You can use the Date Range Picker component with insert or update record forms, and store the start and end dates of the selected range in separate database field.
We added a date range picker in a form on our page. This will be a server connect form, which will be used to insert data into a database table:
As we usually do, we start with creating the server action. Open the Server Connect panel and create a new server action:
Then select Globals:
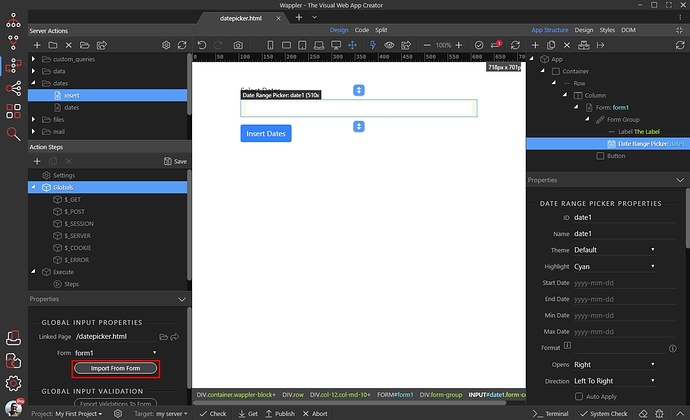
Browse to the page containing the date range picker and select the form:
Then import the form inputs:
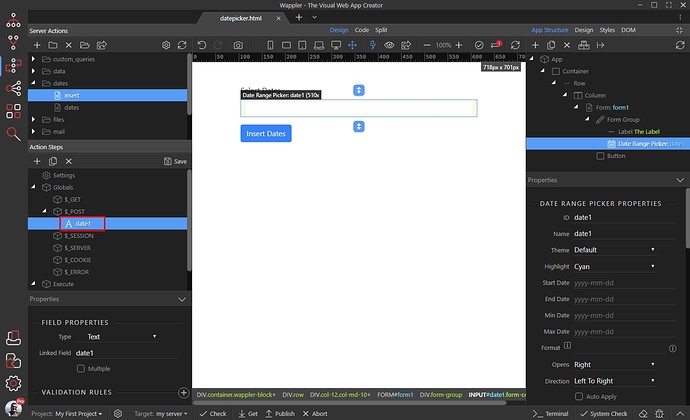
You will see the data range picker input, imported under the $_POST variables:
In most of the cases you want to store the dates in separate database fields, so this $_POST variable won’t do the job. You need to create two new $_POST variables, which will be used to get the start and end date of the selected range and then you will be able to store them in separate database fields.
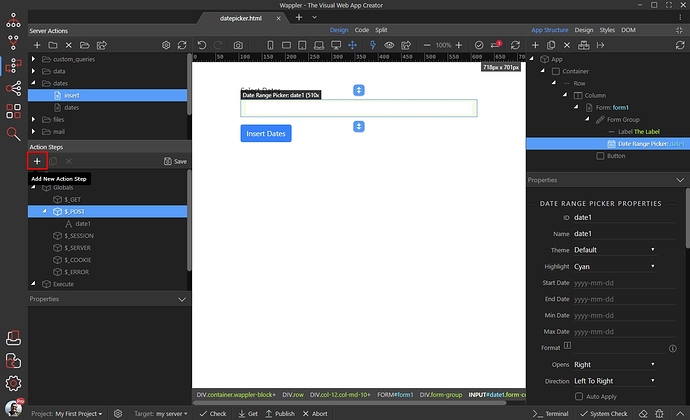
Create a new $_POST variable:
Select Variable:
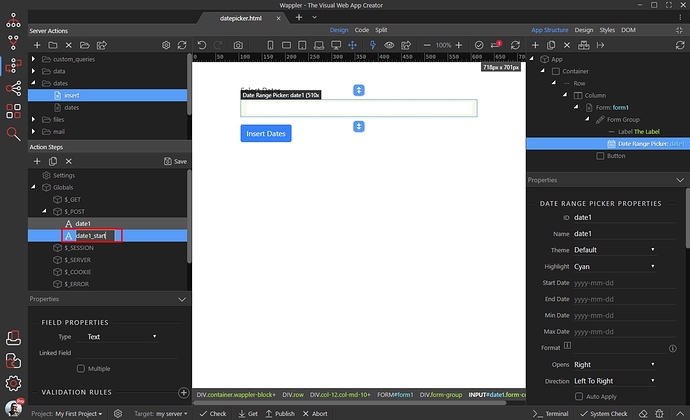
