Useful for writing examples for users to understand better what is expected in the input.
This would also require the UI of inputs to change overall.
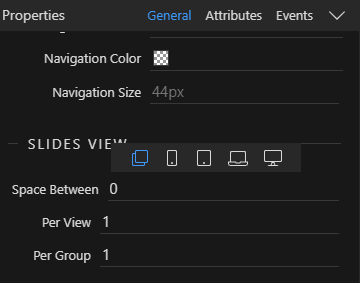
Right now, the default values show up looking like placeholders.
Yes. But that shouldn’t be a problem as that is all handled via rules. If the rule exists add placeholder if it doesn’t don’t. Custom extensions define the rules in the hjson and Wappler’s UI use js files. Wappler can implement this change without changing current features for their UI.
Default value shows like a normal value(same font style). It’s meant to be used with the default key on the attributes definition when registering the component. So if used as placeholder users won’t be able to discriminate between a default value and text hinting.
No, they show up like placeholders. Disabled and greyed out.

Here navigation size is default value… so is space between, per view and per group. The UI for inputs in general is inconsistent. Not just custom extensions (client or server side).
Which is why I say UI of inputs would have to be fixed overall to support showing placeholder correctly.
I see what you mean.
Definitively not showing greyed out on my textfield inputs.
Indeed then.
