I have used a form block and turned it into an API form, and managed to set it up to send my username and password, along with an Acess token in the header, to an API, and receive a 200 OK response. I can see the following JSON response using inspector in Chrome:
{“data”:{“id”:“94379”,“type”:“session-tokens”,“attributes”:{“auth-token”:“DELETEDBYME”,“expires-at”:“2030-05-30T20:59:52.873Z”,“renewed-at”:“2020-06-01T22:59:52.873+02:00”,“can”:{}},“relationships”:{“user”:{“data”:{“id”:“3743”,“type”:“users”}},“user-device”:{“data”:null}}},“meta”:{“locale”:“en”}}
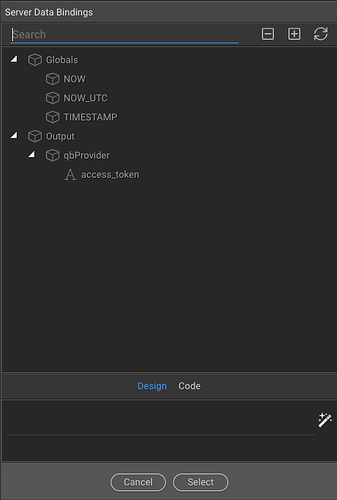
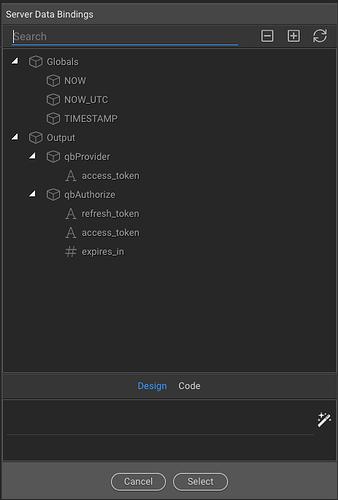
But I cannot figure out how to capture the “auth-token” into a variable. I need the auth-token to make new API requests to different endpoints.
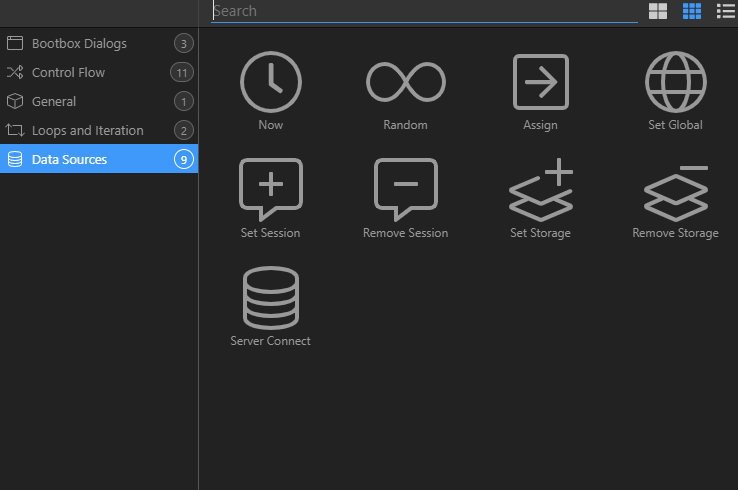
I figured I would add a step to a dynamic “submit” event, but these are the only options there, and none of them allow me to specify an object to capture in a variable, because i cannot “Define API schema” as the login form does not have a valid session token yet.
Is there a way to save the response using Wappler, or do I need to write some Javascript myself?
Any help or pointers is appreciated! Thanks in advance.