Has anyone sucessfully integrated the 3rd party Daypilot Calendar Javascript control?
This has all sorts of useful views including scheduling and resources, some of which are available free and open source.
https://code.daypilot.org/17910/html5-event-calendar-open-source
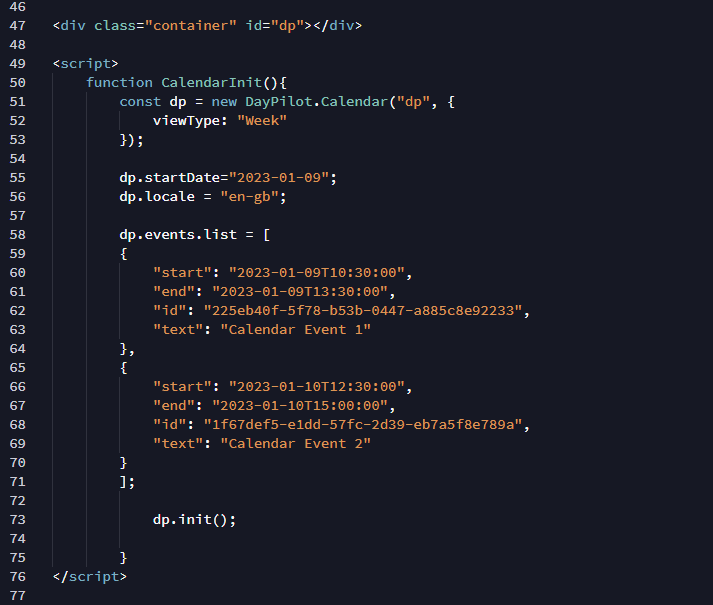
I have got a basic Calendar to render and have populated it with 2 in-line events using:
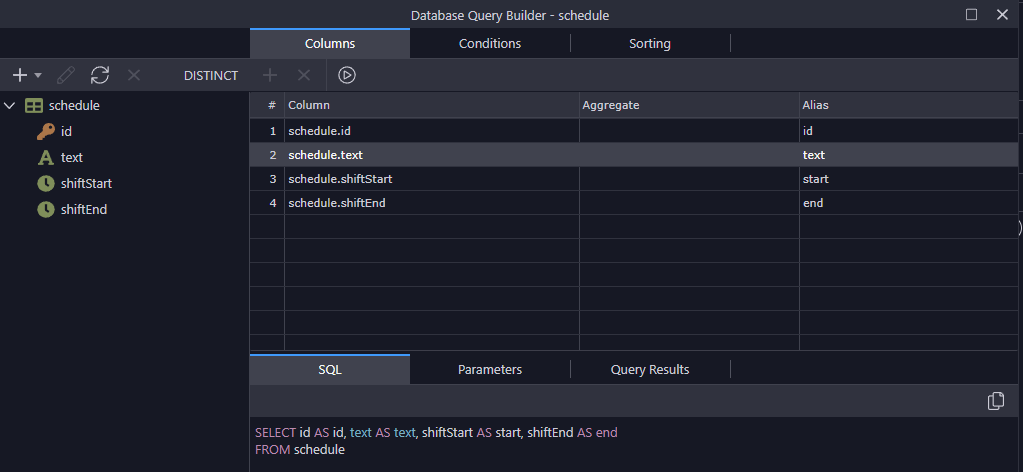
The next step is to populate it from a database table. So I created a Postgres table called schedule with a few events:
and hooked up to it with an API called get_schedule:
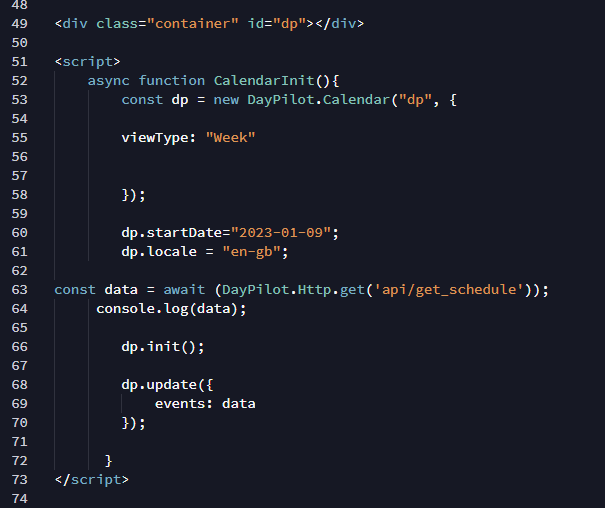
