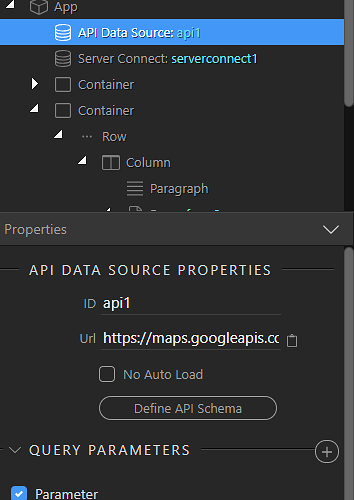
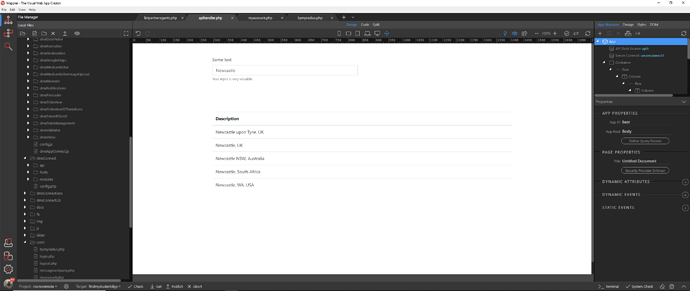
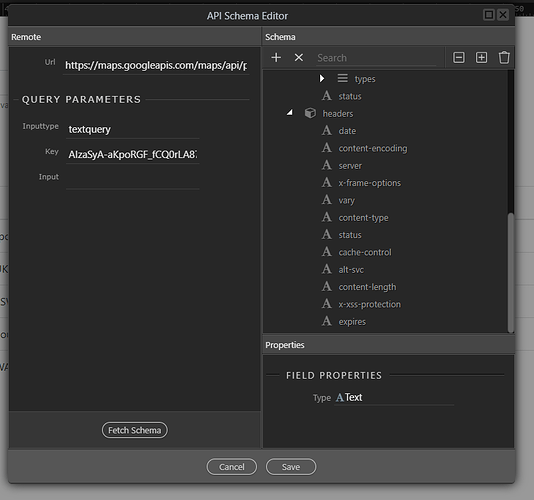
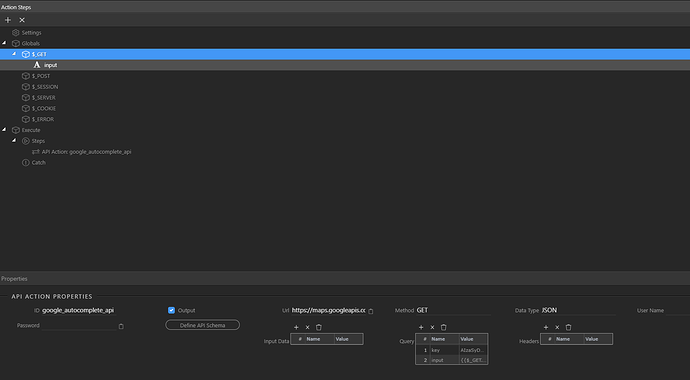
Hi @Ben, surprisingly easy for the API side of things, sent the search string as GET parameter (input). Just the api for the moment, will look at app connect side later. Sample is search on city of Leeds Have to ensure you have an up to date API key
OUTPUT:
{“google_autocomplete_api”:{“status”:200,“headers”:{“0”:“HTTP/1.1 200 OK”,“Content-Type”:“application/json; charset=UTF-8”,“Date”:“Thu, 24 Jan 2019 09:03:15 GMT”,“Expires”:“Thu, 24 Jan 2019 09:03:15 GMT”,“Cache-Control”:“private, max-age=300”,“Vary”:“Accept-Language”,“Content-Encoding”:“gzip”,“Server”:“scaffolding on HTTPServer2”,“X-XSS-Protection”:“1; mode=block”,“X-Frame-Options”:“SAMEORIGIN”,“Server-Timing”:“gfet4t7; dur=13”,“Alt-Svc”:“quic=”:443"; ma=2592000; v=“44,43,39,35"”,“Transfer-Encoding”:“chunked”},“data”:{“predictions”:[{“description”:“Leeds, UK”,“id”:“ce2623b925d445a74cc4901e22ca939e928b8c74”,“matched_substrings”:[{“length”:5,“offset”:0}],“place_id”:“ChIJmb1k2ko-eUgRqdwTAv26rVE”,“reference”:“ChIJmb1k2ko-eUgRqdwTAv26rVE”,“structured_formatting”:{“main_text”:“Leeds”,“main_text_matched_substrings”:[{“length”:5,“offset”:0}],“secondary_text”:“UK”},“terms”:[{“offset”:0,“value”:“Leeds”},{“offset”:7,“value”:“UK”}],“types”:[“locality”,“political”,“geocode”]},{“description”:“Leeds Train Station, New Station Street, Leeds, UK”,“id”:“39ed742c3c5081fc877d24339f278447e7a4a155”,“matched_substrings”:[{“length”:5,“offset”:0}],“place_id”:“ChIJFYU9_x5ceUgRv0eLzGmJ9So”,“reference”:“ChIJFYU9_x5ceUgRv0eLzGmJ9So”,“structured_formatting”:{“main_text”:“Leeds Train Station”,“main_text_matched_substrings”:[{“length”:5,“offset”:0}],“secondary_text”:“New Station Street, Leeds, UK”},“terms”:[{“offset”:0,“value”:“Leeds