I see, seems there is a bit more explanation of the terminology and internals of App Connect Flow in order, so that you fully understand its working. It will be included in the upcoming docs for App Connect Flow:
Types of App Connect Components
In App Connect you have now two types of components. App Connect DOM Components and App Connect Flow components.
App Connect DOM Components
The App Connect DOM Components are the regular App Connect Components that you can place on your page. They are custom HTML components each having their own data and actions to run.
Those components can either render something on the page, like a form or modal dialog, or be data only like Server Connect and JSON Data Source - that just deliver data to the page for data bindings.
App Connect Flow Components and Actions
Now with the new App Connect Flow in have a whole new App Connect DOM component called App Connect Flow. The component by itself defines a whole workflow to be executed on it’s run action.
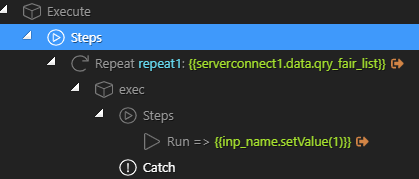
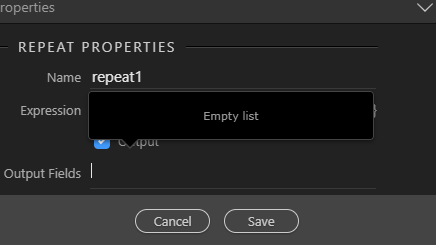
Within this Flow component you define a workflow that consist of multiple action steps. Those actions are specific to App Connect Flow and can be executed only within a flow.
The Flow Actions executed synchronous after each other. So this means each new action step runs only when the previous completes.
If an error occurs in a step - the catch below is executed and any actions within it. This way you can control your own flow and error handling.
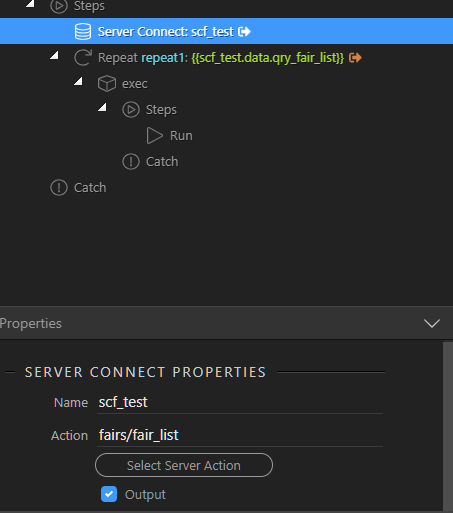
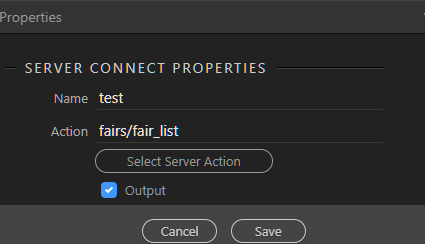
Next to action steps, you can also add specific Flow components like Server Connect Flow Component, to fetch a server connect data for usage within the flow.
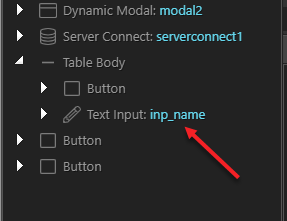
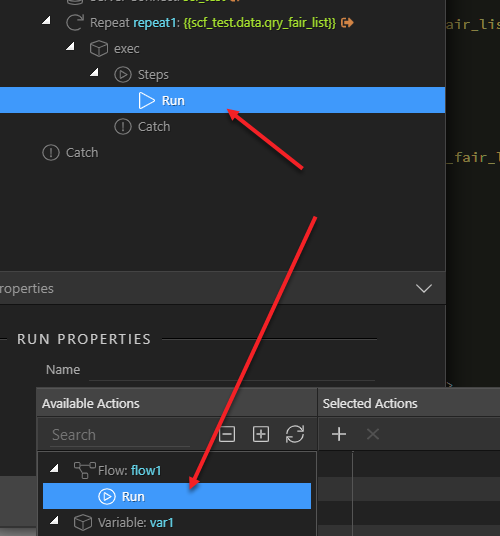
You can also call, from within a flow, an action from an external App Connect DOM component. To do this you use the special flow “run” action. There you can select which component and which action from it to run.
NOTE: The run of external DOM component actions is fully asynchronous within the flow. So the action is triggered queued as DOM update but the flow continues to run. This might result in that your DOM actions are delayed to when your flow is completed.
App Connect Flow Output Data
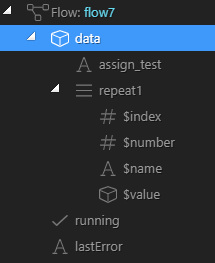
As each App Connect Flow runs - it can produce data that is placed on the page data under the flow component name and place in HTML.
The produced data is dependent on the executed flow actions and used flow components. Each Flow Action step has a “output” option in its properties, to determine if you want the action step data to be outputted.
You can use the flow data then in any data binding on the page. You will see it also in the data binding picker dialog.
Do note that the data will only be available when the flow is run.