Apple
December 14, 2022, 6:06am
1
Wappler 5.3.0
Bootstrap 5 form generator: Sortable headers generation is broken
Notice the dmx-on:click, the expression inside query1.set() is not escaped on 'None':
<th class="sorting" dmx-on:click="query1.set('sort','error || 'None'');query1.set('dir',query1.data.dir == 'desc' ? 'asc' : 'desc')" dmx-class:sorting_asc="query1.data.sort=='error || 'None'' && query1.data.dir == 'asc'" dmx-class:sorting_desc="query1.data.sort=='error || 'None'' && query1.data.dir == 'desc'">Some column name</th>
Tutorial I was following:
With Wappler you can create responsive, sortable data tables. First, you need to create a server action which contains a database query which will be used as a data source.
In App connect panel add new component:
[image]
Open the data menu:
[image]
And add server connect component:
[image]
Then select your server action, which contains the database query:
[image]
Select the server action and click the select button:
[image]
We will show you how to store the sort order and directi…
Teodor
December 14, 2022, 7:34am
2
I just tested this and cannot recreate the issue. The sortable headers are generated correctly and work as expected:
<table class="table">
<thead>
<tr>
<th class="sorting" dmx-on:click="query1.set('sort','id');query1.set('order',query1.data.order == 'desc' ? 'asc' : 'desc')" dmx-class:sorting_asc="query1.data.sort=='id' && query1.data.order == 'asc'" dmx-class:sorting_desc="query1.data.sort=='id' && query1.data.order == 'desc'">Id</th>
<th class="sorting" dmx-on:click="query1.set('sort','airport');query1.set('order',query1.data.order == 'desc' ? 'asc' : 'desc')" dmx-class:sorting_asc="query1.data.sort=='airport' && query1.data.order == 'asc'" dmx-class:sorting_desc="query1.data.sort=='airport' && query1.data.order == 'desc'">Airport</th>
<th class="sorting" dmx-on:click="query1.set('sort','city');query1.set('order',query1.data.order == 'desc' ? 'asc' : 'desc')" dmx-class:sorting_asc="query1.data.sort=='city' && query1.data.order == 'asc'" dmx-class:sorting_desc="query1.data.sort=='city' && query1.data.order == 'desc'">City</th>
<th class="sorting" dmx-on:click="query1.set('sort','country');query1.set('order',query1.data.order == 'desc' ? 'asc' : 'desc')" dmx-class:sorting_asc="query1.data.sort=='country' && query1.data.order == 'asc'" dmx-class:sorting_desc="query1.data.sort=='country' && query1.data.order == 'desc'">Country</th>
</tr>
</thead>
<tbody is="dmx-repeat" dmx-generator="bs5table" dmx-bind:repeat="serverconnect1.data.query" id="tableRepeat1" dmx-state="query1" dmx-sort="sort" dmx-order="order">
<tr>
<td dmx-text="id"></td>
<td dmx-text="airport"></td>
<td dmx-text="city"></td>
<td dmx-text="country"></td>
</tr>
</tbody>
</table>
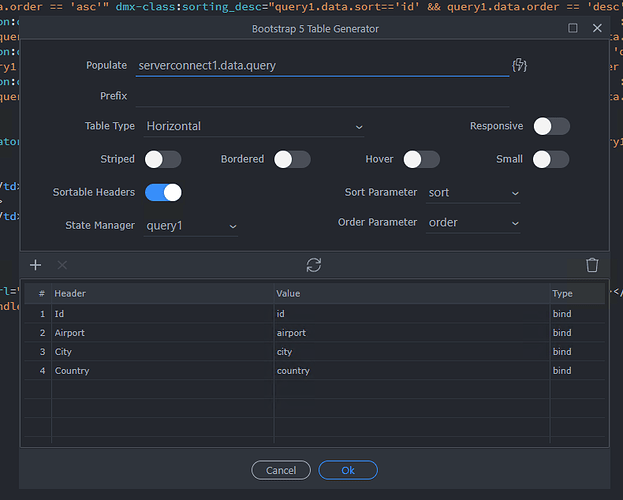
I am not sure how did you manage to create this code? Can you share your settings in the UI?
Apple
December 14, 2022, 7:45am
3
Found it:
It’s an expression I made, it’s not being escaped
Teodor
December 14, 2022, 8:13am
4
But expressions like that are not actually supported. The sort expects a column name, you can’t sort an expression like value || 'string'. I suggest you to generate your table using standard bindings and make your adjustments to the field after you generate the table and also set it to Type custom.
Apple
December 14, 2022, 8:55am
5
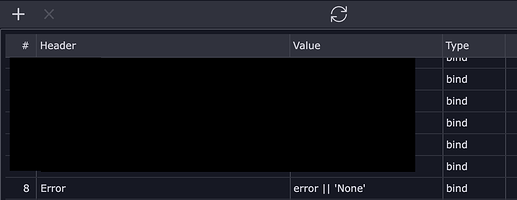
The column name is Error - a standard stringerror || 'None', which means if this column is null/empty then it shows “None”, otherwise equivalent to error.default('None')
And the generated code is:
<td dmx-text="error || 'None'"></td>
Which is valid, right?
Teodor
December 14, 2022, 9:00am
6
Apple:
The UI accepts expressions in this field:
And the generated code is:
<td dmx-text="error || 'None'"></td>
Which is valid, right?
That is perfectly fine for the table cell values. It’s not fine for the sortable headers
1 Like