Hey guys,
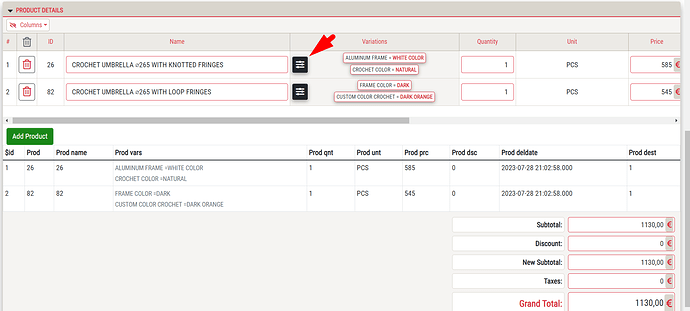
I’m building a commercial web page simulating the ordering procedure (select a client and then add products )
I want to be able to apply variations & their values in any of the products that I add in every order.
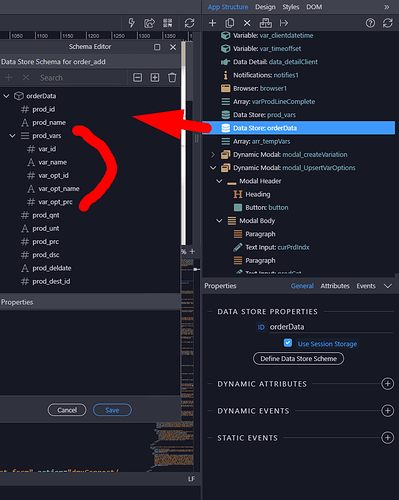
In order to accomplish that I used data store (
oderData). Now, because I want to be able to cancel the variations editing, I chose to create a 2nd
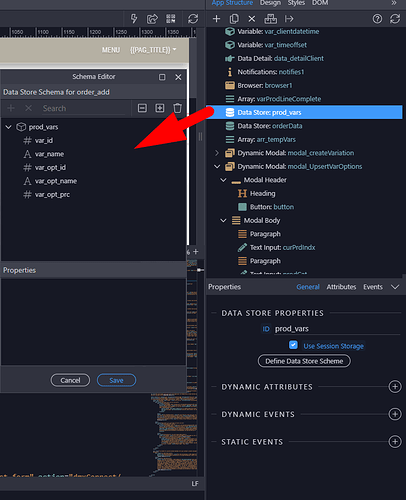
additional data store (
prod_vars) that keeps only the current (the one that I am editing) and after finishing the editing (cancel or save), I update my main data store (by passing the
prod_vars data store as a value to the main data store array/field. Then I clear this 2nd
additional data store and be ready for any other variation’s update.
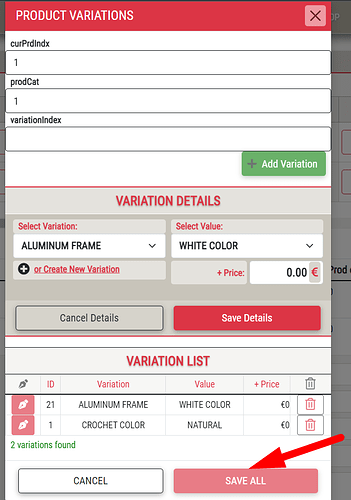
Here is the click event of the Product Variations Modal’s SAVE ALL button:
dmx-on:click="orderData.update({$id: curPrdIndx.value.toNumber()},{prod_vars: prod_vars.data, prod_id: orderData.data[curPrdIndx.value.toNumber()-1].prod_id, prod_name: orderData.data[curPrdIndx.value.toNumber()-1].prod_name, prod_qnt: orderData.data[curPrdIndx.value.toNumber()-1].prod_qnt, prod_unt: orderData.data[curPrdIndx.value.toNumber()-1].prod_unt, prod_prc: orderData.data[curPrdIndx.value.toNumber()-1].prod_prc, prod_dsc: orderData.data[curPrdIndx.value.toNumber()-1].prod_dsc, prod_deldate: orderData.data[curPrdIndx.value.toNumber()-1].prod_deldate, prod_dest_id: orderData.data[curPrdIndx.value.toNumber()-1].prod_dest_id});modal_UpsertVarOptions.hide();prod_vars.clear()"
I have managed to create for the first time (insert) the variations but when I want to update them I cannot because the data are in my main data store oderData.
So, I need a way to pass/copy the variations from the main oderData back to the additional prod_vars data store.
I hope you understand…
Any help / idea would be much appreciated!
Thanks in advance,
Tasos
Rather than using two data stores, would you be better just having a field in it which is set to whether it’s the one being edited? Then you don’t need to copy anything, just update that field in the selected record.
1 Like
Hey Jon,
You mean to edit straight forward the main’s data store fields in my Modal?
