What would be the best way to add typekit fonts to the BS4 local fonts?
In which file header should the stylesheet link be inserted? Or would it be better to @import it in a stylesheet? Any suggestions?
@import is the CSS method while is the HTML method of attaching a stylesheet; the latter has a speed advantage.
I see, but when the stylesheet is inserted in the header of pages, it’s not available in the bootstrap theme settings. How can I make it available there?
Thanks @UKRiggers, however I am sorry to say that this only got me more confused 
The topic is pre theme manager and I can’t figure out how I should use the discussed methods (except for @import which should be avoided according to @Teodor) to insert the typekit stylesheet in the right place to make the font avialable in local fonts in the theme manager. Any help on this is very much appreaciated 
You should use the new theme manager, there is a font selector there.
Just make sure you have chosen the bootstrap 4 local version first and not the cdn
That's where I would like the be able to select the local font to the list. I switched to the local version of BS4 now instead of cdn, but still can't figure out where to insert the font stylesheet to become available in the font picker. Thanks for any help with that in advance.
Currently we support choosing from Google fonts only. There are plenty.
Will be adding a local font choice soon.
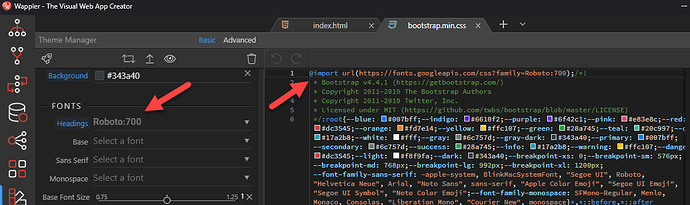
Thanks @ben, I managed to add the @import url value there, but then the font is still not in the (local) fonts selection list in the BS theme manager…
@George’s last post here seems to clear up why. Hope the option to use local fonts will be added soon. Shall I create a feature request for this?
[EDIT]
I am using this as a temporarily solution:
- Added the @import url to the bootstrap css file
- Changed font family for h1-h6 in the bootstrap css file
Question is if this is a proper workaround for the time being or will this cause problems or be overwritten later on?
Alternatively there could be a custom css rule added to the project’s css file to overrule the h1-h6 font-family rules from the bootstrap css. Would that be a better way?
No this is not a proper way of doing this. You should not be manually editing the bootstrap 4 core files.
Create a separate custom styles css file and override the changes there.
Thanks @teodor, I had a bad feeling about changing the bootstrap files indeed. Should have known overriding the rules in a custom css file would be better. What was I thinking?? 
Anyways, I am glad I got a workaround now until the local fonts are supported in the theme manager 
Any news about including local fonts in the theme manager?