With a Mobile App project Wappler proposes the switch button for the Light/Dark mode display.
I would like to insert this option directly in the project to give the user the possibility to activate or deactivate the Dark Mode
The ideal would be to be able to insert this switch in a settings section (panel right) to activate or deactivate Dark mode in all pages of the App
And if possible, decide which option to configure as the default for those who download the App for the first time and memorize the user’s choice for subsequent use of the App
Is it possible to use the option proposed by Wappler?
Excellent perspective for all sites developed with Bootstrap, but not for FrameWork 7 Apps
However, what I can’t figure out is where Wappler’s Dark Mode option comes in on the page code
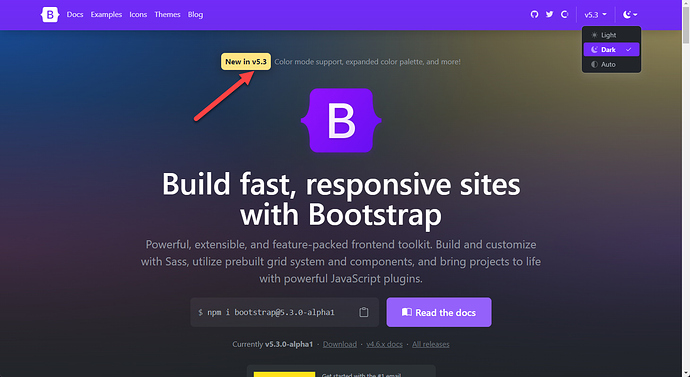
![]()
Does this mean BS 5.3 support is coming to Wappler soon? This seems like a really great new bootstrap feature!
1 Like
I think that there was some exaggeration on my part as far as the timeline is concerned. Bootstrap 5.3.0 has just been released as Alpha 1.
But it is something to look forward to.
1 Like
Bootstrap 5.3 will be available in Wappler as soon as there’s a stable version available and not alpha/beta.
1 Like
But what is the dark mode button for?
Is it somehow possible to use it to insert a Light / Dark choice option in the App?