- I would like to have the chance to cancel if a mistake is made and keep the original Variations.
- There is no easy way (UI) of insert/update the array field of the main data
As a matter of fact I’m dealing with Ken’s situation…
@mebeingken I would like to hear how you deal with that kind of structure.
You can add arrays into a data store, but this can’t be done via the UI — you have to type it into the code.
1 Like
Thanks Ken for your input.
Could you please give me an example code so I can go on?
I tried assigning a flow with a repeat in it based on main’s data store but couldn’t get something out from it (I don’t know how to export repeat fields, how to use $index inside flow repeat etc…)
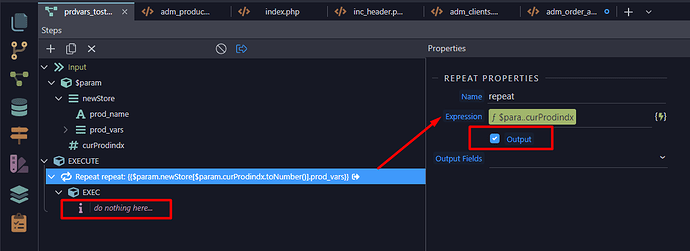
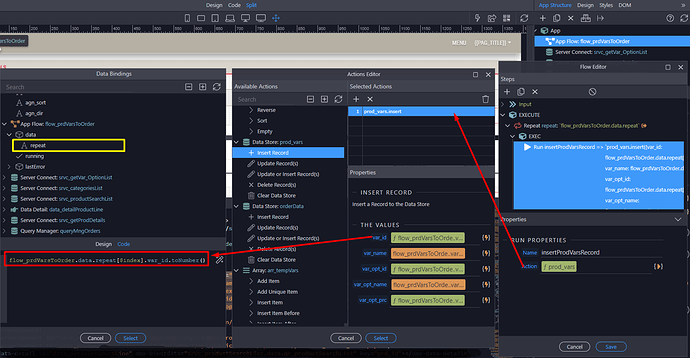
After a little workaround I took a look on app flows and I managed to send back (inside a repeat with output checked) the values from the main data store. Then I added the app flow on my page and on Done event I managed to get the values of the main data store.
Now I need to insert them in the additional data store.
No hand code…
When I’ll finish it I will post the workaround here in case that somebody is interested in.
2 Likes
Works perfect guys…
Just came back from my back therapy treatment and have to go rest for a while. In a few hours I would like to release a post for this simple workaround on arrays inside data stores.
Cheers
I thought I could just create a new page and database tables to demonstrate the functionality but it’s going to take long to me to do this.
So, forgive me for showing only the highlights and “to the point” steps.
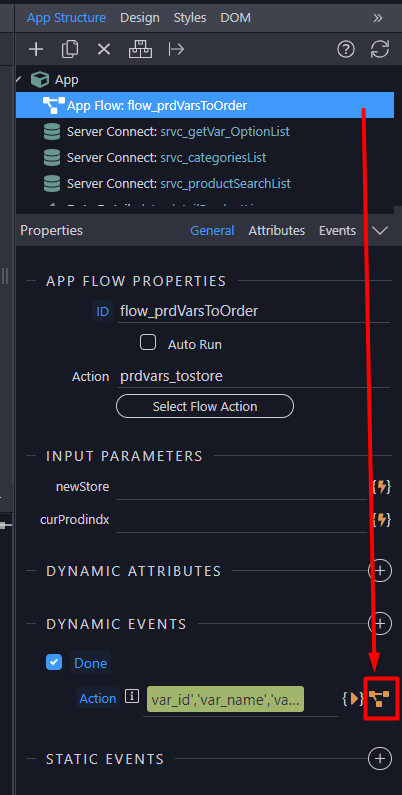
IMPORTANT!!
