I've added support for eventclick, eventmouseenter, eventmouseleave, eventdrop and eventresize on calendar source components. For testing you can add the click event and then rename it in the source code to dmx-bind:eventclick="".
Here the updated file with the new events: dmxCalendar.zip (13.1 KB)
Thanks @patrick
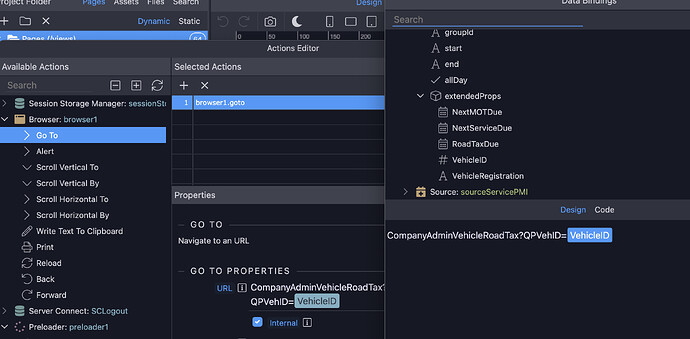
That now goes to the correct page but I pass the vehicleID across which was working in appconnect1. Now when I click it goes to the correct page but the vehicleID is blank so no data is loaded. Do I need to do something else to make this work?
Thanks,
Will need a bit more context, where does VehicleID come from. In App Connect 1 we also didn't have a click event on sources, how did you get it to work there?
Thanks @patrick .
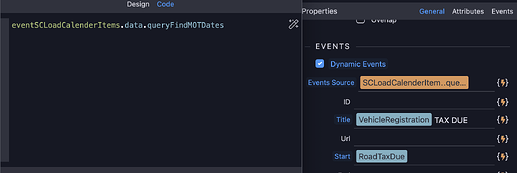
As the calendar source I have server connect.
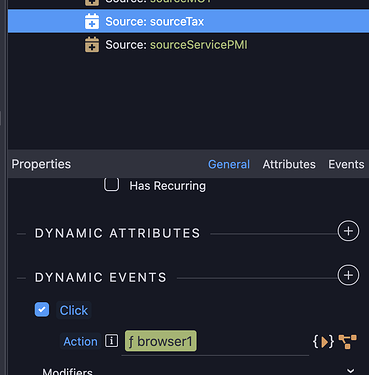
On appconnect1 I had a click event.
On the click event I could then select the VehicleID.
This all worked on appconnect1 fine.
I pull through the Vehicle reg and date. These do work on appconnect2.
Thanks,
The click event passes the calendar event data but you have to access it different. Try the following:
dmx-on:eventclick="browser.goto('/CompanyAdminMOTS?QPVehID='+$event.event.extendedProps.VehicleID, true)"
So replace VehicleID with $event.event.extendedProps.VehicleID.
1 Like
Thanks @patrick that now works