Okay. I understood the stuffs better now. Here is what is happening.
-
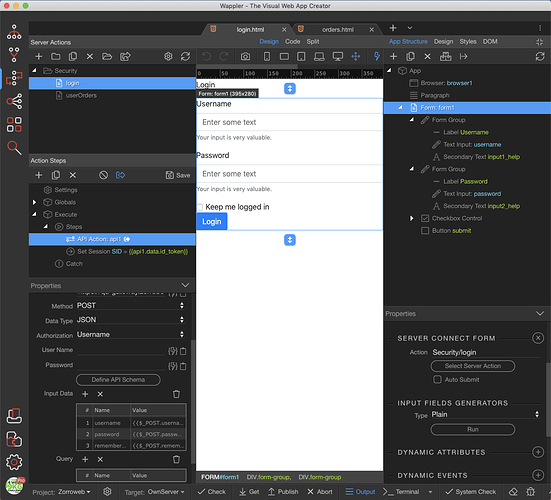
I have a login.html page that has a form taking three inputs - username, password & rememberMe.
-
In the form, I linked the server action "Security/login" (created this beforehand on Server Connect left menu).
-
This server action "Security/login", makes an API call to POST the three fields as input data, and the response is a "token"
-
Now, I have an additional step in this server action to save the token as a session variable SID. Thanks to @Hyperbytes - refer to this thread for details - Generating Session ID and api authentication
-
Login page works perfectly, and in the login page's form, I have added dynamic events to display an alert about wrong login credentials (if unauthorised), or display an alert about successful login and goto my next page orders.html.
Now, here is where things get interesting.
-
I have the second page orders.html which fetches records for the logged-in user
-
In this page, as per my original post, I have added a server connect component that's linked to the server action "Security/userOrders"
-
This server action "Security/userOrders", makes an API call to GET the records for the logged-in user, and the response is a json object with all the data
-
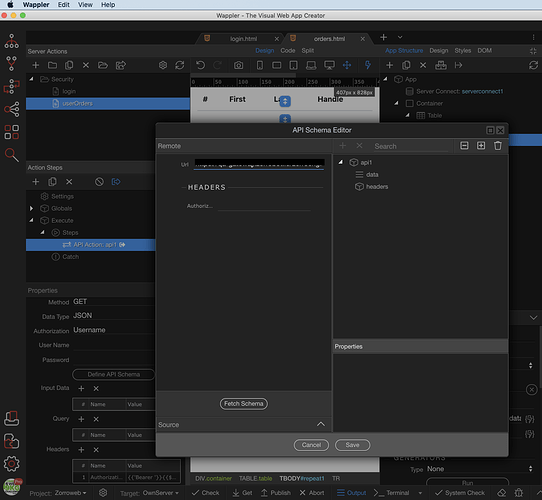
In this action step, I pass the token (that I saved in my login page as a session variable) in the header of the API call {{'Bearer '}}{{$_SESSION.SID}}
-
The problem here is that in wappler, the token is not passed from the login page to the orders page. So, when I click on "Define API Schema", the header field is empty
-
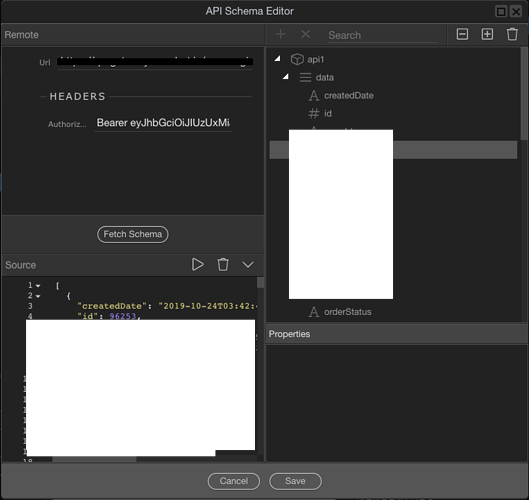
What I do now is I manually pasted a valid header, so that I can fetch and define the schema. Clicked on save.
-
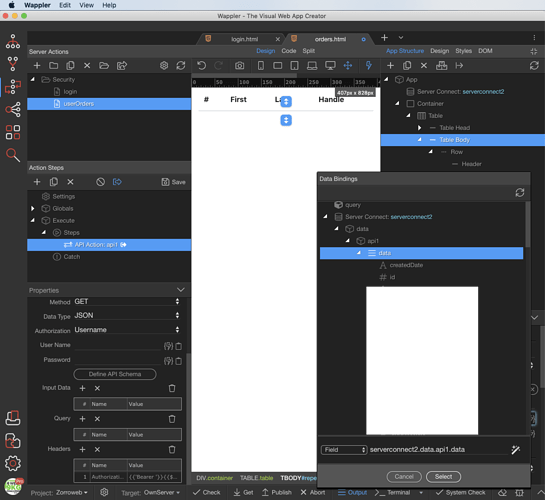
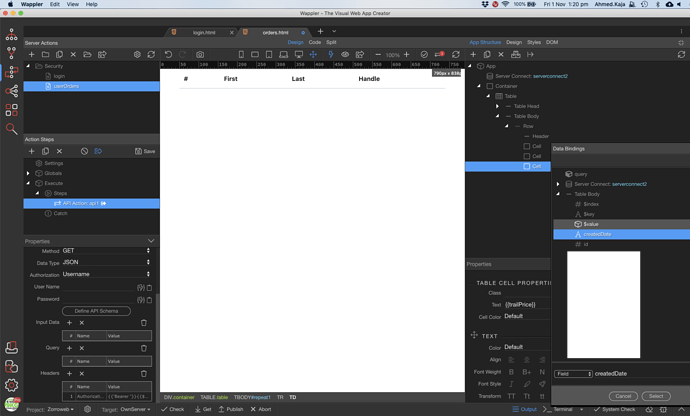
When I go to my orders page, click on the Table Body to add the expression connecting to my server connect (that's wired to the above server action), I'm able to see the schema.
