Hi everybody,
I’m stuck with it.
This is the only “technical” part I can’t managed in my project.
I tried this morning to set FCM:
Following this tutorial: https://www.youtube.com/watch?v=YUr8pw0nO7Y
I created a new FCM project with iOS and Android apps
I downloaded and installed both google-services.json and GoogleService-info.plist
I modified my capacitor.config.json file adding:
plugins: {
PushNotifications: {
presentationOptions: ["badge", "sound", "alert"],
}, },
I modified my ios/App/Podfile adding:
pod 'Firebase/Messaging'
I modified my AddDelegate.swift file: importing Firebase + adding functions about TOKEN (Push Notifications Capacitor Plugin API | Capacitor Documentation or Push Notifications - Firebase | Capacitor Documentation)
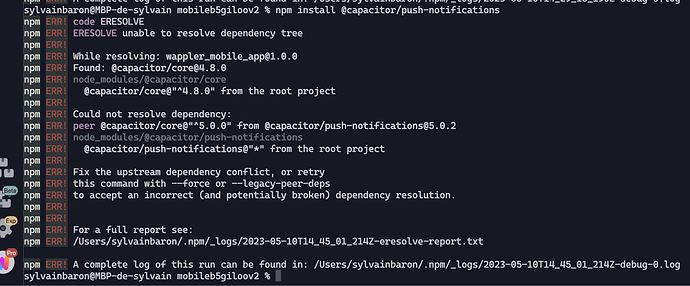
My problem is I can’t install @capacitor/push-notifications package…
'Log files:
/Users/sylvainbaron/.npm/_logs/2023-05-10T14_45_01_214Z-debug-0.log
npm resolution error report
While resolving: wappler_mobile_app@1.0.0
Found: @capacitor/core@4.8.0
node_modules/@capacitor/core
@capacitor/core@“^4.8.0” from the root project
Could not resolve dependency:
peer @capacitor/core@“^5.0.0” from @capacitor/push-notifications@5.0.2
node_modules/@capacitor/push-notifications
@capacitor/push-notifications@“*” from the root project
Fix the upstream dependency conflict, or retry
this command with --force or --legacy-peer-deps
to accept an incorrect (and potentially broken) dependency resolution.
I tried to installed different capacitor version and --force capacitor push notification then my android buil failed.
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ':capacitor-push-notifications:compileDebugJavaWithJavac'.
> error: invalid source release: 17
How to fix this?
Maybe i’m not doing the right way setting FCM?
Thanks for your help.
I really need to activate Push notification super quickly (my customer and partner are waiting for this new feature this week - i’m 100% dedicated on it these nights and days).
(I’m OK to use an other Push solution, i don’t care about the tool just need notifications)
If Wappler team can help me it’ld be awesome!!! (@George, @Teodor)
Many many many thanks!