I’ll add SSH to my learning needs, and try it also. Thank you.
Mr. Ben, you are my Wappler Ambassador for these years. We appreciate you making everyone on this platform grin; it always lifts our spirits just when we need it. Your persistently upbeat attitude has had a significant impact on this platform. I appreciate your presence and the sacrifices you stand for. We appreciate you always being the first to offer your assistance. Without you, some of us couldn’t succeed. We appreciate what you do.
I apologize, I mean Brian…
Thank you for your help. My host does not offer Docker, yet.
However, connection with SSH has been the answer.
Hi Brian,
I am currently on video 40 of your tutorial. Everything so far has been great and works well. I am currently looking at the database query structure in my browser after running the api you walked through. All my data appears to be there, however the data isnt structured like yours, with the white space and seperated lines. Is this a setting I need to select in wappler? or perhaps an issue with my browser? I am using brave instead of chrome, but I tried it with chrome I still see the same issue. See screen shot:
Hi, you just need to install a JSON Formatter extension, any extension for chrome works on Brave:
I have a chrome extension called JSONVue installed which formats the data in the chrome browser in a more readable format
Hi Brian,
Any plan to continue the series any time soon?
Gabor
Yes, been busy but should be back to video making in next few days
I must say you have created and shared immense value with your series and I have to thank you. This is exactly what I needed, both the guide and the extra explanations you provide to help me figure out how to get my project going on my own. You’re a gem. Thank you!!
