I don’t know if file download is working for you, but I’m having some troubles that I’ll report tomorrow…
In the meantime:
You can do this with another server action, that filter what you have on page = what the table is showing.
Maybe you can follow this, please sorry if I misunderstood your question.
I hope at least this can give you some idea ![]()
I have a table called csv1 wich has roles and year fields:
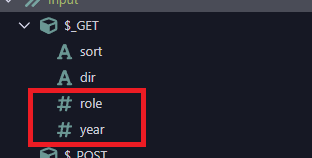
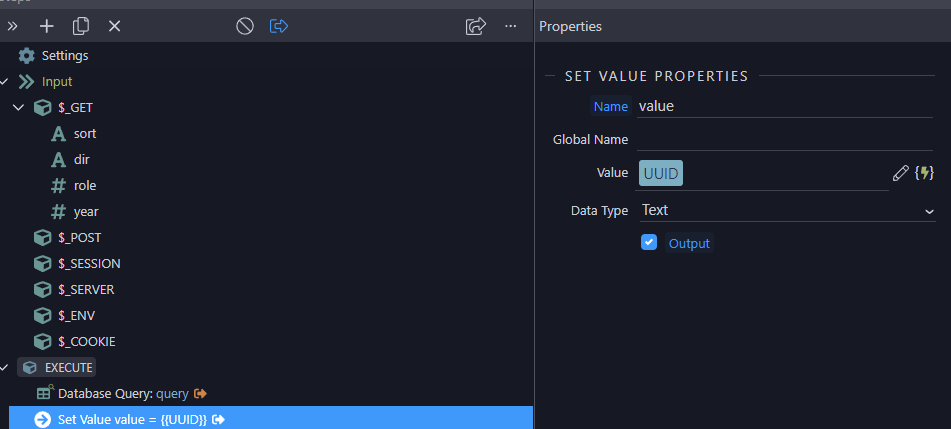
Then I create server connect with two get inputs:
And a query with this condition:
What you see in red means that if there’s no value under $_GET.role/$_GET.year then all values are listed.
If some value is set, then it will filter the query.
If the year/role are required, just delete them.
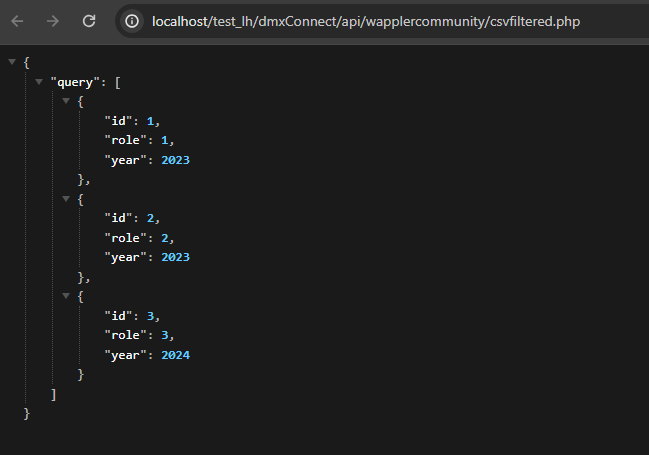
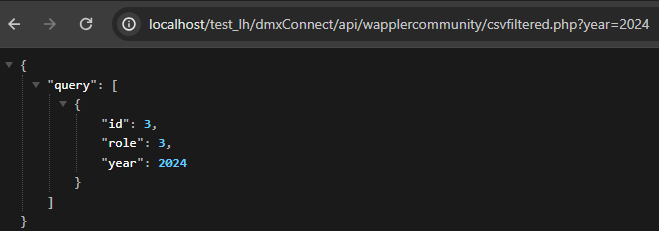
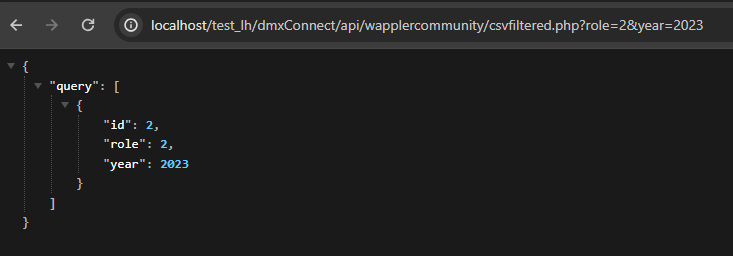
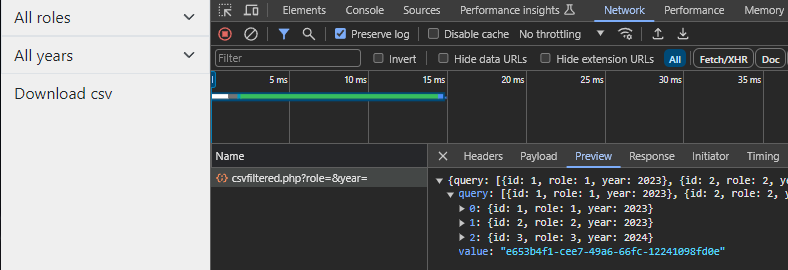
If we preview the query:
Now I create a setvalue which contains a random number in this case an UUID
The reason I’m doing this is because I want an unique name for the csv file.
