Since the new menu structure was introduced i don’t seem to be able to find some HTML form components, I cant find checkboxes or radio buttons, only groups
I have found that Wappler has a mind of its own, in fact it can be quite arrogant (typically Dutch  and I should know as a bearer of a Dutch passport). Wappler will only show what it thinks you should be using. If you go to a different part of the document, Wappler will show different options.
and I should know as a bearer of a Dutch passport). Wappler will only show what it thinks you should be using. If you go to a different part of the document, Wappler will show different options.
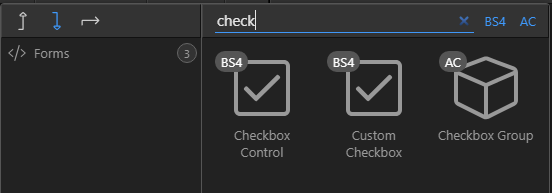
What happens when you enter a search as in

Sometimes i have a need to add checkboxes into elements other than Forms unfortunately, so in those cases i find it quite tricky getting to a normal checkbox. I normally just add a form, add a checkbox and remove the form afterwards 
Seems that we have too tight rules for inserting checkbox and radio controls when using Bootstrap 4.
Will allow them also outside a form in the next update.
We try to make out insert elements panel smart indeed  - so it shows only possible elements in context. But I agree on the checkbox and radio controls that should be able to be also outside a form.
- so it shows only possible elements in context. But I agree on the checkbox and radio controls that should be able to be also outside a form.
Note those context sensitivity is for insert only. The App Structure tree recognizes in the meantime all elements no matter how they are nested.
I was trying to insert them inside a form but they still do not show
I think currently a form group is required but as I said will fix it
You have to change own nicks like Dr.George , Dr.Toedor and Dr.Patric …
@George. 