Perhaps this might appear quite basic, but I’m struggling to grasp how CSS files work. If I want to have a simple webpage, do I necessarily have to create its layout page? How can I directly link a stylesheet within a content page?
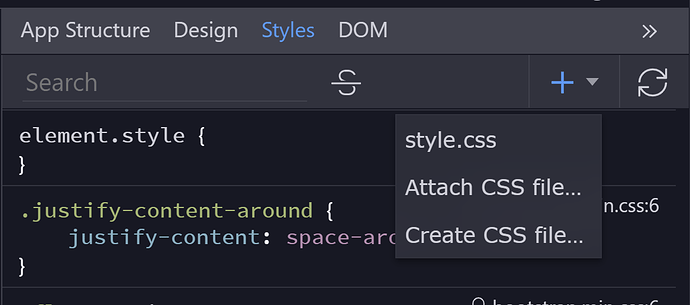
In the CSS panel, I’ve attached a file on content page, but when I test it in the browser, none of the styles are being applied, and in the source code there’s no linked CSS file.
Yes but only on de layout page not the content page.
In a SPA setup, the stylesheets need to be attached to the layout page. All content pages attached to a specific layout page will inherit styles from the layout page.
If certain elements on the content page need a separate style, then these can be added on the content page by specifying new styles within the tags <style> some css </style> or by adding classes or IDs to the elements ,that require a different style, on the content page and by referencing these in the main stylesheet to override the default styles.
1 Like