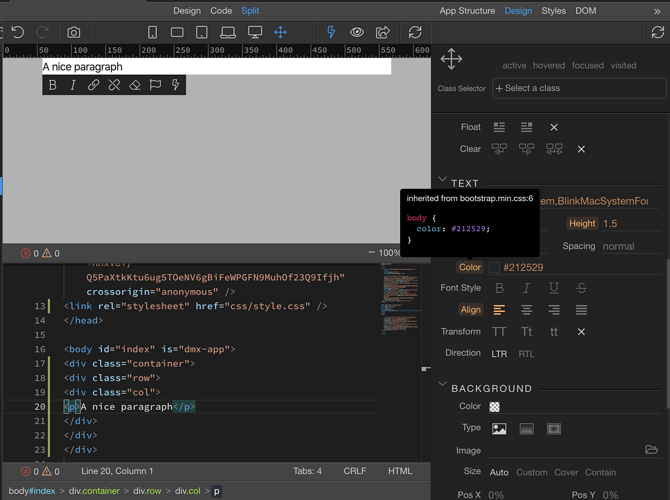
I added a paragraph element inside a Bootstrap container / row / column and then went to change that paragraph’s font color under the Design panel.
Wappler won’t let me change the font color because it’s inherited from Bootstrap.
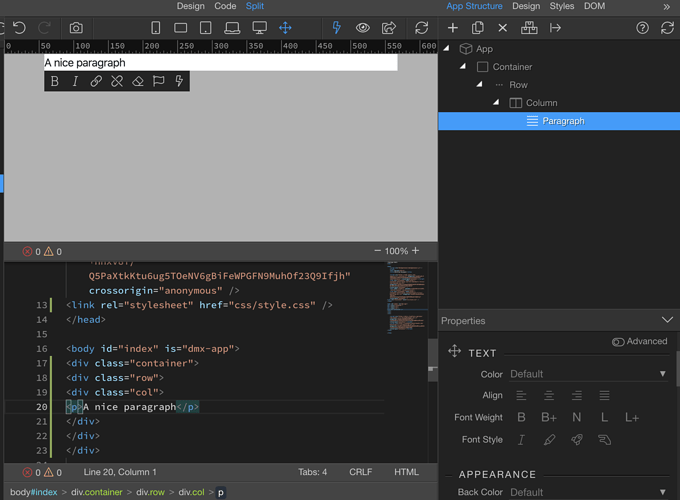
I never selected anything for the font color under the App Structure panel. The font color is still set to “default” there.
Unless I’m misunderstanding something I should be able to change the paragraph’s font color under the Design panel. Why isn’t Wappler letting me do it?
Thanks.
Hi eddie5, work perfectly for me…Have you tried to open the “color picker” (the little dark square just before the color code)? Then the color picker shoud open and you choose the color then click OK and a new CSS class should appear on the top of the design panel (class selector window). That new class overide the default boostrap paragraph color for that specific paragraph.
Hopre this help.
I had tried that, but when I selected the new color from the color picker the paragraph color did not change.
I just tried deleting the container and then re-adding it. Now it works.
Thanks, @Webjack357
1 Like