Not sure if thats a good description. I am using Bootstrap 5.3 beta. If the page is longer than the window and there is a tool bar it pushes the nav at the top and bottom to the right and there is space. I think I’ve had this issue before but for the life of me I can’t remember how to fix it.
I think you might have some caching issues in your browser maybe?
Looks fine to me in Chrome, Firefox, Safari and mobile.
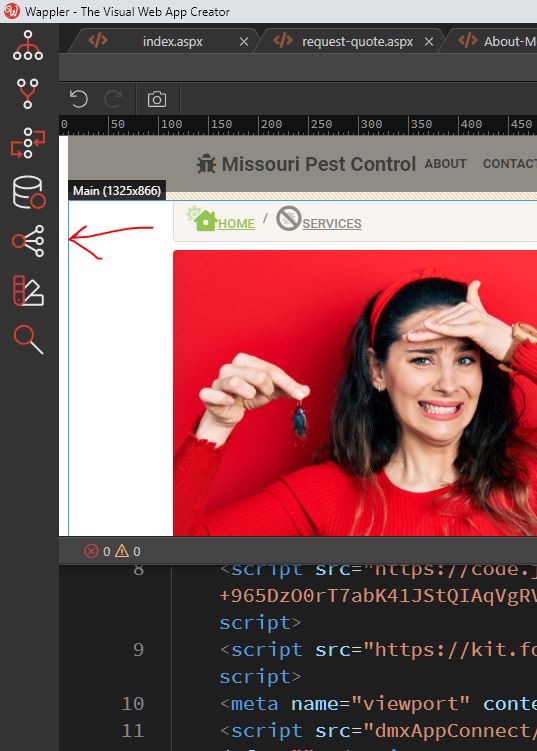
It shows it the same way in wappler. ie showing that space. Do you have a scroll bar on the right? If not adjust browser till there is scroll bar and then it adds the space
must be a bootstrap style of some sort doing that?
Yep, scrolls and everything. No issue at all here.
hmmm thats strange. If I load it in firefox it does the same thing too
Are you on a mac or linix or anything?
on my mac book pro it does the same thing as my other machines. It is an older version though. strange
and you have scroll bar on the right?
Remove the following from your custom stylesheet
html {
margin-left: calc(100vw - 100%);
}
That did the trick! You rock! I don’t remember adding that? Must have copy and pasted when I add the push the footer to the bottom of viewport?
Any ways, this was driving me crazy! Thank you @ben