I have a problem. I don’t know how to resolve it. I created 2 index.html pages. Page A has only one line of text to display. When the site is deployed it shows Page A. Page B is a fully constructed page using LUX Bootstrap 4 Theme. I tested the connection to OceanDigital from Wappler and it returned “successful”. The website browser returns the following error. See below.
Anyone have an idea what’s going on or how to correct it?
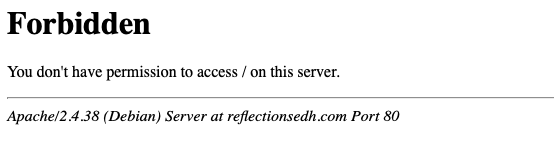
This is the browser error I am receiving:

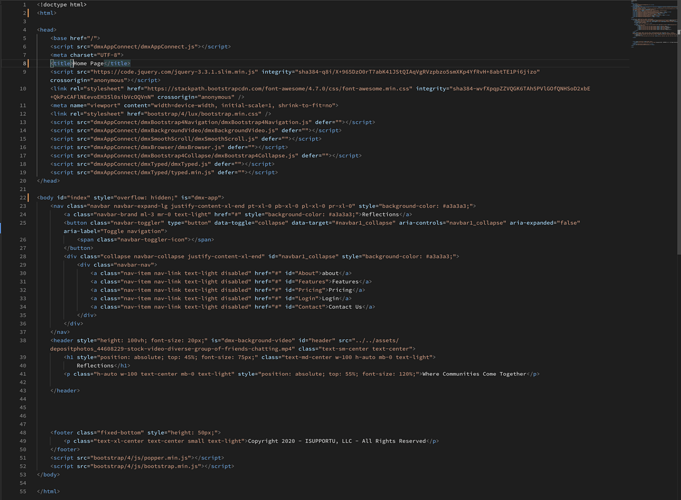
This is the Wappler code:
Thank you in advance.