The start date of the range is returned by a variable, called the same as your input name is, but followed by the suffix _start. In our case this is date1_start:
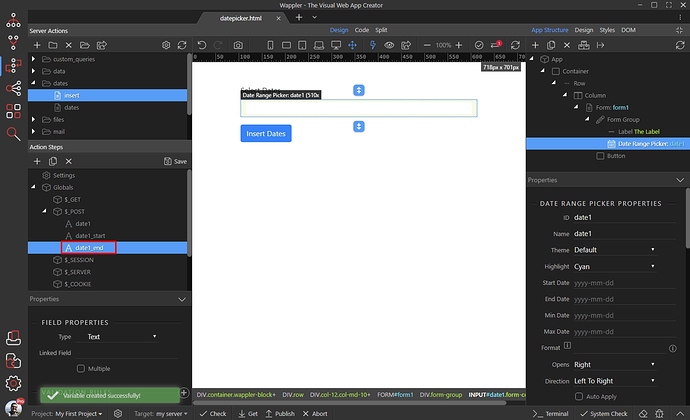
The end date of the range is returned by a variable, called the same as your input name is, but followed by the suffix _end. In our case this is date1_end:
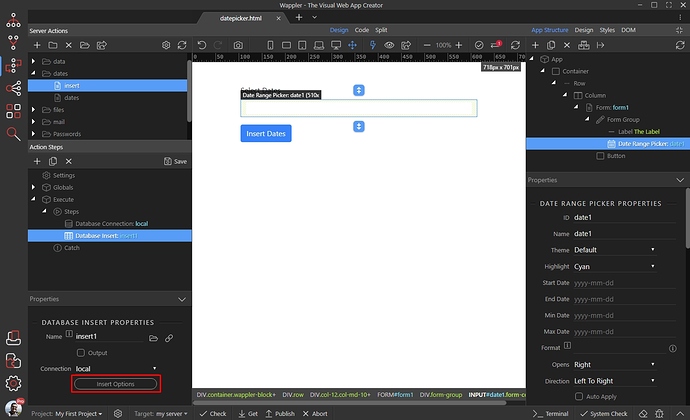
We are done setting up the required $_POST variables. Now, open your insert or update record step options:
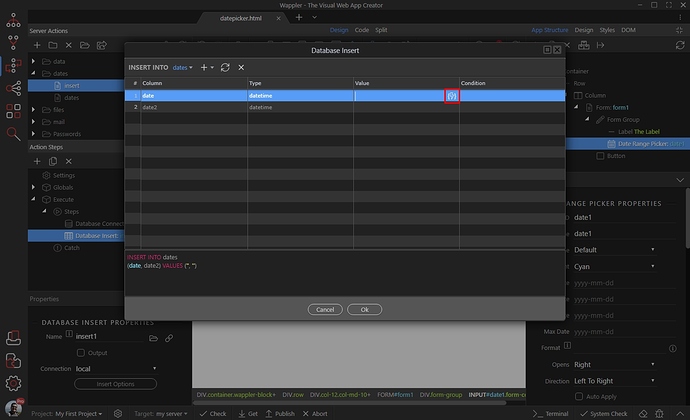
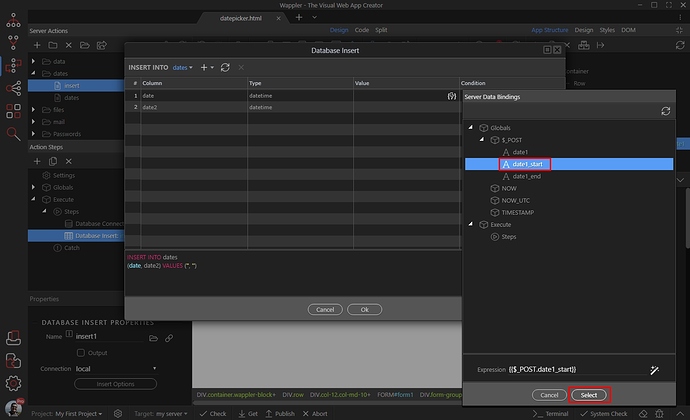
For your start date database field, click the dynamic data picker button:
Select the $_POST variable, which returns the start date, i.e. the one with the _start suffix:
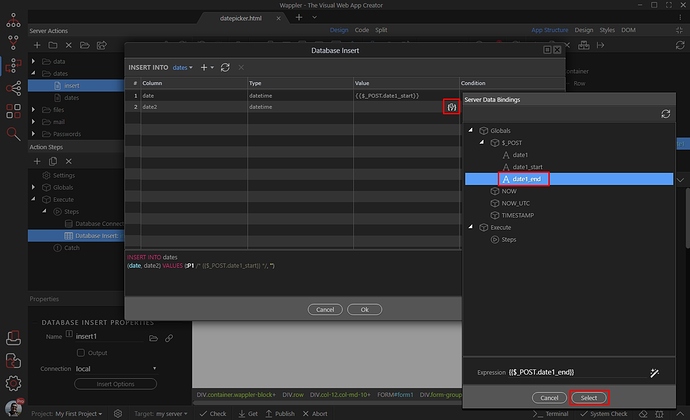
Do the same for the end date database field, selecting the $_POST variable having the _end suffix:
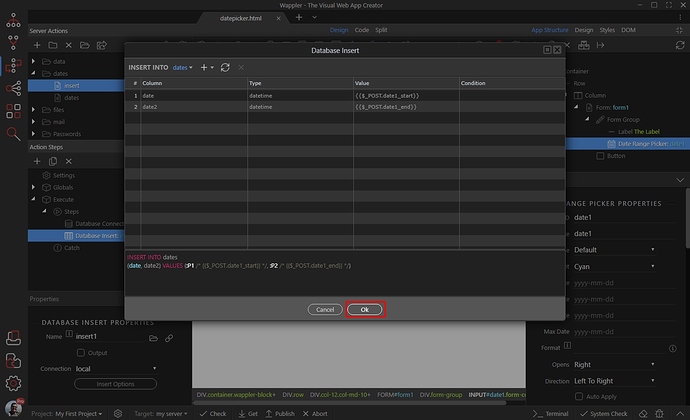
Click OK and you are done:
Save your server action, then setup your server action form as you usually do.
Your start and end dates will now be saved in separate database fields.