swf
January 6, 2022, 4:29pm
1
I have podcast player content saved in database table and would like to show them on the page (php). Is there a way to do this in the meantime dierectly with server connect and not classic php code?
The content looks like this:
<script class="podigee-podcast-player" src="https://cdn.podigee.com/podcast-player/javascripts/podigee-podcast-player.js" data-configuration="embed?context=external"></script>
sid
January 6, 2022, 5:51pm
2
Hi.
swf
January 6, 2022, 8:24pm
3
I currently have a dynamic swiper with cards and each of the card represents “a podcast”. How would you bind a static success event of the SC here?
sid
January 7, 2022, 2:45am
4
Please explain your setup a bit more.
swf
January 7, 2022, 8:23am
5
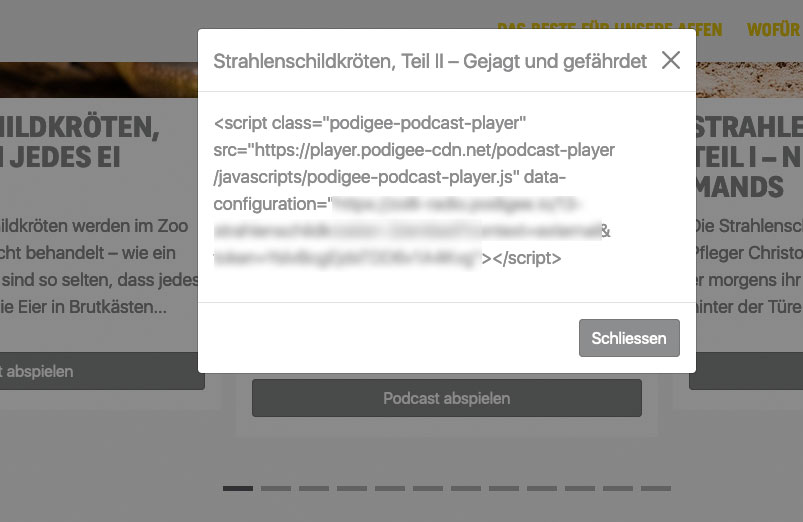
I’ve got the podcasts saved in a database with the player code in one of the fields. On the page I have a dynamic swiper with cards and button which open a modal with filtered podcast detail. There I’d like to show the content of the database field, the . But Wappler can’t handle it this way:
Wappler just shows the text and can’t execute it. Neither using dmx-html.
I just wonder if there is a solution in the meantime for this.
bpj
January 7, 2022, 8:54am
6
Is it just the data-configuration that changes each time? Could you just update that using a JS function?
swf
January 7, 2022, 9:01am
7
Hmmm, yes. Only the configuration changes … that would be an idea, or just save the configuration data. Thanks, I’ll give it a try …
sid
January 7, 2022, 2:24pm
9
So on modal show static event, you can call a JS function to remove any existing code in modal body, and inject the script code as stored in the DB.
You can fetch the script code by storing the index of slide in a dmx variable, and using that with dmx parse.
swf
January 7, 2022, 2:33pm
10
Thanks sid. Let’s see if Patrick can improve the Wappler implementation for this kind of dynamic data.
patrick
January 10, 2022, 4:15pm
11
Does it work when you do it outside the swiper? The dmx-html should just work fine to inject a script tag, haven’t tested it within a swiper, will do some testing when I have some time.
swf
January 10, 2022, 5:34pm
12
I’ve tried to add it in a modal and it doesn’t work.
patrick
January 11, 2022, 11:33am
13
Seems that browsers do not execute javascript that is inserted with innerHTML.
Use the following script:
dmx.Attribute('html2', 'mounted', function(node, attr) {
this.$addBinding(attr.value, function(value) {
if (value != null) {
node.innerHTML = value;
try {
var scripts = node.querySelectorAll('script[type="text/javascript"],script:not([type])');
dmx.array(scripts).forEach(function(script) {
try {
var newScript = document.createElement('script');
newScript.type = 'text/javascript';
if (script.src) newScript.src = script.src;
if (script.innerHTML) newScript.innerHTML = script.innerHTML;
script.onerror = function() {
console.error('ERROR', arguments);
}
script.parentNode.replaceChild(newScript, script);
} catch (e) {
console.error('Error executing script ' + script.src, e);
}
});
} catch (e) {
console.error('An error occurred while trying to execute scripts', e);
}
} else {
node.innerHTML = '';
}
});
});
Change dmx-html to dmx-html2.
swf
January 11, 2022, 1:26pm
14
Thanks Patrick. But it doesn’t seem to work. Maybe I can send you the ftp data by pm and you can have a look?
patrick
January 11, 2022, 5:04pm
15
Sure, send me the info in a pm and I will have a look at it.
1 Like
bsg
December 30, 2022, 1:27am
16
Hey, you solved the problem? I need help! My problem is equal.
swf
December 30, 2022, 8:25am
17
Hi bsg, We solved it (on a php page) by using php code:
<?php echo($rsPodcast->getColumnVal("PodcastCode")); ?>