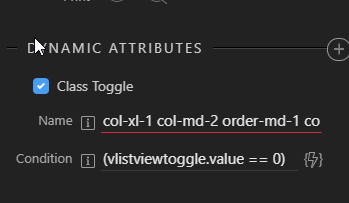
When adding a class toggle in the dynamic attributes, is there a way to add multiple names, like col-xl-1 col-md-2 order-md-1 col-sm-2 order-sm-1 etc in the class toggle name? I get the error:

that only one name can be used, just wonderingif there is a work around to this or maybe an easier way. Trying to build a list/grid toggle and I’m having to change a lot of styles based on a variable. Something like this: https://www.w3schools.com/howto/howto_js_list_grid_view.asp And was hoping to not have to add so many class name toggles
Thanks,
Chris