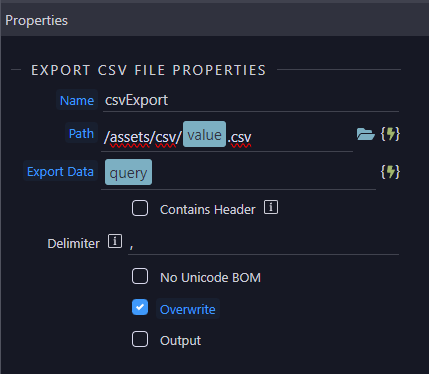
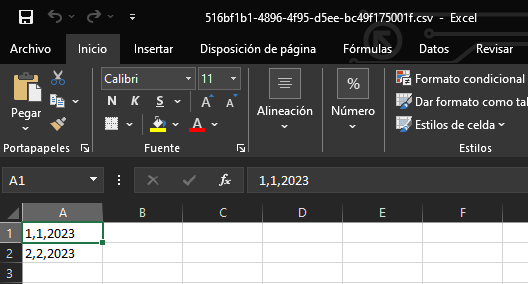
And the csv exports look like:
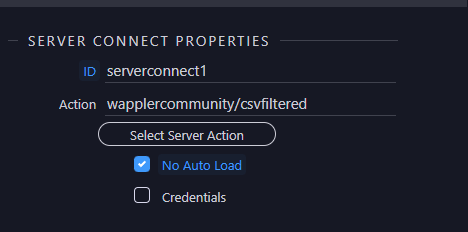
On the client side I have the server connect with no autoload:
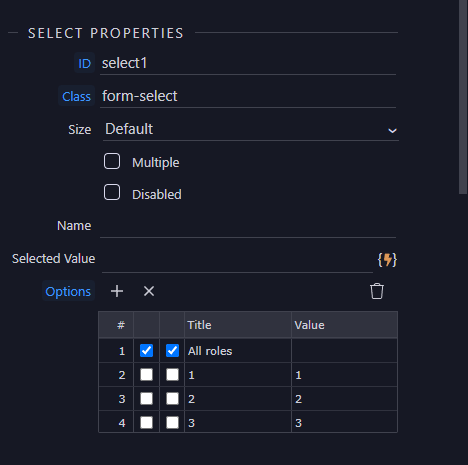
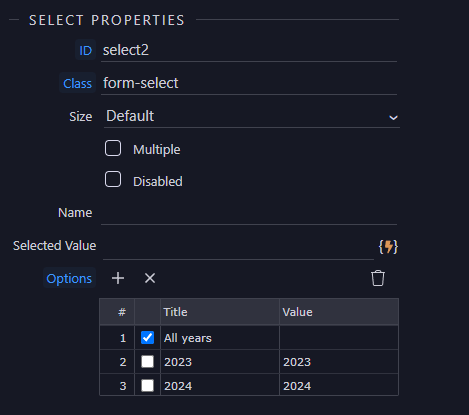
And 2 selects:
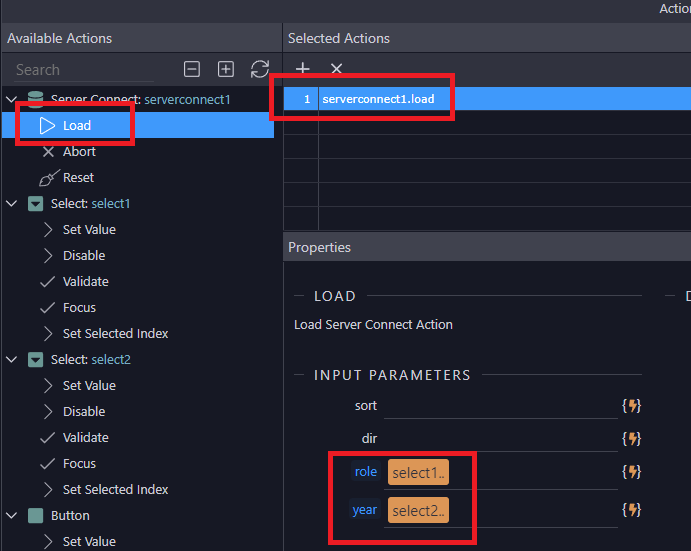
I create a button that will call the server connect with dynamic event success:
As you can see both $_GET values are selected from both select input.
It can be the same select that filters your table that’s on your screenshot
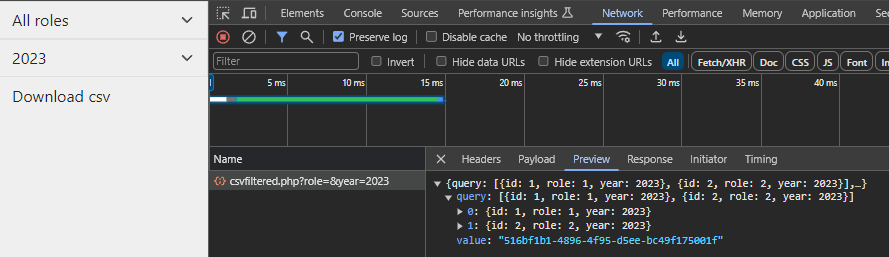
So If I preview this:
