Wappler Version :
Operating System : 6.3.3
Server Model: nodejs
Database Type: mysql
Appconnect 2 RC 4
Expected behavior
What do you think should happen?
Reloading a server action should make the dmx-bind / dynamic attribute update. But it doesn’t seem to do that.
How to reproduce
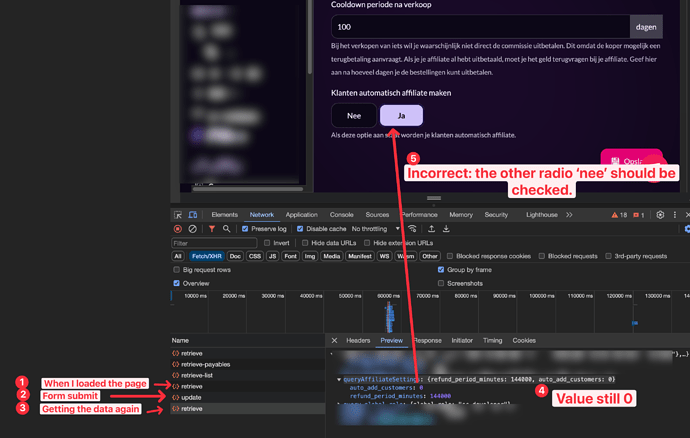
- I submit a form, this updates something in the database from 0 to 1.
- On succesful submit of the form, I reload the server connect which queries the database for the data that I use to ‘prefill the form’.
My input fields are 2 radio buttons looking like this:
<input type="radio" class="btn-check" name="auto_add_customers" id="optionAutoAddCustomersFalse" autocomplete="off" data-lpignore="true" data-form-type="other" dmx-bind:checked="!affiliatesSettingsGeneralRetrieve.data.queryAffiliateSettings.auto_add_customers">
<label class="ks-btn ks-btn-secondary-outline" for="optionAutoAddCustomersFalse">Nee</label>
<input type="radio" class="btn-check" name="auto_add_customers" id="optionAutoAddCustomersTrue" autocomplete="off" data-lpignore="true" data-form-type="other" dmx-bind:checked="affiliatesSettingsGeneralRetrieve.data.queryAffiliateSettings.auto_add_customers">
<label class="ks-btn ks-btn-secondary-outline" for="optionAutoAddCustomersTrue">Ja</label>
- So I set it up that they are checked when this
auto_add_customersfield is 0 or 1. For the first one I have this:
dmx-bind:checked="!affiliatesSettingsGeneralRetrieve.data.queryAffiliateSettings.auto_add_customers"
-
This works fine when I do a fresh load of the page. The corrcet radio button is checked.
-
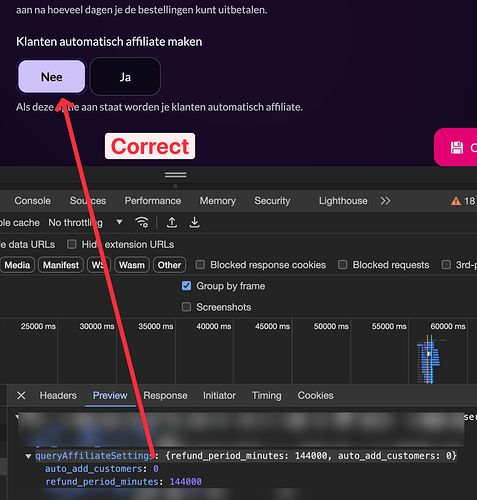
But when I submit the form: currently the actual database update fails, as I haven’t finished that part of the code yet. So the result is that the database value is STILL 0. BUT the radio button’s don’t update their checked status.
The wrong radio button is now checked.
-
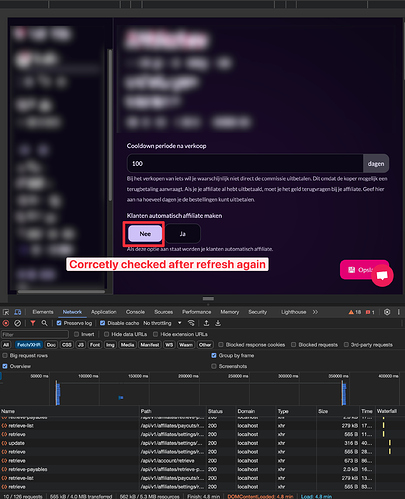
If I refresh the page, the correct radio button is checked again