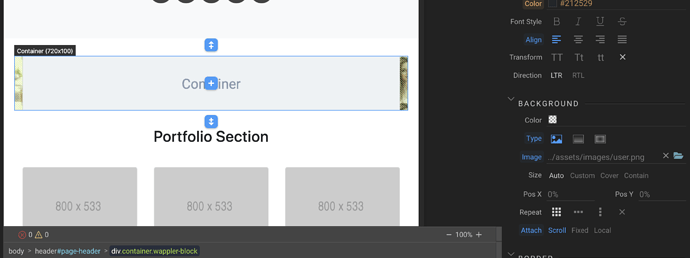
Anything I put a background image in (container, section) I cant remove the grey box in front to reveal the background image. What am I missing here?
As you can see the image is there in the container but nothing I do seems to remove the grey box in the foreground.