Here a version that uses custom formatters, I hope that I didn’t make some typos.
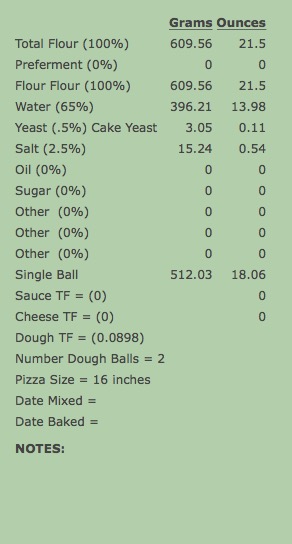
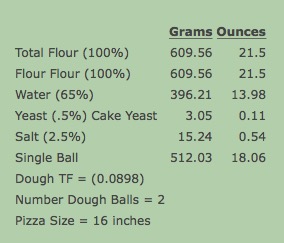
<textarea id="myInput1" dmx-bind:value="[table]
[tr][td][/td][td][b][u]Grams[/u][/b][/td][td][b][u]Ounces[/u][/b][/td][/tr]
{{form1.preferment.value.row1(form1.calcpreferment.value, form1.bowlresidue.value, 'Preferment')}}
{{form1.flour1.value.row1(form1.calcweight.value, form1.bowlresidue.value, 'Flour ' + form1.flour1name.value)}}
{{form1.hydration.value.row1(form1.calcweight.value, form1.bowlresidue.value, 'Water')}}
{{form1.yeast.value.row1(form1.calcweight.value, form1.bowlresidue.value, 'Yeast', form1.yeasttype.value)}}
{{form1.salt.value.row1(form1.calcweight.value, form1.bowlresidue.value, 'Salt')}}
{{form1.oil.value.row1(form1.calcweight.value, form1.bowlresidue.value, 'Oil')}}
{{form1.item1.value.row1(form1.calcweight.value, form1.bowlresidue.value, 'Other ' + form1.item1name.value)}}
{{form1.item2.value.row1(form1.calcweight.value, form1.bowlresidue.value, 'Other ' + form1.item2name.value)}}
{{form1.item3.value.row1(form1.calcweight.value, form1.bowlresidue.value, 'Other ' + form1.item3name.value)}}
[tr][td]Single Ball[/td][td][right]{{OnceGramValue.value}}[/right][/td][td][right]{{(OnceGramValue.value * .035274).round(2)}}[/right][/td][/tr]
{{form1.soz.value.row2(form1.pizzasize.value, 'Souce', form1.sgr.value)}}
{{form1.coz.value.row2(form1.pizzasize.value, 'Cheese', form1.cgr.value)}}
[tr][td]Dough TF = ({{(.035274 * (OnceGramValue.value / (PI * ((form1.pizzasize.value / 2).pow(2))))).round(4)}})[/td][/tr]
[tr][td]Number Dough Balls = {{form1.numberdoughballs.value}}[/td][/tr]
[tr][td]Pizza Size = {{form1.pizzasize.value}} inches[/td][/tr]
{{form1.datemixed.value ? '[tr][td]Date Mixed = ' + form1.datemixed.value + '[/td][/tr]' : ''}}
{{form1.datebaked.value ? '[tr][td]Date Baked = ' + form1.datebaked.value + '[/td][/tr]' : ''}}
{{form1.notes.value ? '[tr][td][b]NOTES:[/b][/td][/tr][tr][td]' + form1.notes.value + '[/td][/tr]' : ''}}
[/table]" rows="1" cols="2" style="position:absolute; top:0; left:-500px;"></textarea>
Here the code for that creates the custom formatters, paste is somewhere below the other script tags in your html.
<script>
dmx.Formatters('string', {
row1: function(val, weight, residue, name, type) {
val = Number(val);
weight = Number(weight);
residue = Number(residue);
if (!val) return '';
return '[tr][td]' + name + ' (' + val + '%) ' + (type ? type : '') + '[/td][td][right]' + ((weight * (val / 100)) * (1 + (residue / 100))).toFixed(2) + '[/right][/td][td][right]' + (((weight * (val / 100)) * (1 + (residue / 100))) * .035274).toFixed(2) +'[/right][/td][/tr]';
},
row2: function(val, pizzasize, name, val2) {
val = Number(val);
pizzasize = Number(pizzasize);
if (!val) return '';
return '[tr][tr][td]' + name + ' TF = (' + (val / (Math.PI * ((pizzasize / 2).pow(2)))).toFixed(4) + ')[/td][td][right]' + val2 + '[/right][/td][td][right]' + val + '[/right][/td][/tr]';
}
});
</script>