Can use the dynamic data picker to select these variables/styles from your Server Action if you have them stored in the DB.

Can use the dynamic data picker to select these variables/styles from your Server Action if you have them stored in the DB.

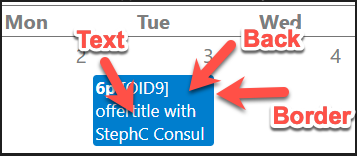
The 3 arrows I pointed to though, are those not only for the actual event style? not the lines around the dates and the datepad numbers?

I do realise the event styles can be dynamic, even though in my screenshot they were static, but can i edit the line colours etc.

Yes they are the styles you define in the calendar settings. The line colors can be changed using CSS (have seen this done). @bpj is better at this side of things than me, maybe he has an idea how to format this aspect specifically?
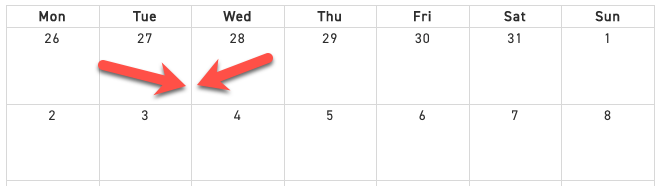
I think the following should give you cell borders for each day:
.fc-day {
border: 1px solid silver !important;
}
You can change silver to the colour of your choice, though.
It’s weird because I thought default was for the cells to have borders anyway…
Thank you responding @bpj

Can this approach be applied in a standard Event Calendar and, if so, where and how to insert this property?