I can’t figure out how to change the column size in a Bootstrap responsive table.
Right now, Bootstrap is making them more or less equal. But I need the column on the right to be much smaller than the column on the left.
Any help is appreciated!
I can’t figure out how to change the column size in a Bootstrap responsive table.
Right now, Bootstrap is making them more or less equal. But I need the column on the right to be much smaller than the column on the left.
Any help is appreciated!
You can use inline styles like:
<th style="width: 80%">
Okay, so just edit the code. I didn’t know if there was a special Wappler way.
Thanks!
Bootstrap tables are regular HTML tables, nothing special about them, so you style them the same way as any other table.
But, they do something different for text size, right?
That’s my next stop is getting the text size to be responsive and much larger.
Not sure I understand tyour question. You can style the text size in your css.
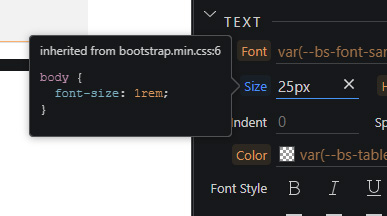
When I go to the CSS/design panel to increase text size it gives me this warning or notice. And what I change on the “Size” modifier seems to not make a difference.
“inherited from bootstrap.min.css:6”

What element is selected in design view exactly?
What class are you adding to it? It’s not really visible on this small screenshot
I selected the cell in the Bootstrap table.
Interestingly, it looks like it’s changing the font size in Wappler when I preview; perhaps the CSS isn’t getting uploaded?
Yeah terminal shows no CSS or design files are uploading. How do I force that?
Just upload your css file to the server.
Oh, manually with my FTP program?
Well no … in Wappler file manager.
Any ideas on how to make that text size responsive, though?
If I manually set a certain pixel size it appears way to massive on a phone while at the same time being too small on a computer.
Do I just manually set each device differently?
I found this CSS style method to be very helpful for responsive text size.
Using vw tells css to make the font size responsive. That in combo with manually setting each device different could be amazing.
Hello World
Resize the browser window to see how the font size scales.
(Thanks Tom!! I was literally writing this as you posted that. Super helpful!)
You might find this thread useful too.
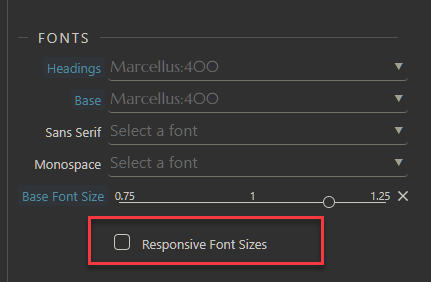
If you’re using Theme Manager, this feature might also be useful: