Is there a way to use browser goto and open the link in a new tab?
How are you using the goto behavior? Is it onclick some how?
Yes, onclick with ‘url?id=’ + data
Why don’t you use an <a> tag with dynamic href for this then?
Is what I desided to do, was just wordering if one could use the browser functions to open new tab if ever needed for future apps. Thanks
No, that is not possible. If you want to use it onclick just use an a tag… That’s what the <a> tags are used for…
Goto behavior should be used for dynamic events - form submit, server action executed etc.
Create an Anchor Button with a link - go to DOM - A inspector - Target:Blank, finished.
am looking for this: browser.goto but in a new tab.
use case is that on server connect post form submission, need to redirect the user to a URL that should open in a new tab currently browser.goto opens in the same tab.
becuase this redirection is on success event of a form, <a> cannot be implemented here afaik.
how can this be achieved?
Thanks for sharing.
opened a FR
would really prefer a Wappler native way to do this.
The problem with window.open is that a lot of browsers block it as a pop-up.
fair point - having the option would still be nice - even with the caveat.
with chromium i have hardly seen popup block notifs. firefox is more aggressive on that in my experience. so it might not be a problem for most users anyways i suppose.
Would auto clicking a hidden anchor button with a javascript function also create this just an idea as you could create a function:
function testfunc() {
document.getElementById('clickButton').click();
}
And then on form success run the function
in 2 years nobody implemented this function in native wappler?
Could somebody please help me to do this with javascript? I have a dynamic url that is an output from a server action and need this to open in a new tab from a browser goto function.
I can see that this has not yet been achieved in native wappler so any help with using javascript would be great.
The links above about javascript seem to only refer to known links whereas my link is an output from a server connect.
Thanks in advance!
Leo
You can use a js function like:
<script>
function NewTab() {
window.open(
dmx.parse("serverconnect1.data.query[0].some_binding"), "_blank");
}
</script>
and call it like onsuccess="NewTab()"
Hi Teodor,
Sorry I should have been more specific.
So after adapting your given js, I have got:
function NewTab() {
window.open(
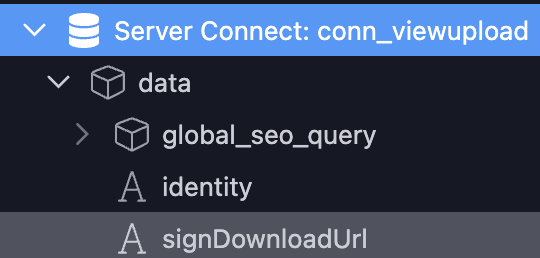
dmx.parse("conn_viewupload.data.signDownloadUrl"), "_blank");
}
Where my conn_viewupload now has the code:
<dmx-serverconnect id="conn_viewupload" url="/api/userinformation/investment_uploads/view_upload" noload="true" onsuccess="NewTab()"></dmx-serverconnect>
And here is a screenshot of where the signDownloadUrl is within the data from my serverconnect (conn_viewupload):

But now when I click the button that loads the server action, it just opens a blank new tab so perhaps it isn’t picking up the link somehow?
Do I have my syntax right in the javascript to call the signDownloadUrl value from the serverconnect?
Thanks,
Leo
Well are you sure the conn_viewupload.data.signDownloadUrl returns anything? What happens if you instead use this code in the NewTab function:
function NewTab() {
console.log('the value is: ' + dmx.parse("serverconnect1.data.query[0].country"));
}
do you see the value in the browser console?
Also, are you trying to download files from an S3 storage? Why do you redirect users in new tabs then, instead you can use the download component on the front end to get the files.
Hi Teodor,
Sorry for the delay in responding as I have been away.
I am sure that the signDownloadUrl is returning the correct URL.
With regards to the download component - can I use a dynamic URL for the download url or would I need to download the file to my server first?
Thanks,
Leo