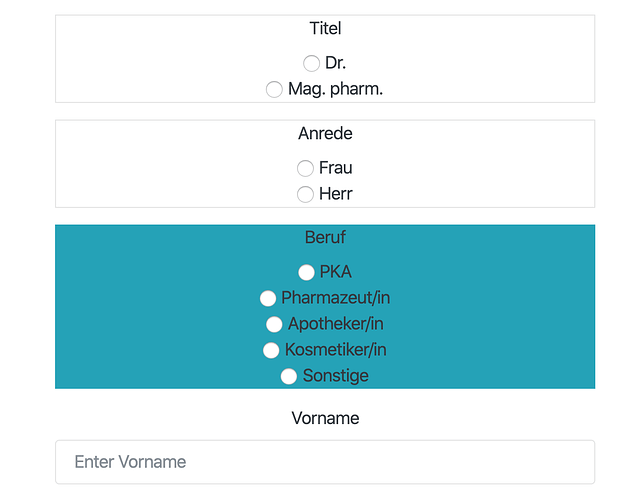
This is Ugly
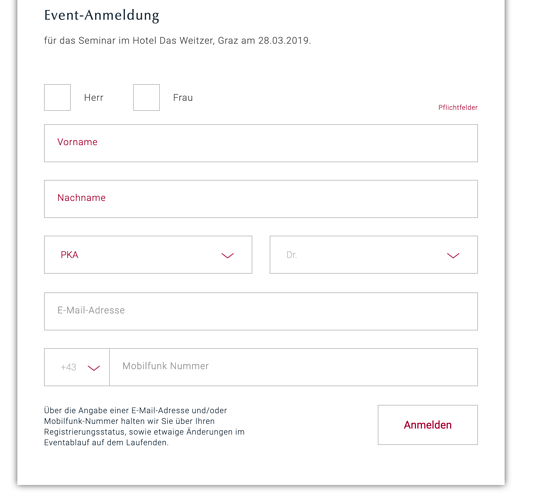
This was better – a form I did with just a few bootstrap css , jquery, popper files.
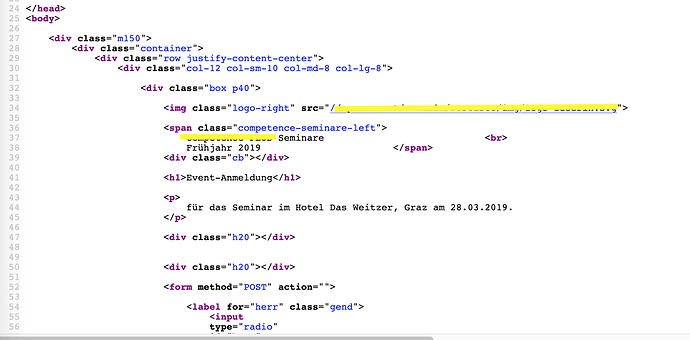
Code was barebones —
How are people using Wappler controls to make my ugly Wappler Radio buttons something crisp & refined?
Such as the FRAU or HERR radio buttons at the top?
Or anything that lines up HORIZONTALLY with nice spacing and larger than the default radio box size.
How do I Apply improved styling using Wappler ?
It looks like I have to go physically modify all of the applied Wappler style sheets.