Hello,
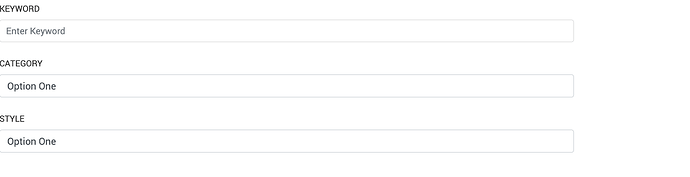
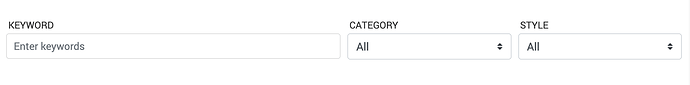
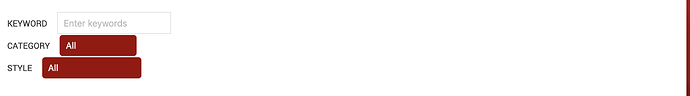
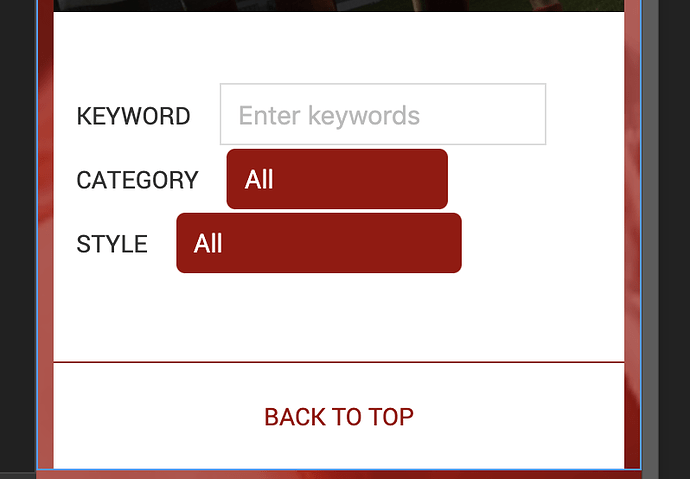
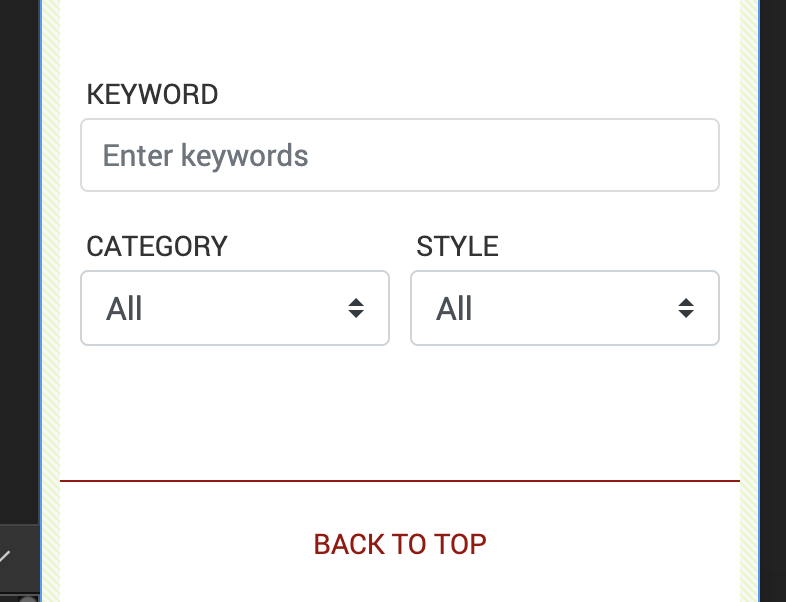
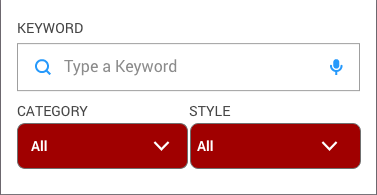
I am trying to create Bootstrap 4 form like a screenshot.

I would like to make a setting like screenshot for a mobile, and make all these three things in one row for a desktop browser.
Please kindly let me know how to do it.
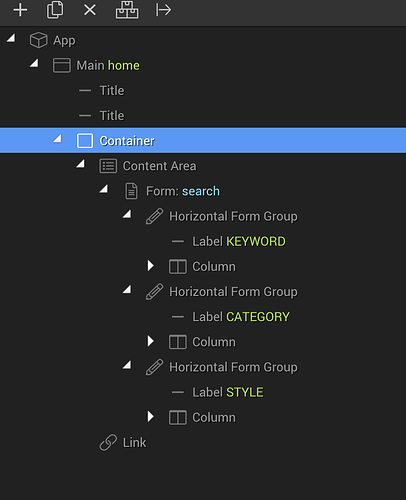
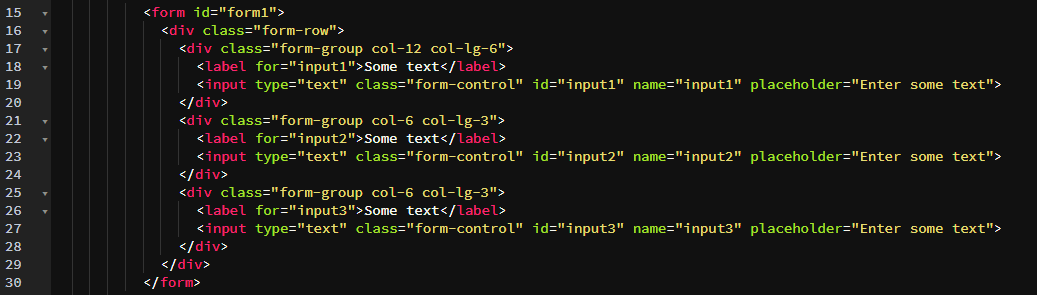
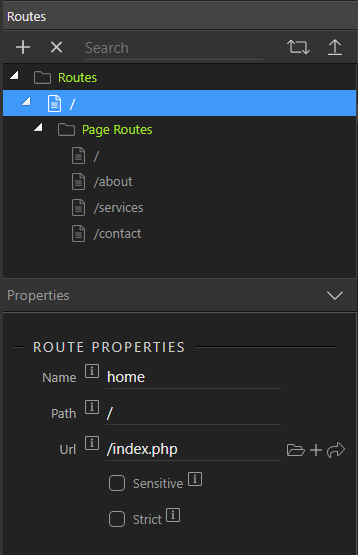
I could do by this though, I can not go further by myself.
Thanks!