deleted the entire /user/baub/appdata/roaming/wappler folder and then reinstalled. Same thing…
Can you create a new blank ASP project and test the database connection there, then we can be sure if its Wappler or some project specific issue.
I opened several of my asp classic sites and they all did the same thing. I opened one that was asp.net and it opened properly.
I"m working on setting up a blank site now…
I set up a new site. Seems to be doing the same thing?
testconnection.zip (816 Bytes)
If I start an new database query in server connect and then switch it to custom query and save it. It will let me open it up again. But if I try to execute the query to test and get the schema then I get another error about the invalid object name
I can see in the files what goes wrong, but I’m not able to reproduce it and it goes correct on my local machine. I assume the website itself still works and it is only the Query Builder in Wappler that is causing the problem. It is also strange that it only happens with the Classic ASP sites only.
Just to have an overview of the problem again. Creating a new query works fine, you can select the tables and edit it normally. The new query works fine when running the serverconnect action in the browser. Opening the query again in Wappler causes the error. Is this correct?
Just to have an overview of the problem again. Creating a new query works fine, you can select the tables and edit it normally. The new query works fine when running the serverconnect action in the browser. Opening the query again in Wappler causes the error. Is this correct?
Yes this is correct. It will create the query correctly. I run the query on the website and it runs correctly. It just won’t let me edit it after I have saved it/closed the query builder out.
On a side note, if I create a custom query or start with simple query and convert to custom query it will let me reopen that. But it won’t let me test the query, it will give me the same error as in the simple query when I try to run it in test mode. You know just to generate the schema.
I had a thought. I know in the past that I have seen a pop up when I open a query and it says that it doesn’t recognize the name of the table and then it gives you a drop down to pick it, and then it seems to work. So its like this issue is that it should give me that option to choose a table name in a drop down but it doesn’t it just says it can’t find it. Does that make any sense?
Have you had any other ideas on fixing this issue?
Have you had anymore thoughts on this issue? if not could you send me the 5.2.3 version, so I can reinstall and keep working at this point?
@patrick any luck?
I tried manually changing the code according to your changes here, but I still can’t get it to work.
Any chance I can get a download copy of version 5.2.3? I need to be able to edit querys. I can at least go back to the version that was working? @patrick @george
bump
bump
Ok, So I’ve done extensive testing and have a detailed walk through of what is going on so you can see whats happening.
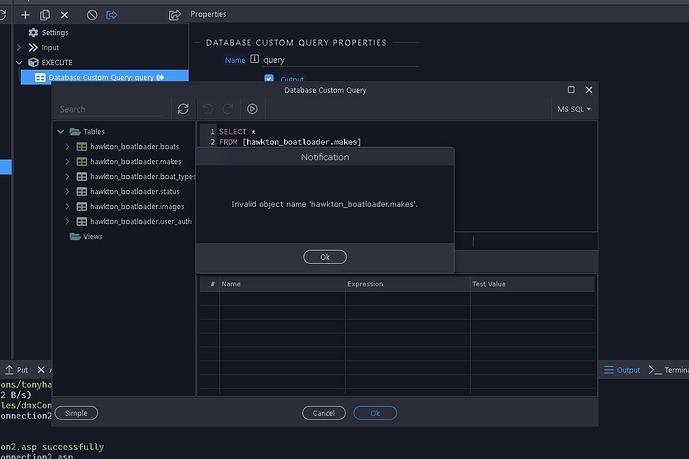
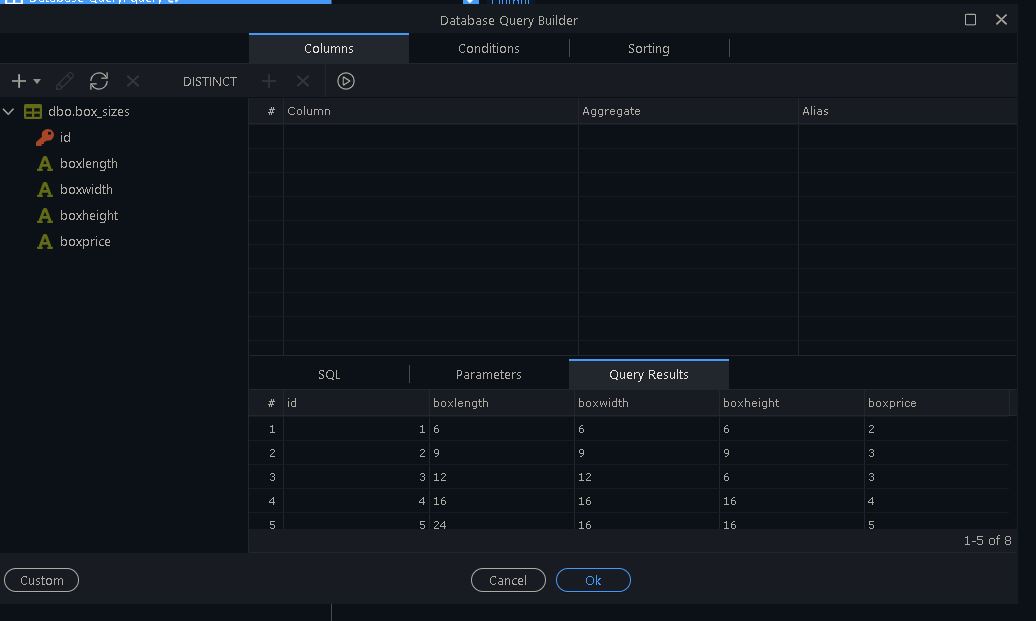
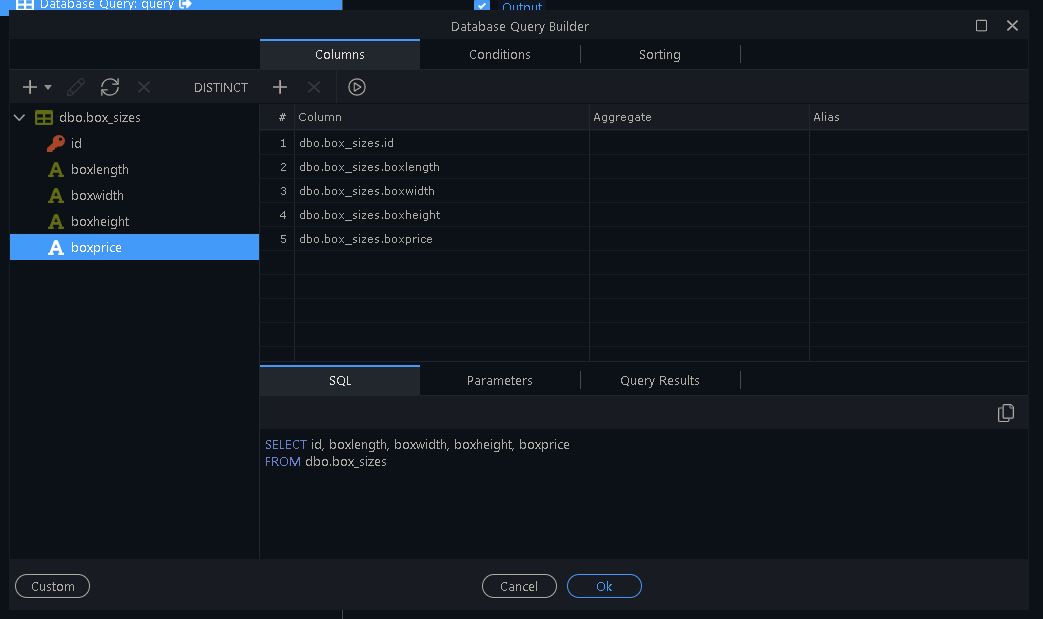
I start by making a new simple query from scratch.