I’m having an issue sending the email auth code. I’m hosting locally, and I’ve tried various SMTP setups for example from Mailtrap and also using Google’s SMTP but no luck, the register button simply does not proceed anymore and no errors are flagged either.
Any ideas?
If no errors in developers console, are you sure the action is running?
Do you see it in the developers console?
Are you sure the button type is inside the form and set to submit?
Hi @Hyperbytes
I’ve absolutely loved this video series. I just completed video #51 and find myself wanting more. Will there be more videos added to the series? You seemed to suggest that there might be upcoming videos on how to build out the pages.
Hi @twinklemagoo
Glad you enjoyed it to date.
Sadly I have suffered some health issues and had two operations which have put things on hold.
Good news, almost back to normal and should be starting the next stage (front end) in the next few weeks.
Oh I’m so sorry to hear that @Hyperbytes happy to hear you’re on the mend! Thrilled to hear that you’re continuing with the front end videos!!
Excellent!
It’ll be great to have you back Brian, wishing you a speedy recovery.
V5.6.2/NodeJS/Mariadb
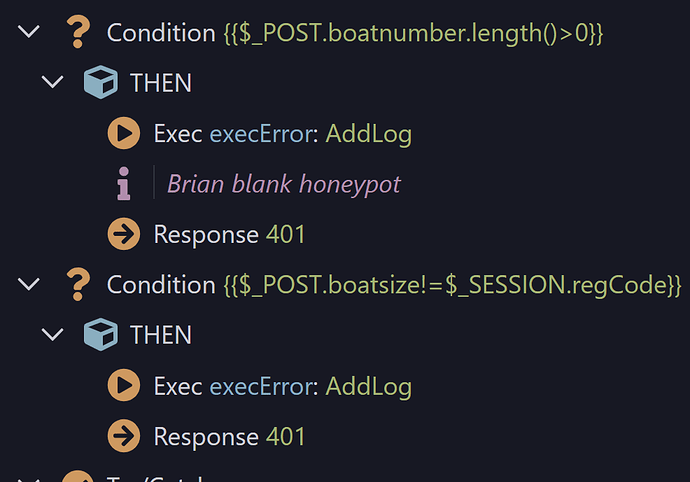
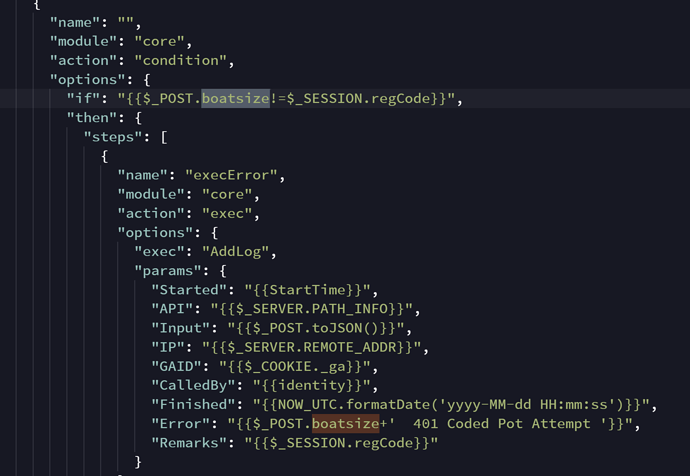
Stumbled in a bit of a problem with the coded honey pot. Blank works fine but the coded doesn’t seem to recognized the “not”. I get the same 401 error it I use == or !=. I’m sure I’ve overlooked something simple…
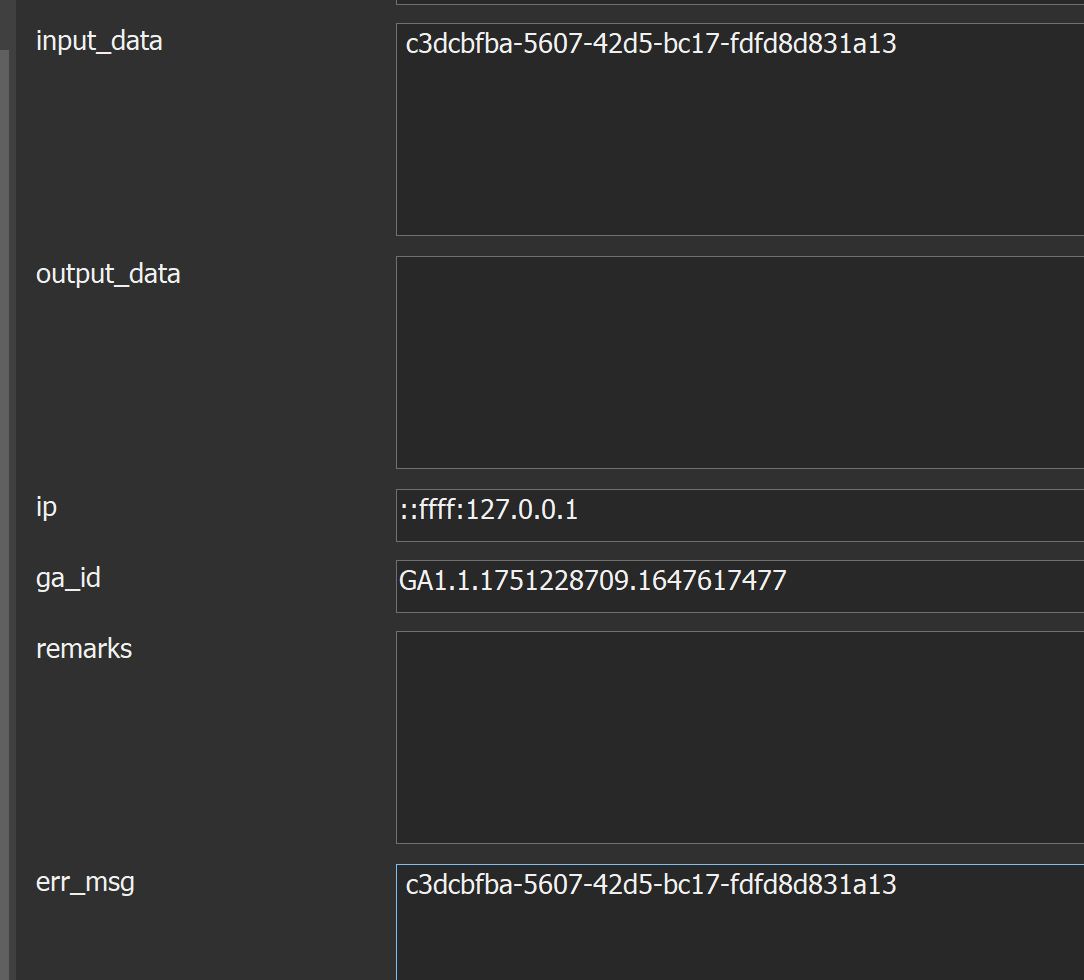
That AddLog populates a table. Here you can see the fields match:
Here’s the code in the registration API:
Here’s the bind inside the form:
<input name="boatsize" class="d-none" dmx-bind:value="scRegCode.data.regCode">