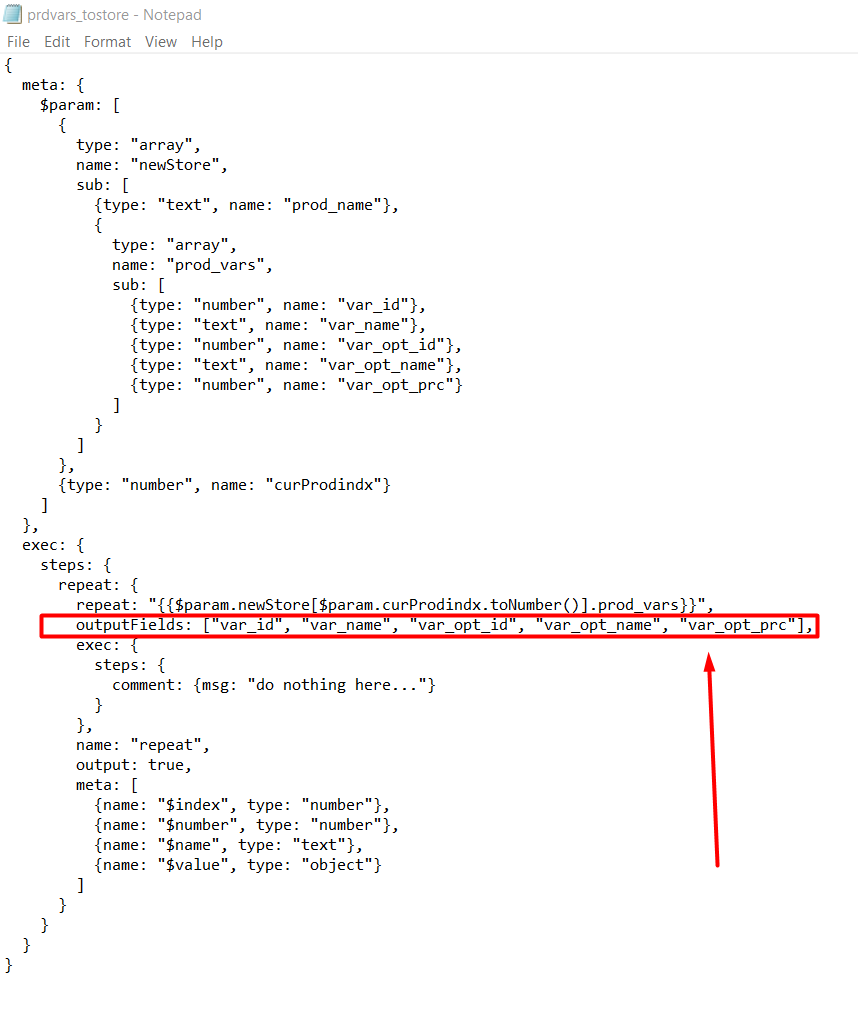
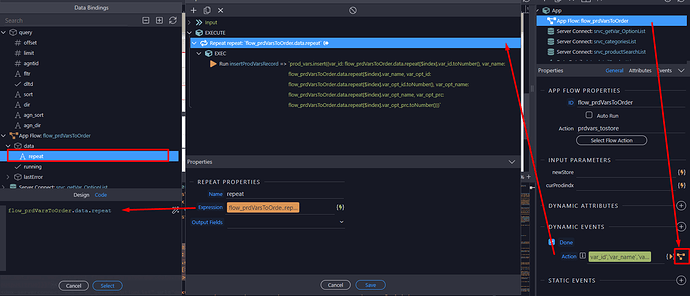
Add the repeat’s output fields by hand and save the appFlow json file.
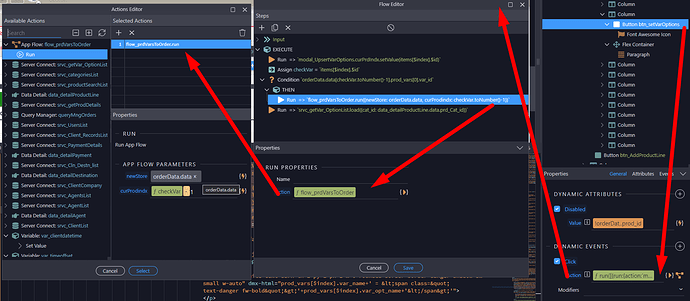
On button Click:
IMPORTANT!!
Add the repeat’s output fields by hand.
<script is="dmx-flow" id="flow_prdVarsToOrder" type="text/dmx-flow" src="app/flows/prdvars_tostore.json" dmx-on:done="run({repeat:{repeat:flow_prdVarsToOrder.data.repeat
,outputFields:['var_id','var_name','var_opt_id','var_opt_name','var_opt_pr'],exec:{steps:{run:{action:prod_vars.insert({var_id: flow_prdVarsToOrder.data.repeat[$index].var_id.toNumber(), var_name: flow_prdVarsToOrder.data.repeat[$index].var_name, var_opt_id: flow_prdVarsToOrder.data.repeat[$index].var_opt_id.toNumber(), var_opt_name: flow_prdVarsToOrder.data.repeat[$index].var_opt_name, var_opt_prc: flow_prdVarsToOrder.data.repeat[$index].var_opt_prc.toNumber()})
,name:'insertProdVarsRecord'}}},name:'repeat',output:true}})"></script>
I am not good at explaining, it takes too much time and I am tired…
I hope you understand the main idea.
You pass a Data Store with Arrays as a parameter in an App Flow and on Done event you get the values as an array (repeat)
If anybody needs any help or extra explanations feel free to ring my bell.
Cheers
Hey guys,
For whoever is interested in manipulating Array fields inside DataStore, I finally did a small demo here…
Showcase: DataStore, Manipulating Array fields inside DataStore (Client_side) - Wappler General - Wappler Community
I ended up using other way but the result is the same…