How to add multiple style sheets in project settings…?
As far as I know you can only define a single site style file? You could use an includes file to call the rest, or combine them in to a single defined site style file?
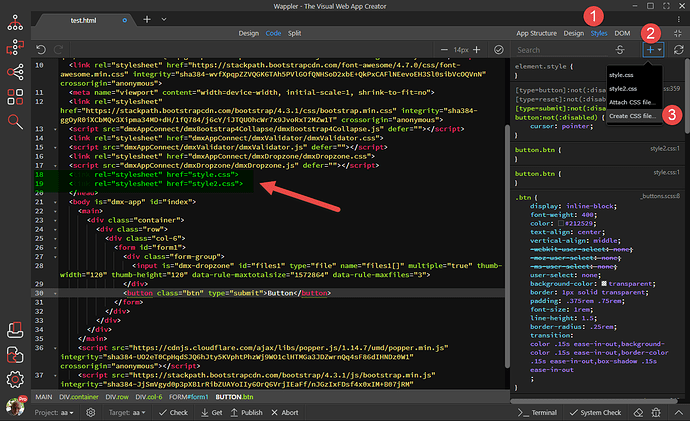
I’m not sure if this is what Pradeepk was asking but I’d like to be able to create more than one stylesheet and have the ability to select which stylesheet I want to add styles to.
From what I can see, anything I add to the styling either become inline (via the element.style input) or it appends it to my main stylesheet (I assume the one added when the project is created?).
I normally use SASS and keep away from this auto-fangled, new age, thingamabobs but sometimes I’d just like to test CSS visually on a secondary style sheet to see if it looks better than the original styles. Ideally it would be great if I could toggle the second CSS file on and off to see the difference.
Does anyone else think they might use a second style sheet (even just for testing) if it was available?
More files, more requests to server, slower the load time.
It’s good practice to have one combined JS file and one combined CSS file on production servers.
Doesn’t answer your question I know. Just thought it was worth mentioning.
Yeah, I agree but I’m talking about during development. There are things I want to test out before I chose the best option and having separate CSS files keeps one group of styles together - particularly if you want to toggle them on and off.
Typically, using Wappler you’re likely to end up with quite a few css and js files, even if you just stick to a single custom stylesheet. Eg using a few components, you might have separate stylesheets for Preloader, Notifications, Validator, Lightbox, Fontawesome etc., in addition to Bootstrap and your custom css file.
I imagine HTTP/2 for example makes this less important, but if it can still have a significant impact, perhaps it would be a useful feature if Wappler had a built-in option to combine and minify these files.