Most of the time when I have to add some classes by hand, the number of classes that an element has does not fit in the text input that shows the Wappler interface and I have to switch to the code view. This is annoying more than anything when I use the notebook since I have less space and I end up using only the code view. I propose that in properties, general of an element, instead of a text input it be a text area and in this way to be able to see and edit all the classes in a more comfortable and fast way.
By the way, I know that I can go with the mouse or with the cursor to the right, but it is really uncomfortable and not very intuitive to use it that way, besides that with the mouse many times I go past the class that I want to edit and I have to go back.
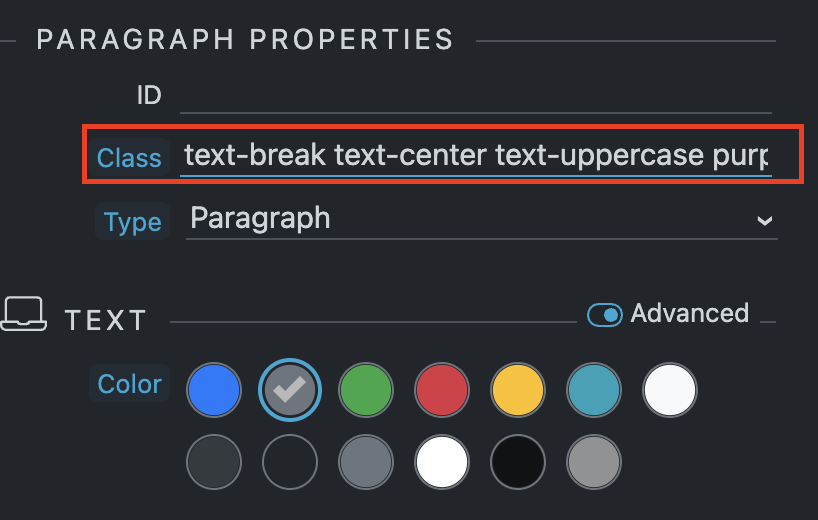
I show some screenshots to better visualize the proposal:
But visually most of these classes in there are below that in a graphical way.
"text-uppercase mt-n4, pt-1, etc.." looks in same properties like:

I think that the best way to help with this whould be to visually hide bootstrap classes in “Class” field, and only show non-bootstrap classes like custom classes, or better yet add a second field to show only non-bootstrap classes, something like “Custom Class”:
- First field “Class” bootstrap classes only.
- Second field “Custom Class” non-bootstrap classes.
For example, if we need to copy only bootstrap styles to add to another element, it would be usefull because we know that only bootstrap classes will be copied and not custom classes.
But in both cases a textarea will be much better.
It’s just a idea.
Hi @Alexander_Paladines , the question is that many times there are classes of the same bootstrap to be edited and that are not available in the visual section, for example Positions, sticky, fixed, etc. (I know you can do it in the design tab by creating a new class) but it’s faster to do it in properties. Other examples are shadows in bootstrap 4 and of course custom classes. It also happens that sometimes when you work from a notebook you don’t want to spend time scrolling to change a padding from -2 to -3 and it’s easier and faster to change it directly in the class input.
Another possibility is that next to the textinput field there could be a button that when clicked displays all the classes in a text area and when clicked again returns to text input.
By the way, thanks for sharing your point of view