I’d like to be able to format a date to have the ‘th’ component in a PHP based server action… (so ‘4th August’ rather than ‘4 August’)… is that possible to do?
Good shout. That’s something that’s always been lacking and I’ve just lived without but would be great to have it added to the date formatter.
No build in formatter for that, but you can add this using conditions in the server action.
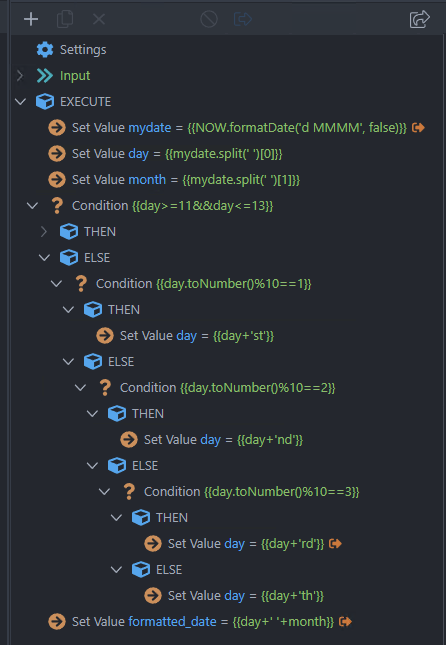
Here are the steps required:
Explanation:
- Split the formatted (
d MMMM) date to day and month vars - Check if the date is 11,12 or 13 -> then add
th - If the number ends in 1, add “st” (e.g., 1st, 21st, 31st).
If the number ends in 2, add “nd” (e.g., 2nd, 22nd).
If the number ends in 3, add “rd” (e.g., 3rd, 23rd).
For all other cases, add “th” (e.g., 4th, 11th, 12th, 13th, 24th).
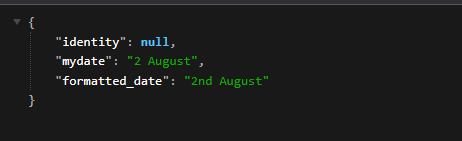
And here’s the result:

Should be an easy custom formatter for anyone who thinks it is important
try {{NOW.formatDate('dS MMMM', false)}}
WORKS! ![]()
Love you Patrick…
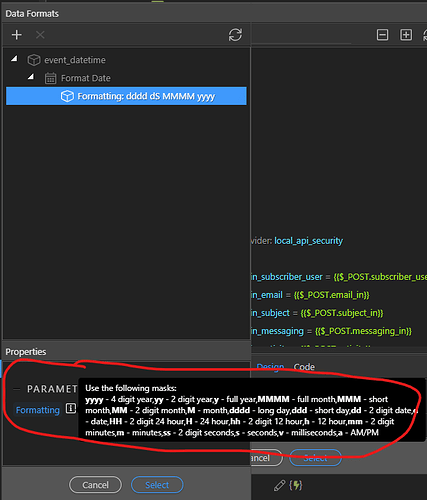
PS - Be amazing if that was added here:
(Here you go @sitestreet and @teodor…)
@patrick, is that PHP specific or does it work with Node too? 
It is PHP specific, does not work in Node.
Brilliant. Thanks again @patrick.
Could this be added to the App Connect formatter? I usually do my date formatting client-side.
Here you go @sitestreet… 
Add this to your code…
<!-- https://community.wappler.io/t/how-to-get-date-with-st-nd-or-th-using-formatdate/14686/6 -->
<script>
dmx.Formatter('string', 'formatDate2', function(val, format) {
return moment(val).format(format);
});
</script>
Then use:
.formatDate2('Do')
@teodor, I changed it out of the extensions category as it is clearly a part of the core product!