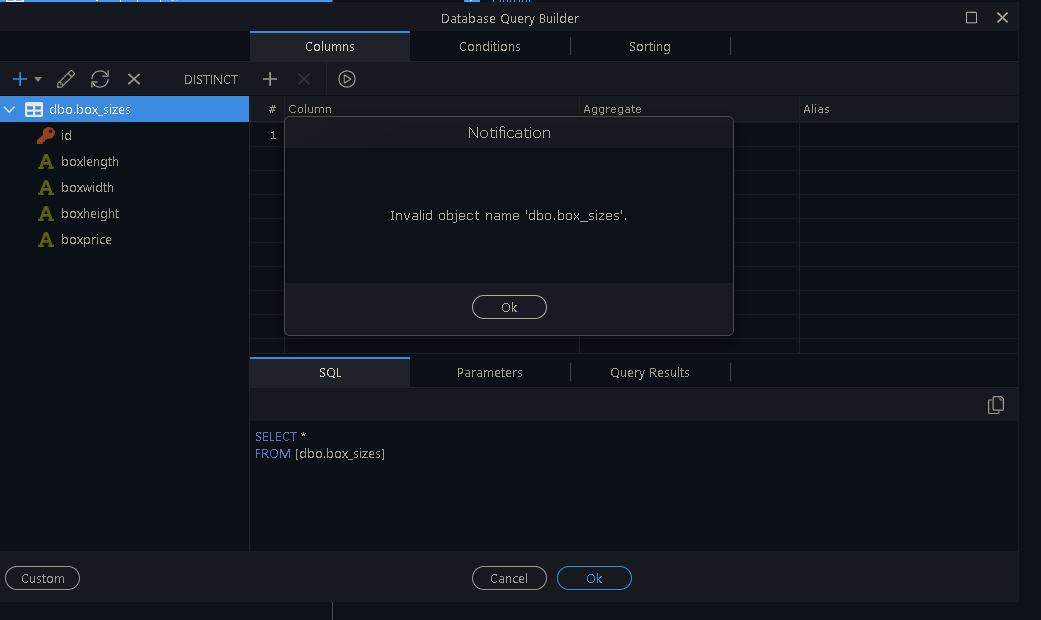
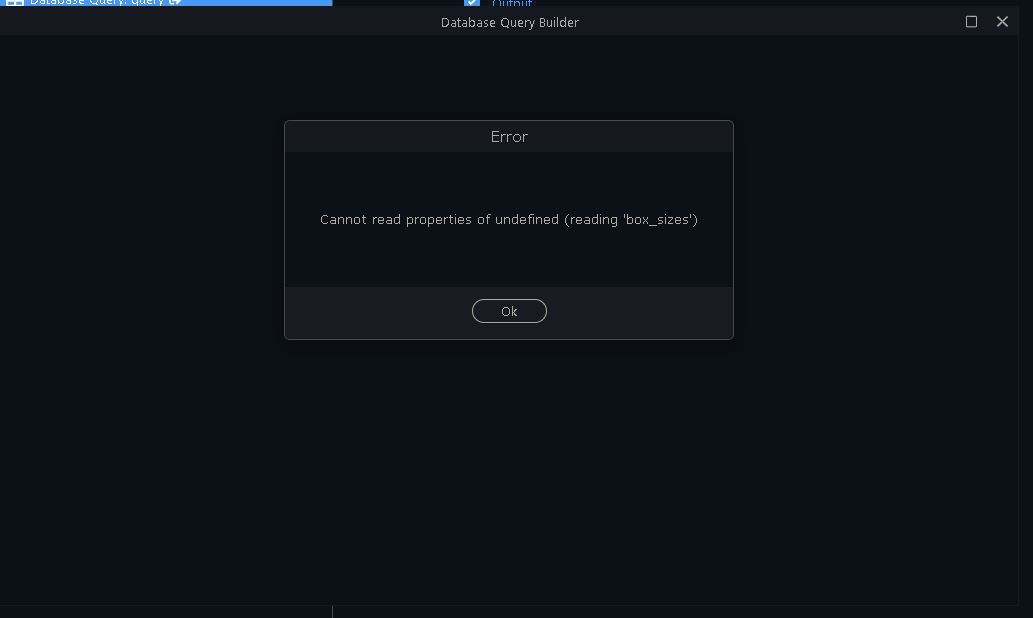
If I hit the execute query or try to reopen it I get this.
