I would assume that dmxFormatter is capable to sum client-side form field values? I am having trouble displaying the sum of a repeating hidden field.
I have a layout similar to this and the data source is datastore:
<form id="cartForm" method="post" is="dmx-serverconnect-form" action="dmxConnect/api/order/checkout.php">
<div class="row" is="dmx-repeat" id="rCart" dmx-bind:repeat="cart.data">
<div class="col-12">
<div class="col-2 text-center align-self-center">
<dmx-data-detail id="ddPrice" dmx-bind:data="films.data.films.where(`id`, film_id, "==")"></dmx-data-detail><input id="linePrice" name="linePrice" type="hidden" class="form-control" readonly
dmx-bind:value="(member_id == 1 ? (ddPrice.data.price_nonmembers.toNumber() * qty) : (ddPrice.data.price_members.toNumber() * qty))" dmx-bind:name="record[{{$index}}][linePrice]">
<p>{{(member_id == 1) ? (ddPrice.data.price_nonmembers.toNumber() * qty).formatCurrency("£", ".", ",", "2") : (ddPrice.data.price_members.toNumber() * qty).formatCurrency("£", ".", ",", "2"))}}</p>
</div>
</div>
</div>
</form>
I would then try to use {{cartForm.data.repeat1.sum(linePrice)}} elsewhere on the page to display the result.
At the moment it is blank. Any tips would be appreciated.
psweb
May 25, 2020, 1:21pm
2
Should work in my mind have you tried adding a toNumber before the sum? or linePrice.toNumber()
Hey Paul, yes tried the old .toNumber() trick to no avail.
The hidden inputs are receiving a value, checked that with DevTools. I also tried a sum inside of the repeat just to see if it was a problem with retrieving a value outside of the repeat but that failed too.
Try
<p>{{ddPrice.data.price_nonmembers.toNumber()}}</p>
or
<p>{{price_nonmembers.toNumber()}}</p>
or
<p>{{ddPrice.data.price_nonmembers.toNumber().formatCurrency("£", ".", ",", "2")}}</p>
or
<p>{{price_nonmembers.toNumber().formatCurrency("£", ".", ",", "2")}}</p>
to see which one give a result
psweb
May 25, 2020, 2:34pm
5
If I take it directly from my data source then it is easy with
{{serverconnect1.data.folderList1.sum(`size`)}}
but trying to get it from the results inside a repeat is proving to be a little more tricky, will carry on trying a few things and let you know.
1 Like
Thanks guys, I’ve done similar in the past with server-side data but it’s the first time trying data from data store and in a repeat. I’m going to try using a table instead to see if that makes any difference
@psweb and @UKRiggers are already helping. But if you look at this link, you can find similar explanations.
Thanks @s.alpaslan and @updates . I will try these out this morning! @ben I don’t know if the session variable will work in this case, but you just gave me some ideas about using it. I forgot all about it.
Chris
1 Like
Thanks @s.alpaslan I had seen that article.
I’ve now stripped everything down to basics, a form which contains a repeat based on datastore data. For every item in the datastore it repeats a row.
Each row contains two fields, filmID and lineQty, both of which are currently number fields.
<form id="cartForm" method="post" is="dmx-serverconnect-form" action="dmxConnect/api/order/checkout.php">
<div class="row" is="dmx-repeat" id="rCart" dmx-bind:repeat="cart.data">
<div class="col-12">
<div class="row">
<div class="col">
<input id="filmID" name="filmID" type="text" class="form-control" readonly dmx-bind:value="film_id" dmx-bind:name="record[{{$index}}][filmID]">
</div>
<div class="col">
<input id="lineQty" name="lineQty" type="text" class="form-control" readonly dmx-bind:value="qty" dmx-bind:name="record[{{$index}}][lineQty]">
</div>
</div>
</div>
</div>
</form>
Further down on the page I am trying to SUM the lineQty fields, so I use;
{{cartForm.data.repeat1.sum(`lineQty`)}}
Which doesn’t return anything. I’ve also tried the following combinations with no luck.
{{cartForm.data.repeat1.sum.toNumber(`lineQty`)}}
{{cartForm.data.repeat1.sum.toNumber()(`lineQty`)}}
{{cartForm.data.repeat1.sum(`lineQty`).toNumber()}}
you have wrong id in repeater so it must be dmx-bind:id="‘lineQty’+$index"
<input id="lineQty" name="lineQty" type="text" class="form-control" readonly dmx-bind:value="qty" dmx-bind:name="record[{{$index}}][lineQty]">
and why do you have 2 name attributes. ?? I think you missed it.
1 Like
s.alpaslan:
name="lineQty"
use only dmx-bind:name (dynamic) if you are using it inside repater
max_gb
May 25, 2020, 3:17pm
12
Thanks, now changed to:
<input dmx-bind:id="‘lineQty’+$index" type="text" class="form-control" readonly dmx-bind:value="qty" dmx-bind:name="record[{{$index}}][lineQty]">
But still no result
max_gb
May 25, 2020, 5:39pm
13
Gave that a try Neil but no output either
TomD
May 25, 2020, 5:47pm
14
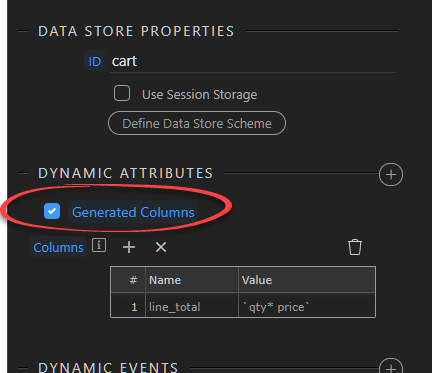
I’m not sure if this is relevant but as you’re using a data store, could Generated Columns be what you’re missing?
max_gb
May 25, 2020, 5:56pm
15
Thanks Tom but I’m using a Form and then a repeat to show the data from datastore, and then I was hoping to run a SUM of all of the values, i.e lineQty fields to show a total.
This seems harder than it should be
you miss a few things. For example your repeater id rCart but you use form id instead.
dmx.app.data.cartForm.rCart.items you can see the all items on console .
so this is wrong -> cartForm.data.repeat1
Life will be easier if you use a datastore component.
Dave
May 25, 2020, 6:47pm
17
Like this…?
Done with Data Store and repeats, with a sum.
It’s not finished so forgive it for not clearing the form upon item additions
I’m off out for a little while so may not reply straight away.
1 Like
yes that’s exactly what i want to tell.
max_gb
May 25, 2020, 7:51pm
19
Yes very similar to this but without the onClick event and for multiple fields pre-filled by a datastore repeat…
max_gb
May 25, 2020, 8:39pm
20
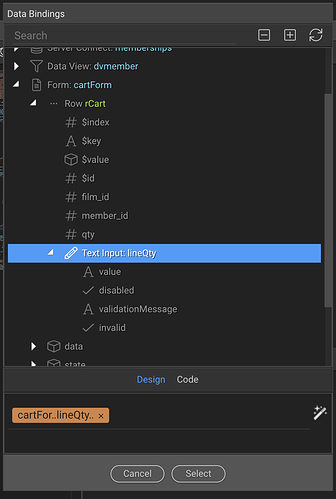
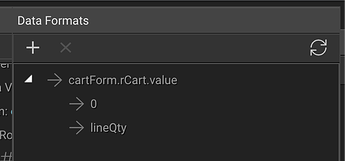
The issue is I can’t select the lineQty repeat field. I can only view the first item