Train Station”},{“offset”:21,“value”:“New Station Street”},{“offset”:41,“value”:“Leeds”},{“offset”:48,“value”:“UK”}],“types”:[“premise”,“geocode”]},{“description”:“Leeds, AL, USA”,“id”:“ef9cd6a88ff11155a62df917023556dc7cf68ac5”,“matched_substrings”:[{“length”:5,“offset”:0}],“place_id”:“ChIJA7Tw4tQSiYgRBul-rqgQP7s”,“reference”:“ChIJA7Tw4tQSiYgRBul-rqgQP7s”,“structured_formatting”:{“main_text”:“Leeds”,“main_text_matched_substrings”:[{“length”:5,“offset”:0}],“secondary_text”:“AL, USA”},“terms”:[{“offset”:0,“value”:“Leeds”},{“offset”:7,“value”:“AL”},{“offset”:11,“value”:“USA”}],“types”:[“locality”,“political”,“geocode”]},{“description”:“Leeds Bradford Airport (LBA), Whitehouse Lane, Yeadon, Leeds, UK”,“id”:“bc0b4e5477c533cce252d22992e27ed3fb2fbca4”,“matched_substrings”:[{“length”:5,“offset”:0}],“place_id”:“ChIJc4ZWMnZYeUgR8B0rRsU2pwk”,“reference”:“ChIJc4ZWMnZYeUgR8B0rRsU2pwk”,“structured_formatting”:{“main_text”:“Leeds Bradford Airport (LBA)”,“main_text_matched_substrings”:[{“length”:5,“offset”:0}],“secondary_text”:“Whitehouse Lane, Yeadon, Leeds, UK”},“terms”:[{“offset”:0,“value”:“Leeds Bradford Airport (LBA)”},{“offset”:30,“value”:“Whitehouse Lane”},{“offset”:47,“value”:“Yeadon”},{“offset”:55,“value”:“Leeds”},{“offset”:62,“value”:“UK”}],“types”:[“establishment”]},{“description”:“Leeds University, Leeds, UK”,“id”:“f0c68fa695c6aabc314b5bb7fadffe4ee2e6b833”,“matched_substrings”:[{“length”:5,“offset”:0}],“place_id”:“ChIJryWK2gJceUgR-Wrph4RHiNM”,“reference”:“ChIJryWK2gJceUgR-Wrph4RHiNM”,“structured_formatting”:{“main_text”:“Leeds University”,“main_text_matched_substrings”:[{“length”:5,“offset”:0}],“secondary_text”:“Leeds, UK”},“terms”:[{“offset”:0,“value”:“Leeds University”},{“offset”:18,“value”:“Leeds”},{“offset”:25,“value”:“UK”}],“types”:[“establishment”]}],“status”:“OK”}}}