And here is the code that is generated:
<%@ LANGUAGE="JSCRIPT" CODEPAGE="65001"%>
<!--#include virtual="/dmxConnectLib/dmxConnect.asp" -->
<script runat="server" language="jscript">
require.setBaseUrl('/dmxConnectLib');
var app = require('lib/app');
app.define( //<<<'JSON'
{
"meta": {
"$_GET": [
{
"type": "text",
"name": "sort"
},
{
"type": "text",
"name": "dir"
}
]
},
"exec": {
"steps": {
"name": "query",
"module": "dbconnector",
"action": "select",
"options": {
"connection": "HitekFab",
"sql": {
"type": "SELECT",
"columns": [
{
"table": "dbo.box_sizes",
"column": "*"
}
],
"params": [],
"table": {
"name": "dbo.box_sizes"
},
"primary": "id",
"joins": [],
"query": "SELECT *\nFROM [dbo.box_sizes]"
}
},
"output": true,
"meta": [
{
"type": "number",
"name": "id"
},
{
"type": "text",
"name": "boxlength"
},
{
"type": "text",
"name": "boxwidth"
},
{
"type": "text",
"name": "boxheight"
},
{
"type": "text",
"name": "boxprice"
}
],
"outputType": "array"
}
}
}
//JSON
);
</script>
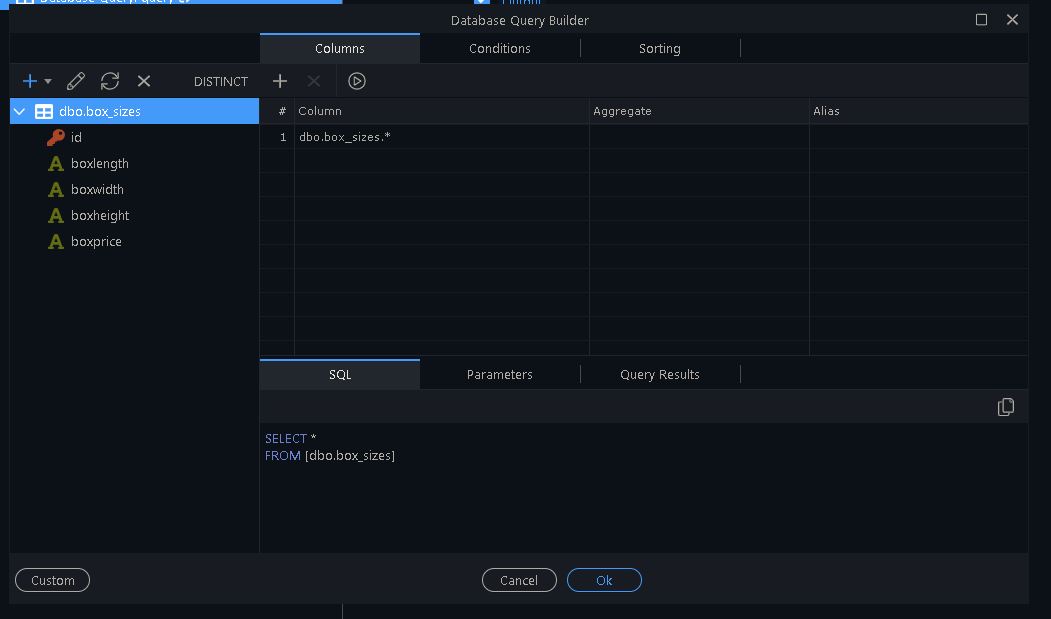
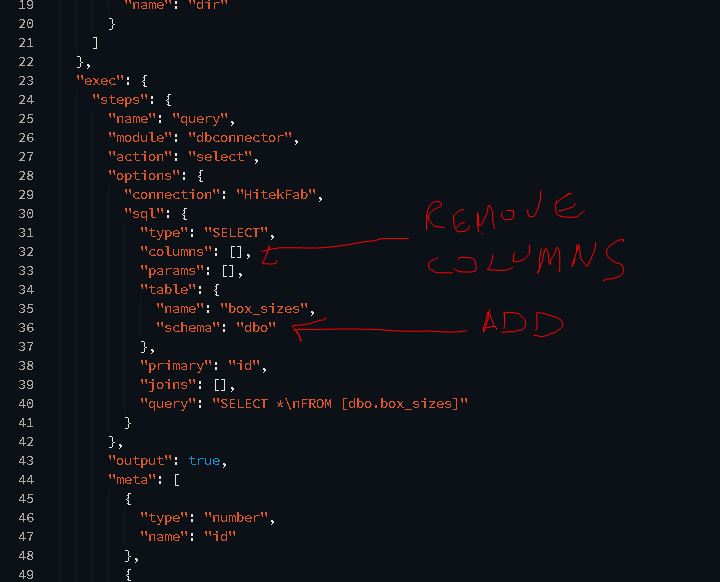
Ok so if I now go in and manually edit the code to this (removing column names and adding schema name)
Here is the actual code:
<%@ LANGUAGE="JSCRIPT" CODEPAGE="65001"%>
<!--#include virtual="/dmxConnectLib/dmxConnect.asp" -->
<script runat="server" language="jscript">
require.setBaseUrl('/dmxConnectLib');
var app = require('lib/app');
app.define( //<<<'JSON'
{
"meta": {
"$_GET": [
{
"type": "text",
"name": "sort"
},
{
"type": "text",
"name": "dir"
}
]
},
"exec": {
"steps": {
"name": "query",
"module": "dbconnector",
"action": "select",
"options": {
"connection": "HitekFab",
"sql": {
"type": "SELECT",
"columns": [],
"params": [],
"table": {
"name": "box_sizes",
"schema": "dbo"
},
"primary": "id",
"joins": [],
"query": "SELECT *\nFROM [dbo.box_sizes]"
}
},
"output": true,
"meta": [
{
"type": "number",
"name": "id"
},
{
"type": "text",
"name": "boxlength"
},
{
"type": "text",
"name": "boxwidth"
},
{
"type": "text",
"name": "boxheight"
},
{
"type": "text",
"name": "boxprice"
}
],
"outputType": "array"
}
}
}
//JSON
);
</script>
And I am able to reopen the query now, and also able to run execute the query
So now I go back and add each of the columns and now I get the cannot read properties of undefined .
