I have 40 checbox . I want to list them 4 coloumn and 10 rows … How can I do this ?
Like this ;
… | … | … | … |
… | … | … | … |
… | … | … | … |
… | … | … | … |
… | … | … | … |
… | … | … | … |
… | … | … | … |
… | … | … | … |
… | … | … | … |
… | … | … | … |
can anyone guide me ?
ben
2
How long is a piece of string? There are so many way to achieve this, namely
- HTML Table
- CSS Table
- CSS Grid
- CSS Flexbox
- Bootstrap Grid
It depends entirely on the code that you have used and are willing to use.
By far, the preferred method would be to use CSS Grid, see https://medium.com/@js_tut/new-things-css-grid-brings-to-the-table-e465cb5d2841
The (current) problem is that Wappler does not facilitate CSS Grid.
The next preferred method is to use CSS Flexbox as in https://css-tricks.com/accessible-simple-responsive-tables/ or, if you are using Bootstrap, <div class="col-3">....</div>
Thanks @ben …
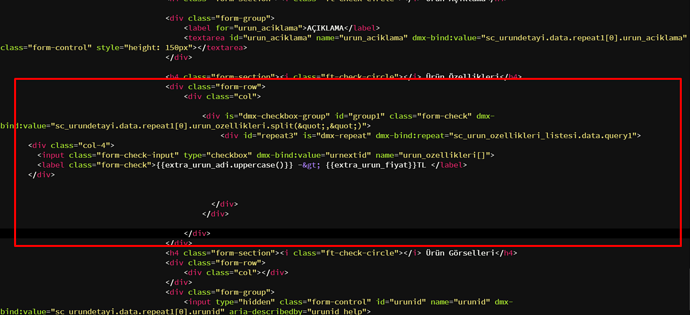
this is posibble with coloumn but I dont have any idea how can I use with checkbox group
I cant use this with checkbox group
ben
4
Try repeating <div class="col-4"> instead of having a separate repeat container.