What is the PHP version you are running? And what is the database you are connecting to?
Database: MySQL
PHP: Not sure, it’s on Bluehost
Can you check this in your hosting control panel? It should be displayed there.
5.6.38
Thanks, i am currently checking your page and the action file you sent.
Are you using the latest version of Wappler?
Version: 1.7.0
I think some old file is left on your server.
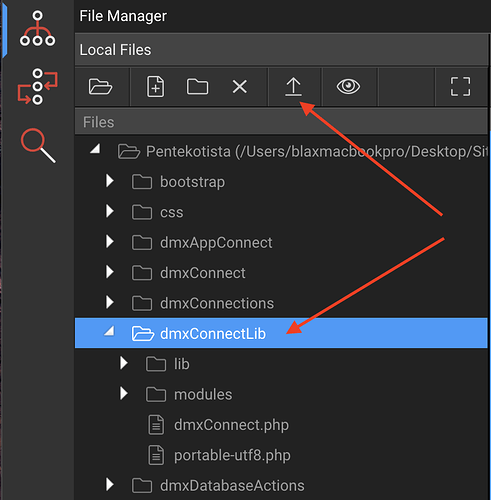
Please remove manually the dmxConnectLib folder locally, then save your action file. This will recreate the folder locally, make sure to manually upload it to your server so that it overwrites the existing files there.
Yes, but first make sure to delete it, and save the action file so that it gets recreated on save.
Done.
Well it’s working perfectly fine now 
Great job!
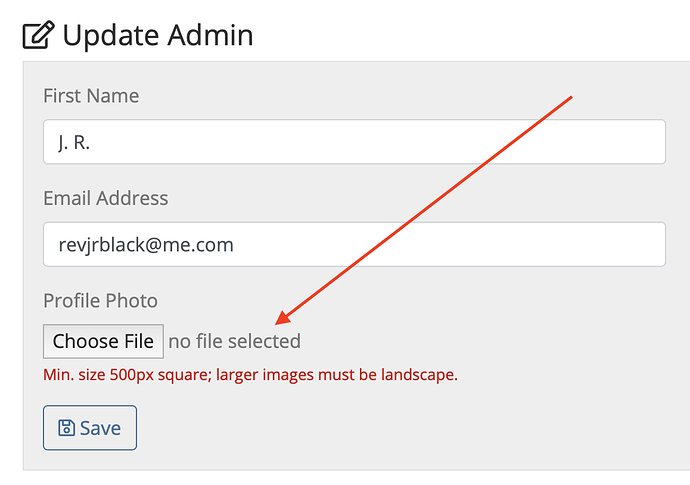
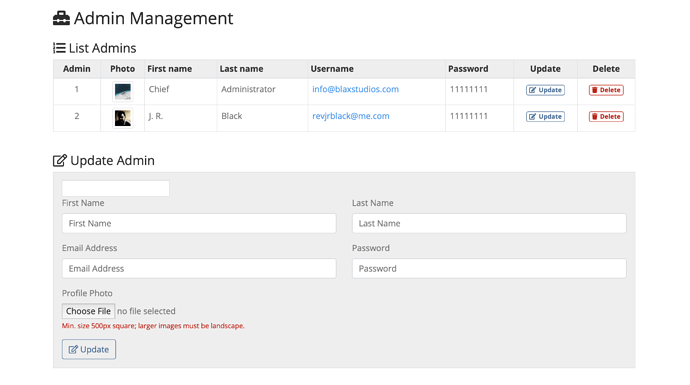
One more thing relative to this page… when clicking the update button, how can I get the photo upload to be populated?
What do you mean by “get the photo upload to be populated?”
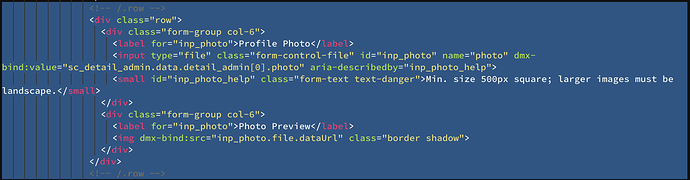
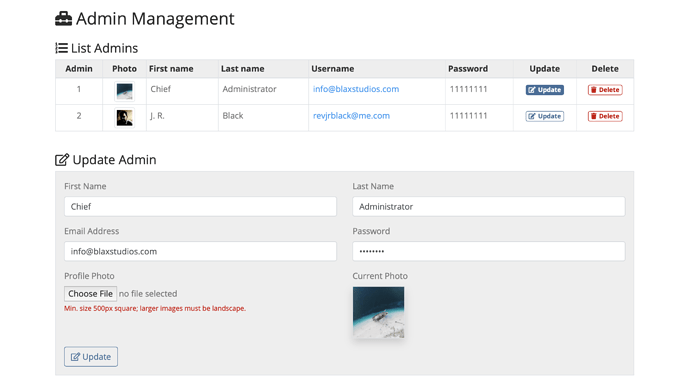
When the update button is clicked to populate the form. All the fields are populated except the file form field. Is there a way to populate it with the current data from the database just as the others are?
No, that is not possible.
Browsers do not allow pre-populating file field or changing its content via script.
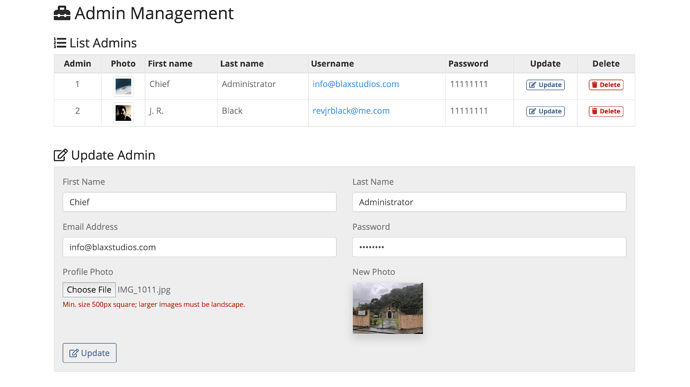
What is the reason to want this populated with something? If the user wants to update the field they will select a new image?
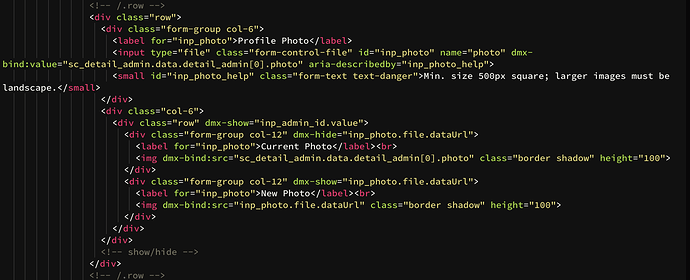
If you just want to show current image … add an image tag below the field and assign dynamic image scr attribute to it. The same way it’s done in the table 
So if no changes are made to the photo file field during the update, the current image path in the database will not be changed, e.g. end up blank?
But that’s controlled in the action file  as in dmxzone extensions - use the condition field in the update dialog.
as in dmxzone extensions - use the condition field in the update dialog.
@web-works shared this post some time back
How to check if there is a file upload needed or not with form submit