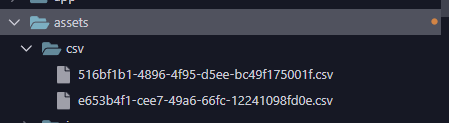
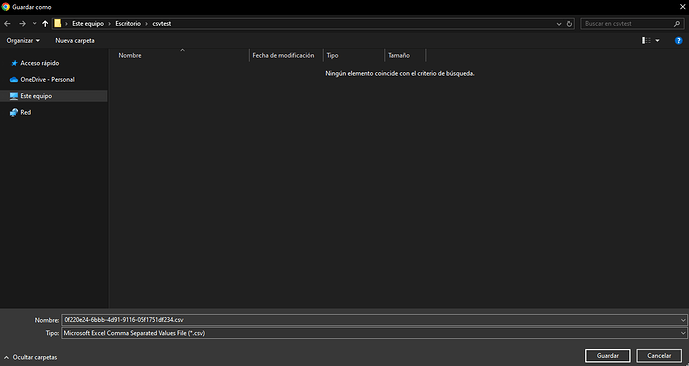
And the files are created
Now I add the browser component:
And on the server connect I select success dynamic event:
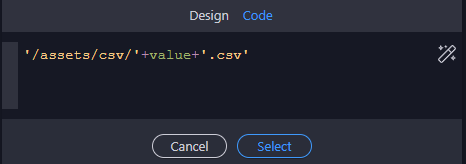
And then I click on browser go to step and set the path where the created CSV is:
As you can see there’s a dynamic value there, which is the name of the csv file:
So the csv will be downloaded with the filtered results:
I hope this can help you !
Edit: If no data is available, no csv will be created, then it will throw an error as Data is empty, so you can use dynamic error event and display some message