- Now, I open each of my table cells, and I'm able to link them to dynamic data (fields from the api schema). This means, I'm able to solve the original issue of this thread.
- Now, the next issue
 ...
...
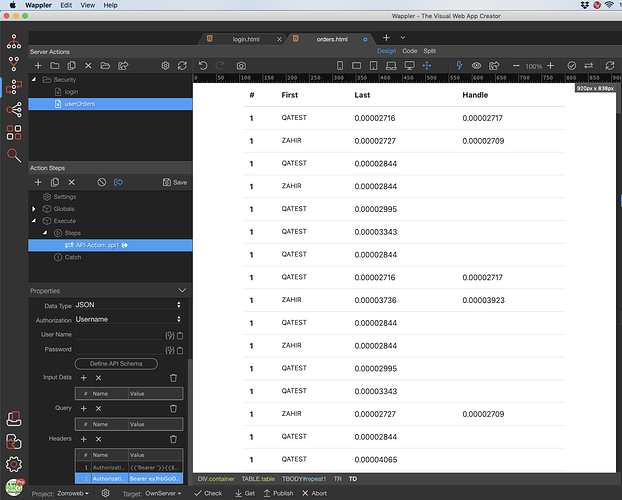
- When I test my app on the browser, the data is getting displayed in my orders page as expected. Because, I firstly login, which passed a token to the orders page. This page fetches the data (sends the token in the header of the api call) for the logged-in user and displays it perfectly.
- But, in wappler, because the token is not passed between the pages, the data doesn't gets displayed in the page for me to further design how the table has to be rendered.
-
Unlike database, where the connection (via FTP) is maintained at a project level, when dealing with API, there is not project level settings to save this kinda authentication details (like a token). Or any means to pass the token between pages out-of-the-box during development/design in order to truly build the pages with dynamic data. I believe this feature request is related to this limitation - App connect component to access Server Sessions
-
As a hack, this is what I did to overcome this limitation. I added an additional header hardcoding my token (left bottom of the below screenshot), so that this page is authenticated and data is displayed in my design panel, so that I can continue with designing this page dynamically with real data. I will have to remember to remove this hard-coded header in production
 from all such pages.
from all such pages.
Here is my takeaway from trying Wappler for the past few days:
-
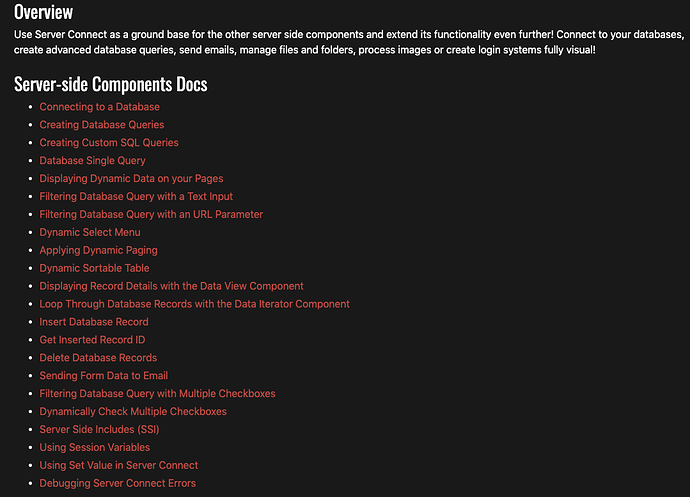
If you are building your web app connecting to database, then it's a breeze, as there are a bunch of server connect components for all things like (from the docs):
-
But if you are building your web app with API endpoints, then it's not so easy, I spent hours to figure things out, going through so many community threads, very frustrated, and we might have to use various hacks to progress. Next thing in my list is to secure my site for the logged-in user and I already see a lot of people having trouble with this stage, here are the relevant threads About API security, Security provider with api action, How to secure my API, if I want to use it on a different server, Secure SPA Sites - #16 by niall_obrien
-
In spite of the above limitations, I think I will still go pro with Wappler, I think it's still the king

 ! I hope there will be better API support (out-of-the-box), as microservices architecture is a happening thing.
! I hope there will be better API support (out-of-the-box), as microservices architecture is a happening thing.