Hi @George ,
I need to call an external javascript function in flow. Is it possible to add this feature, what do you think?
Any News on this request ?
It will be coming soon, it is actual already available, but we are still working on the UI implementation.
<input id="name"> <button dmx-on:click="flow1.run()">Hello<button>
<script is="dmx-flow" id="flow1" type="text/dmx-flow">
{
runJS: { function: "myFunction", args: "{{ ['Hello ', name.value] }}" }
}
</script>
<script>
function myFunction(p1, p2) {
alert(p1 + p2);
}
</script>
Awesome!
I will need to put lots of “Copy to Clipboard” buttons in my app… Will I need to do it with a little bit of JS like this?
Why would you need a flow for this and not just bind the function on button click?
Actually flows are not required always and not the best solution always, especially for simple tasks like copying a value to clipboard. Flows are useful when you have multiple actions that need to wait for each other.
I have a trick. Call a scheduler that triggers in 0 secs and call the javascript function as a static event. But would be good if we can avoid these kinda hacks and directly call external js in flow.
maybe just add a feature request for this as a flow action.
You should avoid codding too much generic functions straight in javascript if it is not really necessary.
it’s nice to see this feature added. Thanks @George , @patrick , @Teodor
when will you add docs for usage example ?
(It gives an exemplary idea by patrick, but I want to be sure.)
missing a / at button>....
Any one knows the syntax to send a json structure as a parameter?
I need to execute the following:
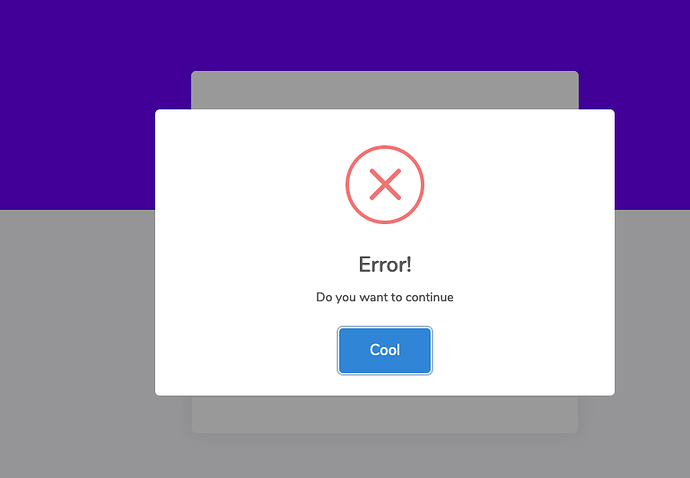
Swal.fire({
title: 'Error!',
text: 'Do you want to continue',
icon: 'error',
confirmButtonText: 'Cool'
})
Use a data store for the json… and you could call datastore.data from javascript
Unfortunately it’s dynamic. I can’t be calling data source for that.
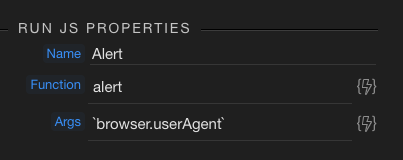
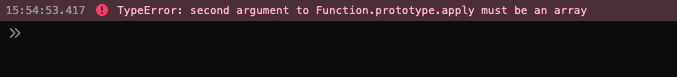
Anyway, I am not able to run a simple alert with a message as I get errors with the argument.
@patrick, we need further documentation on this feature and the data picker needs to take into account that the function is expecting an array as parameter as it not adding the brackets.


Also I’ve noticed you can only call direct functions and not those encapsulated in an object.
So this will work:
function:'alert',args:['hello']
but this won’t:
function:'console.log',args:['hello']
TypeError: window[e] is undefined
Anyway I worked around this.
So my intention was to call the Swal.fire function for the Sweet Alert 2 library.
In order to call it correctly I had to create a intermediary function as you can’t call directly functions encapsulated in objects.
function swal(options) {
return Swal.fire(JSON.parse(options));
}
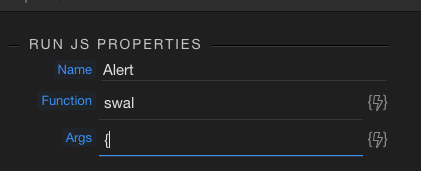
{runJS:{function:'swal',args:['{\t"title": "Error!",\t"text": "Do you want to continue",\t"icon": "error",\t"confirmButtonText": "Cool"}'],name:'Alert'}}
Which will return a nice Sweet Alert 2 element.
Although you won’t be able to use flow’s UI to edit this RunJS action as the JSON string won’t be parsed correctly.

It would be great to have this work directly from the flow component as mentioned in my previous post.
So encapsulating in brackets(as it expects an array), calling an Object’s function and being able to work with JSON as an argument.
This has been implemented in Wappler a while back.