Hello, I have a problem that I have to solve before tomorrow. Here I have two calendars, one is displayed if my variable varTarification is equal to 4 and the other if the variable is different from 4, since I put this condition, my calendar bugs when displaying the div. it seems that it is a problem of auto update of the size of the calendar, I do not know however how to integrate the code to correct this, thank you in advance
Use conditional regions instead of dmx-show and use the Show event of the conditional region to call calendar Update Size action.
2 Likes
@Teodor how do i integrate the script into the conditional region? my calendar is calendar4
<div id="conditional1" is="dmx-if" dmx-bind:condition="varTarification.value!=4" dmx-on:show="">
thanks
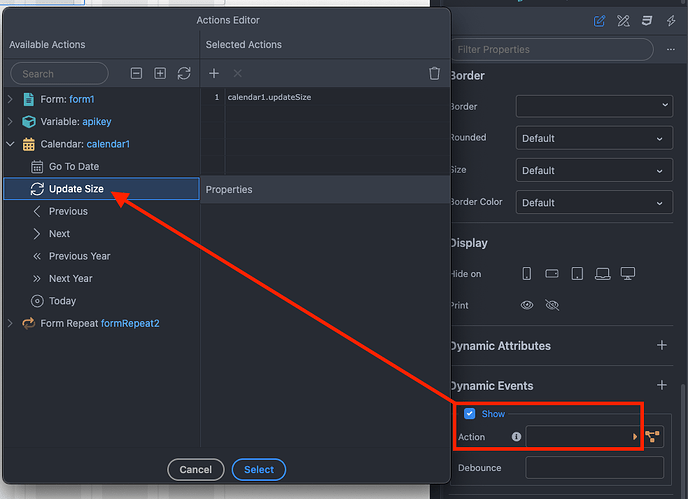
Well, use the actions picker to select the Calendar Update size action on show.
Sorry I don't understand, do you have a screenshot? Thanks
Thanks, unfortunately that doesn't fix the problem, I'll keep looking
It works if I don't display it right when opening the page, thanks