And here is the code after I add the column names
<%@ LANGUAGE="JSCRIPT" CODEPAGE="65001"%>
<!--#include virtual="/dmxConnectLib/dmxConnect.asp" -->
<script runat="server" language="jscript">
require.setBaseUrl('/dmxConnectLib');
var app = require('lib/app');
app.define( //<<<'JSON'
{
"meta": {
"$_GET": [
{
"type": "text",
"name": "sort"
},
{
"type": "text",
"name": "dir"
}
]
},
"exec": {
"steps": {
"name": "query",
"module": "dbconnector",
"action": "select",
"options": {
"connection": "HitekFab",
"sql": {
"type": "SELECT",
"columns": [
{
"table": "box_sizes",
"column": "id",
"schema": "dbo"
},
{
"table": "box_sizes",
"column": "boxlength",
"schema": "dbo"
},
{
"table": "box_sizes",
"column": "boxwidth",
"schema": "dbo"
},
{
"table": "box_sizes",
"column": "boxheight",
"schema": "dbo"
},
{
"table": "box_sizes",
"column": "boxprice",
"schema": "dbo"
}
],
"params": [],
"table": {
"name": "box_sizes",
"schema": "dbo"
},
"primary": "id",
"joins": [],
"query": "SELECT id, boxlength, boxwidth, boxheight, boxprice\nFROM dbo.box_sizes"
}
},
"output": true,
"meta": [
{
"type": "number",
"name": "id"
},
{
"type": "text",
"name": "boxlength"
},
{
"type": "text",
"name": "boxwidth"
},
{
"type": "text",
"name": "boxheight"
},
{
"type": "text",
"name": "boxprice"
}
],
"outputType": "array"
}
}
}
//JSON
);
</script>
So this is the best I can do to show what is going on? Please help it has to be something small that’s rewriting wrong or something. This is an emergency at this point. I’ll get up at 3am my time if I have to troubleshoot this on your time zone? @patrick @george @Teodor
And like I said before 5.2.3 was working for me. In experimental mode in that version it wasn’t. so guessing right around in there is where the problem started happening.
Around the 5.2.3 release support for multiple schemas was introduced. In your case it seems to only partially support it, the edit you made to the json is what it should actually generate and it does so on my installation. That’s why I can’t reproduce the error you are getting, we have to figure out which condition is causing this behavior on your installation, it could be that somewhere there are some old files left behind or it only happens when some specific settings are set. Currently I’m clueless on what is causing it.
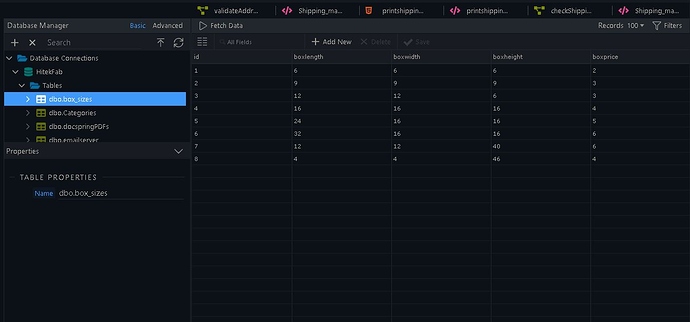
Does the database connection work correctly within the Database Manager? Are you able to view/edit data there?
Please restart Wappler with logging, reproduce the problem and attach the debug log. See:
We really need the debug log to investigate further
Finally a breakthrough! We were able to reproduce the problem. It is indeed Classic ASP only.
So now we can work on a solution.