I’ve come up with a workaround using SQL. This one is putting items into different categories (easier example than the years one which I also need to do).
I did a custom UNION SELECT query which adds a line item for each category with an id of 0 so I can put that at the top of each category list. I also added a readonly column and a class column so I could have the header row read only and style it differently to the line items.
SELECT DISTINCT
0 as`tripbit_id`,
`view_tripbits`.`category` as title,
`view_tripbits`.`category`,
TRUE AS readonly,
'header' AS class
FROM
`tbl_album_tripbits`
INNER JOIN `view_tripbits` ON `view_tripbits`.`tripbit_id` = `tbl_album_tripbits`.`tripbit_id`
INNER JOIN `tbl_albums` ON `tbl_albums`.`album_id` = `tbl_album_tripbits`.`album_id`
WHERE
`tbl_albums`.`trip_id` = 430
AND `view_tripbits`.`category_id` < 18
UNION SELECT
`view_tripbits`.`tripbit_id`,
`view_tripbits`.`title`,
`view_tripbits`.`category`,
FALSE AS readonly,
'item' AS class
FROM
`tbl_album_tripbits`
INNER JOIN `view_tripbits` ON `view_tripbits`.`tripbit_id` = `tbl_album_tripbits`.`tripbit_id`
INNER JOIN `tbl_albums` ON `tbl_albums`.`album_id` = `tbl_album_tripbits`.`album_id`
WHERE
`tbl_albums`.`trip_id` = :P1
AND `view_tripbits`.`category_id` < 18
ORDER BY
category ASC,
tripbit_id ASC,
title ASC
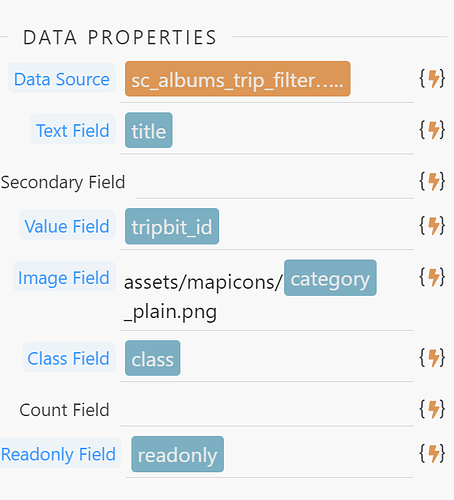
I then select the fields in my tagify component.
And then add a bit of styling to the header class
.header img {
display: none;
}
.header{
background-color: whitesmoke;
}
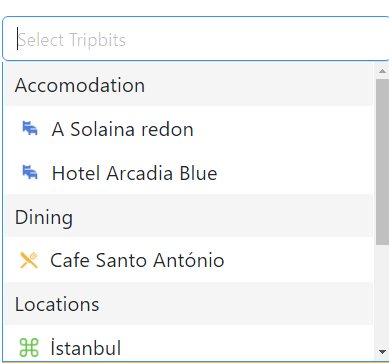
And Voila!

I think it would still be fantastic if this could be done natively in Wappler, but this will work for now.