@ben @Teodor or to anyone in the community with experience working with JSON.
For the most part I have created a very user friendly multi-step form that is using the API form as well as repeat form elements. @kfawcett has been very kind to take time out of his day to help me when I got stuck so Props to him!
However, I am now at the point where I need to pass the data to our REST API from the repeat form and the data as it is saved in the Variable does not place the data to our system in a way that it accepts it. I am told that it is looking for either a list of objects placed under an object, or as a JSON Blob.
The below code is the formate for the POST pulled directly from our SWAGGER doc. The issues I am having are with the “AirTravel” “Vehicles”, and “OtherResidences”.
{
"NumberIndividualsInHousehold": 0,
"NumberAutosForHousehold": 0,
"AirTravel": [{"AirFlightCategory":"ShortHaul","AirHrsOnCommercialFlights": 3.0, "AirNumberOfSegments": 2, "AirTripMultiplier": 2, "AirPeriodOfReferencePerWkMoYr":"PerYr"},
{"AirCategoryID":"1","AirHrsOnCommercialFlights": 16.0, "AirNumberOfSegments": 2}],
"OverallAirHrsOnCommercialFlights": 0,
"OverallAirNumberOfSegments": 0,
"OverallAirRefPeriodWkMoYr": "string",
"Vehicles": [{"VehManufacturer": "Toyota", "VehYear": "2018", "VehMilesPerGallon": 32.5, "VehMilesDrivenPerYear": 18000.0 , "VehPctCityDriving": 80.0},
{"VehManufacturer": "Ford", "VehYear": "2020", "VehMilesPerGallon": 30.0, "VehMilesDrivenPerYear": 22000.0 , "VehPctCityDriving": 20.0}],
"OverallVehMilesDrivenPerYear": 0,
"OverallVehMilesPerGallon": 0,
"NoRegularVehicleAutoMaintenance": true,
"OtherResidences": [{"ResidentialHouseLable": "SummerHome","ResidentialZipCode": "85207", "ResidentialNatGasTherms": 1.25,
"ResidentialElectKilowattHours": 100.0, "ResidentialElectOffsetPct": 0.34},
{"ResidentialHouseLable": "MomsHouse", "ResidentialZipCode": "85207","ResidentialNatGasTherms": 1.5,
"ResidentialElectKilowattHours": 250.5, "ResidentialElectOffsetPct": 0.5}],
"PrincipalResZipCode": "85205",
"PrincipalResNatGasBill": 0,
"PrincipalResNatGasThousandCubicFeet": 0,
"PrincipalResNatGasTherms": 0,
"PrincipalResElectBill": 150.0,
"PrincipalResElectKilowattHours": 450.5,
"PrincipalResElectOffsetPct": 0.25,
"PrincipalResFuelOilBill": 0,
"PrincipalResFuelOilGallons": 0,
"PrincipalResPropaneBill": 0,
"PrincipalResPropaneGallons": 0
}
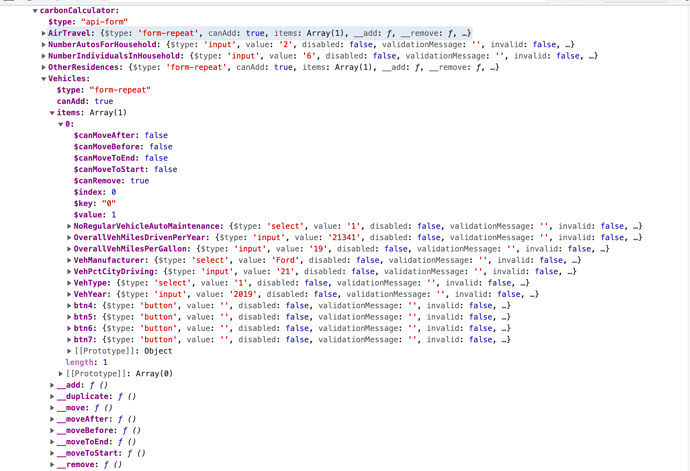
These two images show how the data is stored in the variable. As you can see the variable is not just storing the data inputted by the user but all of the data associated with the input.
![Screenshot 2023-03-07 at 3.19.15 PM|690x495]
(upload://vZD0iRt9VW9e4Rc8NE9nyKCyAY1.png)This is just a small segment of this info it captures. What I am looking for is only the input data associated with the ID.
