Wappler Version : 3.0.1
Add the Calendar Element - it should appear
https://docs.wappler.io/t/getting-started-with-app-connect-event-calendar/18793
Very simple 3 step process
I add the calendar element and nothing happens
I've tested this on established projects (PHP/Node) and on a new blank project (no target defined)
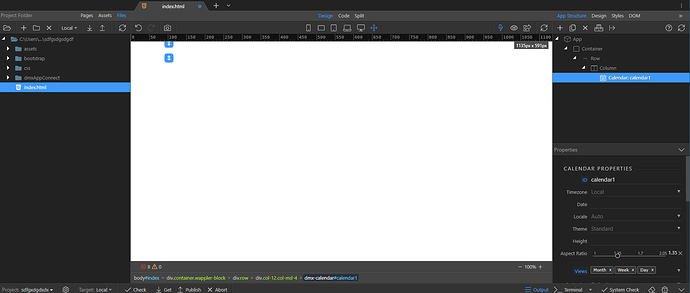
New Project
Add Calendar Element
NOTE: I noticed there is a Moment framework - added this but resulted in the same. This not part of the documentation to begin with. Hate to log a ticket on something that appears to be straightforward but this one is eluding me
Dave
July 7, 2020, 12:53am
2
I'd assume it is as a result of this issue?
Seems that they standard point the cdn to the latest version and that broke with the 5.0.0 release from yesterday. Here a fix. Edit all the urls from the fullcalendar to include a version number:
<script src="https://unpkg.com/@fullcalendar/core/main.min.js"></script>
<script src="https://unpkg.com/@fullcalendar/core/locales-all.min.js"></script>
<script src="https://unpkg.com/@fullcalendar/interaction/main.min.js"></script>
<script src="https://unpkg.com/@fullcalendar/daygrid/main.min.js"><…
Hopefully will be fixed in the next update?
1 Like
@Dave thanks for the insight! I did not conclude they were related but if they are…
1 Like
Cosmo
July 26, 2020, 6:08am
4
the bootstrap link is also broken
i also have a “failed to load resource status 404 message” and missing main.min.js:1 locales-all.min.js:1 main.min.css:1
George
July 30, 2020, 3:48pm
6
This is fixed in Wappler 3.0.2
George
July 31, 2020, 4:00pm
8
This topic was automatically closed after 24 hours. New replies are no longer allowed.