I am saying that it’s not using much of the Bootstrap 4 components only some grid classes (container, row, col-*) the rest is just custom HTML/CSS components. The is no a “good” or “bad” for Wappler.
Generic HTML code is perfectly use-able in the DOM panel.
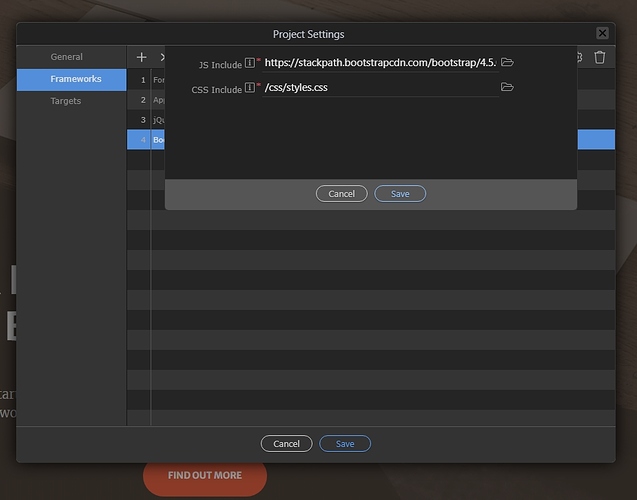
But also, another issues is that you have selected wrong CSS and JS files in the options (your last screenshots).
Wait
But also, another issues is that you have selected wrong CSS and JS files in the options (your last screenshots).
Is there another set of files with the same name lurking around in the JS or CSS folders that I am not aware of?
Nope double checked the template files only have one:
js/bootstrap.min.js
file and one
css/bootstrap.min.css
file.
Steven, your template uses:
Ah ok, sorry, I was following your instructions here :https://docs.wappler.io/t/using-bootstrap-4-with-custom-paths/23611
Will give that a try see if it helps
Well yes but every template is different, they don’t use the same js/css files … that’s why we added the option to select your template specific files.
That’s is all well and good but it assumes we know not to pick the files shown in the tutorial and that again assumes I am as knowledgeable as your good self, which I am clearly not.
Never mind I will just try and work with the DOM.
Anyway, I think this helps to answer the original question.
Every template uses different files. That's why in the documentation it says:
Browse to the custom path and select the js file used for your template
and not just - "select bootstrap 4 files" otherwise this option would be useless ![]()
The main issue here is that your template is barely using any Bootstrap 4 code. It's all custom elements and almost no Bootstrap 4 ones.
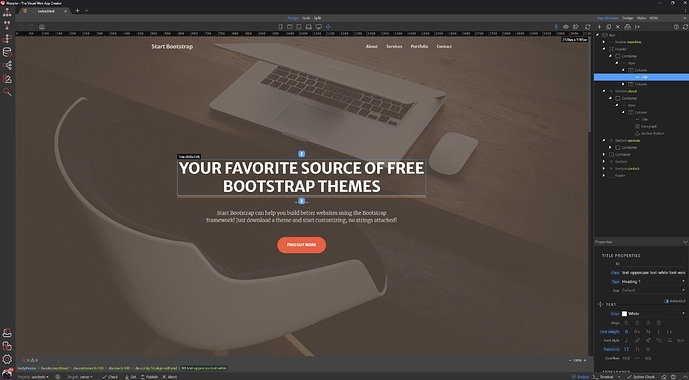
To see the difference, try downloading and using a theme using Bootstrap 4, such as: Start Bootstrap (which is free). Its custom CSS is css/styles.css and you can see how nicely it works:
There are actually tons of Bootstrap 4 based themes, which properly use Bootstrap 4 components.
Your linked template is Bootstrap 5. I suspect you may run into some problems.
OK thanks will check it out.
If anyone has come across Bootstrap templates and themes that work well with Wappler can you please  post a list of sites on this thread, it may help others who are not so great with designing from scratch or just don’t have the time to begin form a blank page.
post a list of sites on this thread, it may help others who are not so great with designing from scratch or just don’t have the time to begin form a blank page.
Many thanks!
All I did was go to
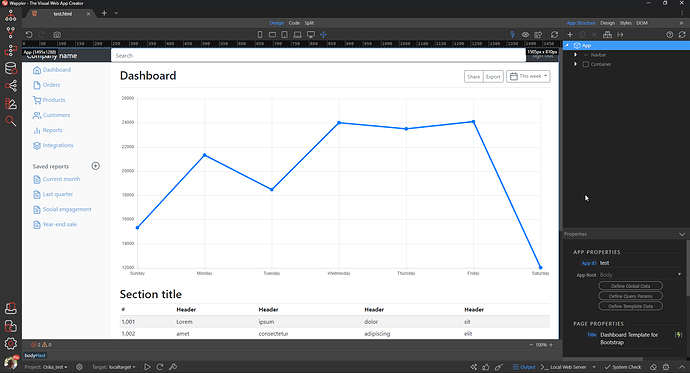
Go to the Dashboard: https://getbootstrap.com/docs/4.0/examples/dashboard/
Copy the source code and pasted it in a new Wappler document. Add App Connect and Bootstrap local with this result
Thanks Ben. Everyday I learn something new. 
HI! Any admin dashboard recommendation for wappler that works correctly with custom bootstrap?
Sorry I can’t recommend any - never really used a ready made one. I prefer building one myself, this way I know what it includes and how it’s built.
we’ve used this theme in Wappler projects with success: https://demos.creative-tim.com/material-dashboard-pro/docs/2.1/getting-started/introduction.html
but i would not use this again. would prefer to build using the Wappler Theme Manager. Can always draw inspiration form the sample UI provided in the docs of various themes whether bootstrap or not. it’ll take bit more time to build using Wappler Theme Manager - but it ensures better upgradability and compatibility - this is very important for long term/large projects.
How do you do with Bootstrap 5 / Wappler 4
The same as for Bootstrap 4.
Is scss / pug / gulp useable with wappler or should I just put the files from html folder into root of wapper project
Which of these should I put in root?
This one?
Or this one? (contents of html folder)
Does anything need to be renamed/new folders added?
This is current Wappler folder

Sorry, i am not sure i understand your question.
The topic is about using custom themes with Wappler. All you need to do is to follow the tutorial and browse to / select the bootstrap css and js files for your theme.