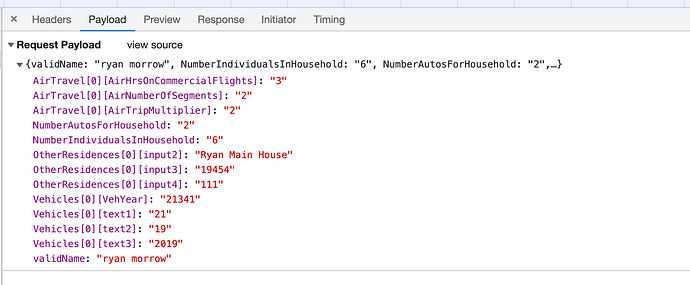
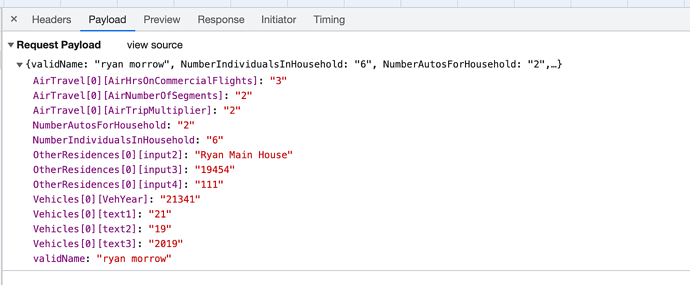
So digging a little deeper using the dmx.app.data. I was able to show the following payload data;
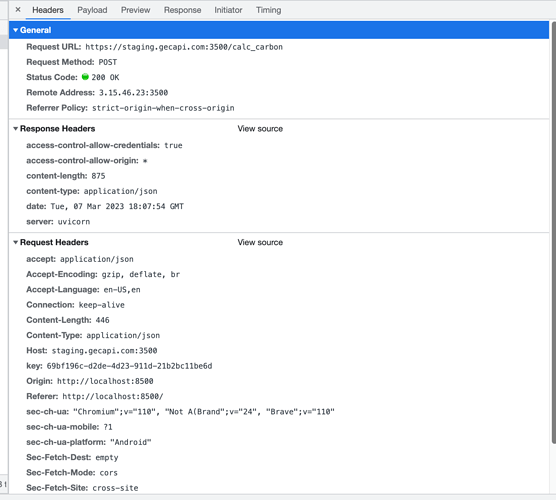
and Header data;
Finally, below is a small section of code first the API form;
<form id="carbonCalculator" is="dmx-api-form" method="post" action="https://staging.gecapi.com:3500/calc_carbon" post-data="json" dmx-header:key="key.value">
Second from the repeat form section AirTravel (the others are just too long;
<legend class="col-form-label">Now a little about your family travel</legend>
<div is="dmx-form-repeat" id="AirTravel" dmx-bind:items="1">
<div class="row align-items-center justify-content-center">
<div class="d-flex justify-content-center align-items-center">
<div class="col-5 cal2">
<div class="form-group md-3">
<div class="col cal2 align-self-center d-flex flex-column align-items-start">
<label for="electricUpload" class="form-label">What is the classification of this flight type?</label><select id="flightType" class="form-select">
<option value="1">Personal</option>
<option value="2">Business</option>
</select>
</div>
<div class="col cal2 align-self-center d-flex flex-column align-items-start">
<label for="electricUpload" class="form-label">What type of flight duration?</label><select id="AirFlightCategory" class="form-select">
<option value="Short Haul">Short Haul</option>
<option value="Medium Haul">Medium Haul</option>
<option value="Long Haul">Long Haul</option>
</select>
</div>
<div class="col cal2 align-self-center d-flex flex-column align-items-start">
<label for="electricUpload" class="form-label">Average amount of hours on flight?</label>
<input type="text" class="form-control" id="AirHrsOnCommercialFlights" name="AirHrsOnCommercialFlights" aria-describedby="input2_help" placeholder="Estimated Hours">
</div>
<div class="col cal2 align-self-center d-flex flex-column align-items-start">
<label for="electricUpload" class="form-label">How many passengers?</label>
<input type="text" class="form-control" id="AirTripMultiplier" name="AirTripMultiplier" aria-describedby="input2_help" placeholder="Passenger Number">
</div>
<div class="col cal2 align-self-center d-flex flex-column align-items-start">
<label for="electricUpload" class="form-label">How many takeoffs?</label>
<input type="text" class="form-control" id="AirNumberOfSegments" name="AirNumberOfSegments" aria-describedby="input2_help" placeholder="Number of Takeoffs ">
</div>
<div class="col cal2 d-flex justify-content-between">
<button id="btn12" class="btn btn-primary btn-sm" dmx-on:click="AirTravel.add()">Add Flight</button>
<button id="btn13" class="btn btn-danger btn-sm" dmx-on:click="AirTravel.remove($index)">Remove</button>
</div>
</div>
<div class="d-flex justify-content-between">
<button id="btn14" class="btn btn-primary btn-sm" dmx-on:click="calc.setValue(calc.value+1)" dmx-bind:disabled="!flightType.value+!AirFlightCategory.value+!AirHrsOnCommercialFlights.value+!AirTripMultiplier.value+!AirNumberOfSegments.value">Next</button>
<button id="btn15" class="btn btn-success btn-sm" dmx-on:click="calc.setValue(calc.value-1)">Back</button>
</div>
</div>
</div>
</div>
</div>