Hi. Happy new year!
Does anyone know a good library, codepen or something for circular and semi-circular progress bars?
Hi. Happy new year!
Does anyone know a good library, codepen or something for circular and semi-circular progress bars?
Ok found one, but somehow I can’t bind with dmx-bind:
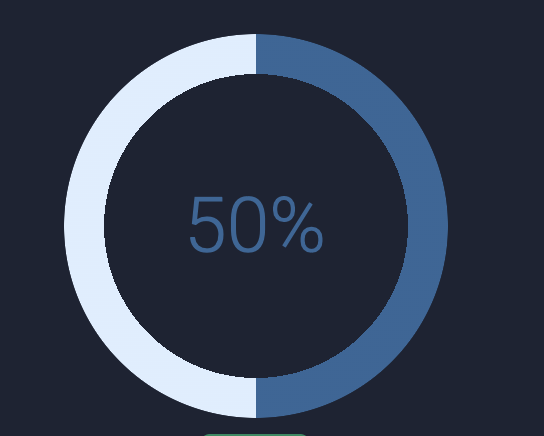
Without binding it works:
<div role="circularprogressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="200" style="--value:50">

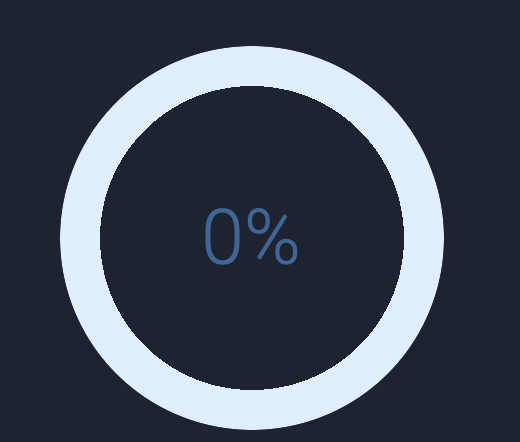
With binding it doesn’t work, in this case it should show 5%:
<div role="circularprogressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="200" dmx-bind:style="--value:((get_user_sales.data.get_user_sales.count() / userdetails.data.query[0].MonthTarget) * 100).round(0)"></div>

Have look at: