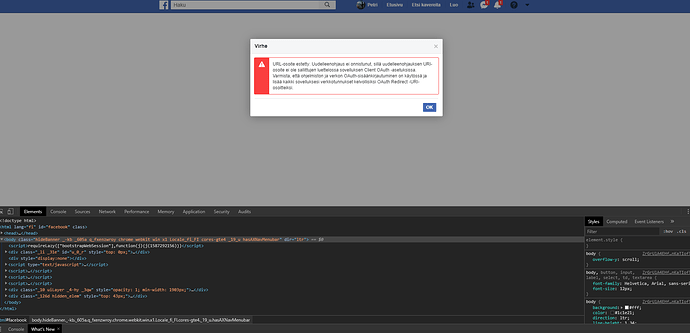
Anyway. I followed the tutorial but never reach to the fb login stage. The error message still appears.
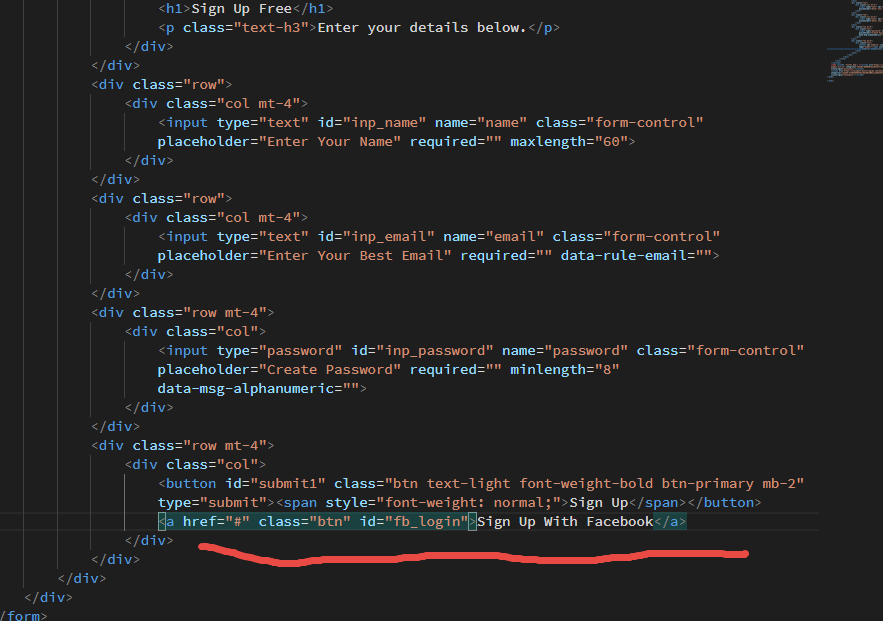
Paste the code for your login button here please
Where in the tutorial it says that I have to paste the fb login button on my page? 
Nowhere does it say that on the tutorials, I am trying to help you figure out if you may have done your button wrong and it would help me to see the code that makes up your Facebook button
You don’t paste a login button anywhere…
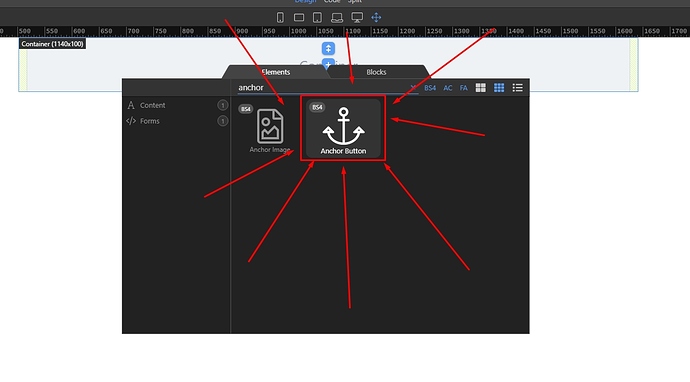
You add a simple, plain Anchor Button on an simple HTML page.
I’m watching tutorials on youtube how to create the login procedure. Obviously it seems I have missed the whole fb login button step 

@Petri
Could you please stick to the tutorial i linked and not watching any other Youtube tutorials?
Everything is explained here:
I have created this tutorial step by step. I have followed it step by step in my projects and it works when you follow it as it is explained there.
The YouTube videos will not help with this procedure, you need to do it exactly like the written tutorial as Teo created and linked to in this thread
Where can I fin a fb button code please?
@Petri
there is no such code!
That’s a simple anchor button, as i already explained you above:
Following some random tutorials on youtube explaining some random stuff and not following the tutorials we created for you makes the tutorials we create useless …
You watch some random stuff, then you come here and post about our tutorials not working.
Follow the documentation as it is provided here and it will work.
So you have a form with a normal complete your details and a SignUp button that runs another script on submit, then you have your Anchor button for facebook which is fine, all you need to do is set the link to what that button must do.
Click the button in design view and then as per the Wappler Docs
This link takes you right to the correct step that shows you how to add your link.
If I were you though I would review and follow this Wappler document as close as possible.
Do you have a live link to this page where i can see it online
I need fresh air right now. Come back later. 
Here’s the url it redirects right after I click the ok in the error dialog box…
If someone could make a short video how to do this from scratch, I would appreciate it very much. Seems I just can’t get figured it out. Wappler has gave me so much in a very short time and saved a weeks of work I would otherwise had to do manually.
THANKS
It’s already explained here how to do this from scratch: Using OAuth2 Connector with Facebook