How To Create in wappler Autocomplete on an Input Field with data records ?
like this example
https://www.w3schools.com/howto/howto_js_autocomplete.asp
Modern browsers recognise the HTML autocomplete function, there is no need for anything that you have shown from W3Schools.
Have a look at https://developer.mozilla.org/en-US/docs/Web/HTML/Attributes/autocomplete and a newer page at https://www.w3schools.com/tags/att_input_autocomplete.asp
I know, but I want forced autocompletion by reading data from a database as if it were a select. I would also like a select with the ability to write the text as a filter
ok, thank's
HI, JSON result is null
https://community.wappler.io/search.json
Is it correct ?
You are missing the search query parameter.
Try this:
https://community.wappler.io/search.json?q=autocomplete
Replace ‘autocomplete’ with whatever your search term is.
Hi, I have this json file. Is it italian contry/region/province
https://erp.decoresin.com/app/json/comuni.json
How can I apply your code at this file ?
I want search for ‘nome’
Many tank’s
this is rapresentation json file
{
“nome”: “Terranova dei Passerini”,
“codice”: “098057”,
“zona”: {
“nome”: “Nord-ovest”,
“codice”: “1”
},
“regione”: {
“codice”: “03”,
“nome”: “Lombardia”
},
“cm”: {
“codice”: “”,
“nome”: “”
},
“provincia”: {
“codice”: “098”,
“nome”: “Lodi”
},
“sigla”: “LO”,
“codiceCatastale”: “L125”,
“cap”: [“26827”],
“popolazione”: 906
}
Try data-repeat=“api1.data” dmx-bind:value=“id” {{nome}}.
I am not in front of my system to check, try comparing JSON results from example and your file.
The solution shared with you requests data from an API which filters the response based on value of ‘q’ parameter passed.
What you have given is a JSON file. Try this: https://stackoverflow.com/questions/34089643/load-json-file-to-datalist-input
If you can set up a database or an API where all this data resides, then the solution given by @patrick in the link I shared can be used.
Hi,
I am reviving this thread as I am trying to do an autocomplete input field that reads from a server connect.
I tried the solution of @patrick here: We need a auto complete is very used however, the datalist does not look good on Safari as it does not scale with the width of the input field.
Hence, I am trying to use the autocomplete script of Jquery-UI https://jqueryui.com/autocomplete/ but given my limited knowledge of javascript I would like to know how I can populate var availableTags in the below with a list of multiple entries {{serverconnect1.data.query1.data.label}} from AppConnect. Please note that the extract below is under<body>
<script>
$( function() {
var availableTags = [
"ActionScript",
"AppleScript",
"Java"
];
$( "#tags" ).autocomplete({
source: availableTags
});
} );
</script>
Thank you
Use a function as the source and return the data from serverconnect. I don’t know your data structure, bit it will becaome something like:
<script>
$( function() {
$( "#tags" ).autocomplete({
source: function(request, response) {
var data = dmx.parse('serverconnect1.data.query1.data');
data = data.filter(function(item) {
return item.label.indexOf(request.term) != -1;
});
response(data);
}
});
} );
</script>
The request argument is an object with the term property on it, you need it to filter your data. The dmx.parse method parses the App Connect expression and returns it data. The data then needs to be filtered with the term value. In the end the response callback function is called with the data.
Agree with you about datalists not looking good. An auto complete component would be a nice addition. Yes, it can be coded but visual is so much better,
Patrick is already researching to make autocomplete as component. So it’s coming up 
Autocomplete component is now available in Wappler 2.2.5
A really useful feature - and excellently implemented as usual. However, there seem to be a couple of minor issues.
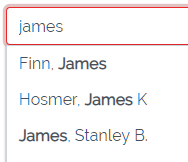
The first problem is that it doesn’t seem to be possible to include spaces, eg having typed ‘james’, I can’t type a space to refine the seach further:

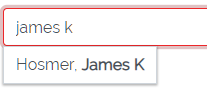
If I paste in a space, it works fine:

The other issue is hardly a problem. For a server connect action, I chose a field using DISTINCT. In some records this field could be empty and this resullted in a Javascript error every time I entered a keystroke. I just added a WHERE condition to the query and all was well.
Yes I cant include spaces
Hi Tom,
We are going to check the space issue.
As for the empty values, indeed in your case you should use the not empty condition.