Asking this as the tutorial om the forum is very out of date and I am having problems with using layouts. Hope someone will be kind enough to assist
I have created a new node/ docker project
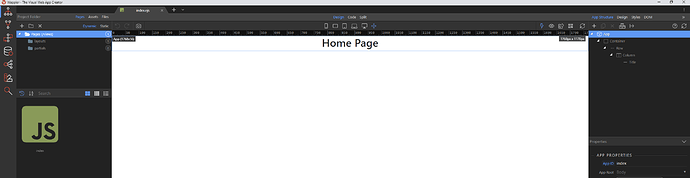
I start with the automatically created index.ejs page
Routing is set
I have the initially created index page to which i add a simple tittle
which i can browse
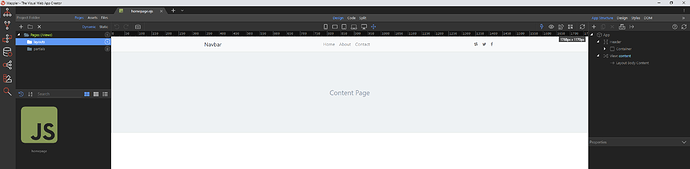
I create a layout page with a basic nav bar which is to be the main menu for the public facing pages
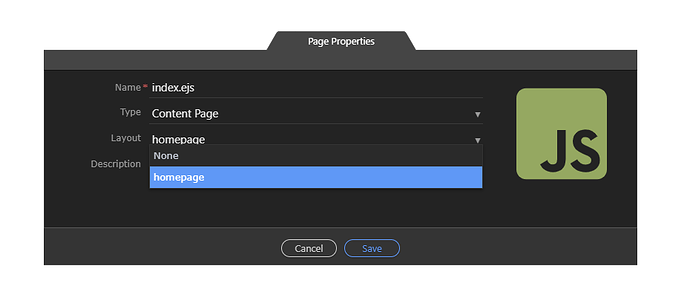
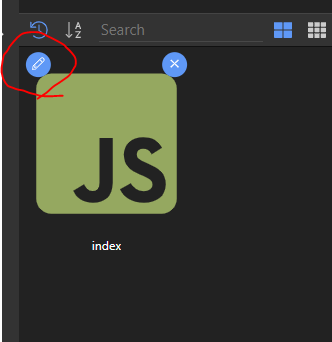
I edit the page definition from here

and see
I set the layout to the homepage layout i defined and save.
I view the page in a browser and the layout nav bar does not show
So i add the layout in the routing section
Browse the page
The nav menu appears
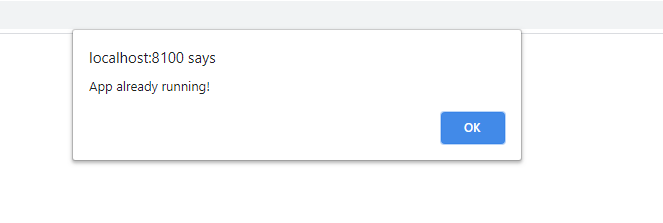
HOWEVER if i hit refresh i get

What am i doing wrong?
Where should i define the layout page?
Why the app running message?