Wappler Version : 6 Beta 14
Operating System : Mac M1
Server Model: NodeJS
Database Type: MySQL
Hosting Type: Docker Local
Expected behavior
What do you think should happen?
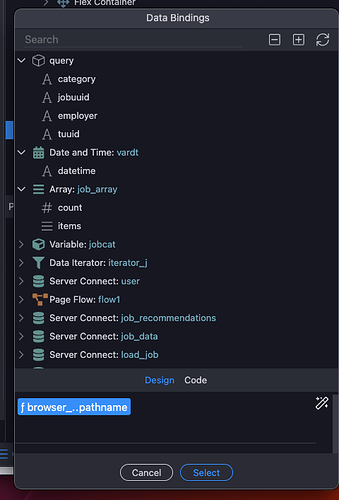
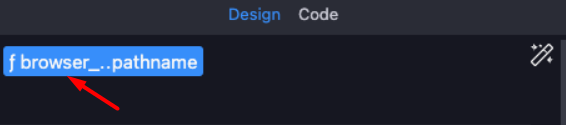
Clicking on the magic wand icon should open up another modal to start implementing conditions:
Actual behavior
What actually happens?
Nothing, it works on a content page, but trying this on a layout page it doesn’t work.