Wappler Version : 2.2.3
Operating System : macOS Mojave 10.14.6
Expected behavior
Being able to view elements on a modal that have dynamic data bindings.
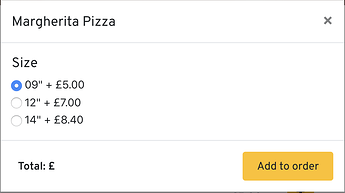
(View from Chrome)Actual behavior
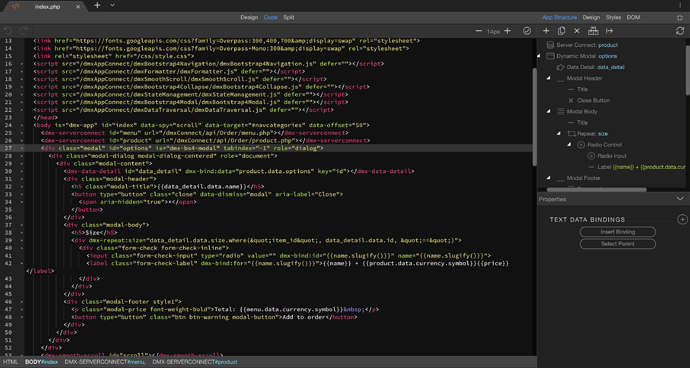
Elements are not visible within Wappler design view. Elements display OK on web browser and in code view.
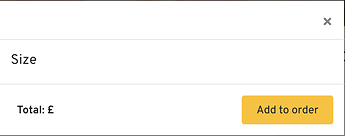
(View within Wappler)