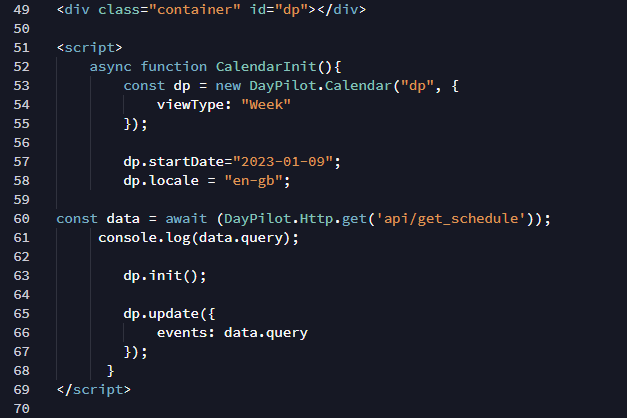
Then I can get the data into the browser with a http call and attempt to populate the calendar:
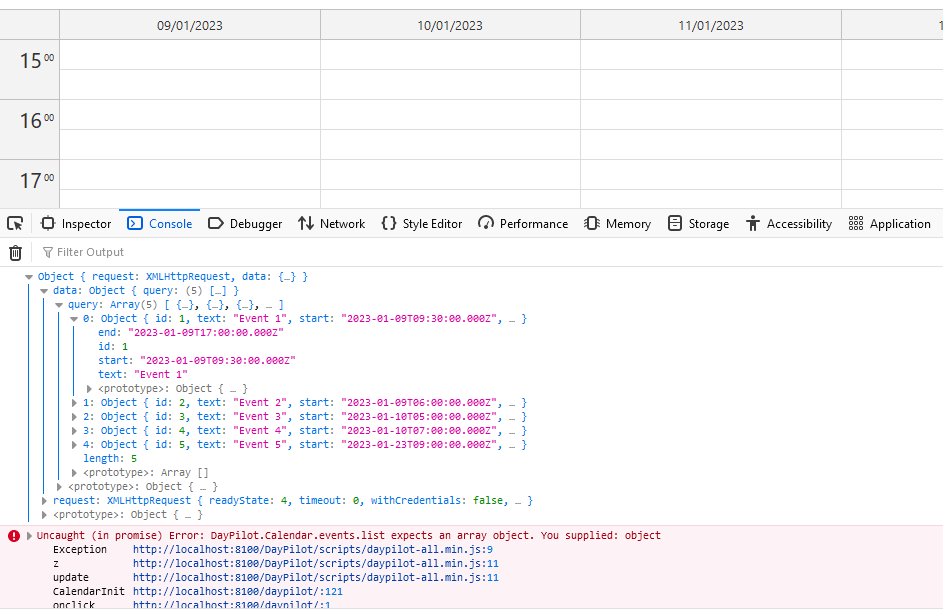
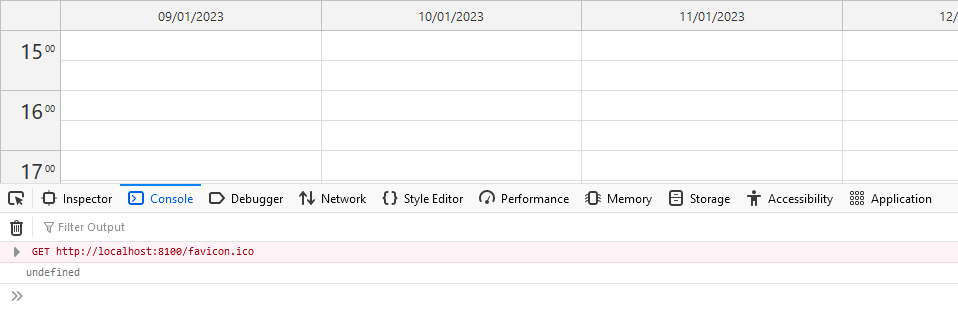
This is the result:
I get the error ‘Daypilot.Calendar.events.list expects an array object. You supplied: object’
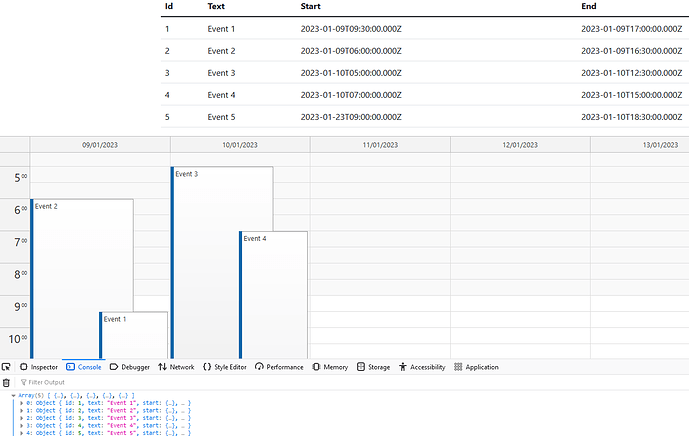
So after several days of trial and error, I feel I’m nearly there.
I’ve tried several ways of converting the object to an array without success.
Is the data in the console formatted correctly? - do I need quotes around the keys?
Can anyone point me in the right direction to get me over the line?