Hi,
I am using the validation rules and I am having some problems when trying to make them accessible.
Issue 1: When using the (aria-invalid=“false”) in input form field, the value for the attribute doesn’t change to “true” when an error occurs. How can I change the value from false to true on error?
Issue 2: How can I modify the output code for the error message? I need to add an id to it, so that the (aria-describedby) can point to the the error message id?
Thanks
Juan
Issue 1: Use a dynamic attribute for the aria-invalid.
<input dmx-bind:aria-invalid="invalid" required>
Issue 2: The id for the error message div is 'dmxValidatorError' + form.id + (input.name || input.id). So something like:
<form id="Form1">
<input name="FirstName" dmx-bind:aria-invalid="invalid" aria-describedby="dmxValidatorErrorForm1FirstName" required>
</form>
1 Like
@patrick thanks a lot for the help!
Best regards
Juan
@patrick I was hoping you can help me again with issue number 2.
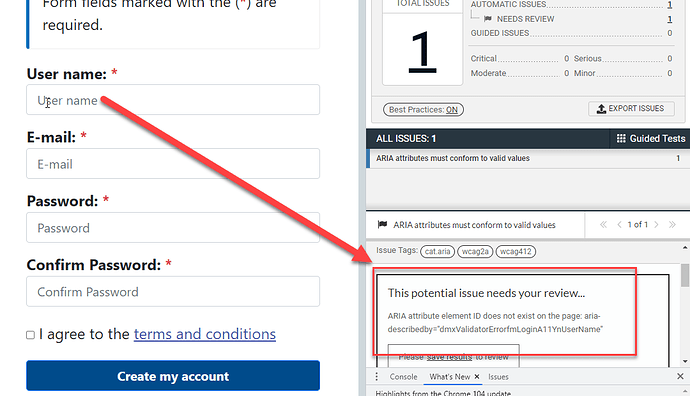
While adding the id of the error that appears on the screen after an error takes place works well, when the error is not visible I get an error that confuses assistive technologies
As shown in the above image, the issue is because the aria-describedby is being pointed to an element that has not yet been added to the screen.
I have tried using the dmx-bind: (dmx-bind:aria-describedby=“dmxValidatorErrorfmLoginA11YnUserName”), before the attribute, but still doesn’t work.
I am wondering if you know how I can add the id of the inline error message to the aria-describedby attribute, but for it only to show in the code when an error takes place.
Thanks
J
Add an empty div like the following:
<div id="dmxValidatorErrorfmLoginA11YnUserName" class="invalid-feedback"></div>
The validator will use this element when it is already in the DOM or create it when it is missing.
1 Like
@patrick thank you so much for your help! it works perfectly